<shape>
Veraltet: Diese Funktion wird nicht mehr empfohlen. Obwohl einige Browser sie möglicherweise noch unterstützen, könnte sie bereits aus den relevanten Webstandards entfernt worden sein, in Kürze entfernt werden oder nur noch aus Kompatibilitätsgründen bestehen. Vermeiden Sie die Verwendung und aktualisieren Sie vorhandenen Code, falls möglich; siehe die Kompatibilitätstabelle am Ende dieser Seite, um Ihre Entscheidung zu unterstützen. Beachten Sie, dass diese Funktion jederzeit aufhören könnte zu funktionieren.
Der <shape> CSS Datentyp definiert die spezifische Form (Gestalt) einer Region. Die Region stellt den Teil eines Elements dar, auf den die clip-Eigenschaft angewendet wird.
Note:
<shape>undrect()arbeiten in Verbindung mitclip, das zugunsten vonclip-pathals veraltet gilt. Verwenden Sie nach Möglichkeitclip-pathund den<basic-shape>-Datentyp.
Syntax
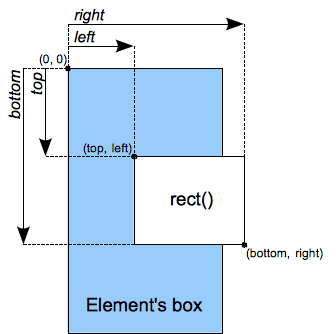
Der <shape>-Datentyp wird unter Verwendung der Funktion rect() spezifiziert, die eine Region in der Form eines Rechtecks erzeugt.
rect()
rect(top, right, bottom, left)
Werte

- top
-
Ist eine
<length>, die den Versatz für die Oberseite des Rechtecks relativ zur oberen Grenze des Elements definiert. - right
-
Ist eine
<length>, die den Versatz für die rechte Seite des Rechtecks relativ zur linken Grenze des Elements definiert. - bottom
-
Ist eine
<length>, die den Versatz für die Unterseite des Rechtecks relativ zur oberen Grenze des Elements definiert. - left
-
Ist eine
<length>, die den Versatz für die linke Seite des Rechtecks relativ zur linken Grenze des Elements definiert.
Interpolation
Wenn animiert, werden Werte des <shape>-Datentyps über ihre top-, right-, bottom- und left-Komponenten interpoliert, wobei jede als reale Gleitkommazahl behandelt wird. Die Geschwindigkeit der Interpolation wird durch die mit der Animation verbundene Easing-Funktion bestimmt.
Beispiel
Beispiel zur korrekten Verwendung der Funktion rect()
img.clip04 {
clip: rect(10px, 20px, 20px, 10px);
}
Spezifikationen
| Specification |
|---|
| Cascading Style Sheets Level 2 Revision 2 (CSS 2.2) Specification # value-def-shape |
Browser-Kompatibilität
BCD tables only load in the browser
Siehe auch
- Verwandte CSS-Eigenschaft:
clip