Flexbox
Flexbox ist eine eindimensionale Layout-Methode zum Anordnen von Elementen in Zeilen oder Spalten. Elemente flexen (dehnen sich aus), um zusätzlichen Platz zu füllen oder ziehen sich zusammen, um in kleinere Räume zu passen. Dieser Artikel erklärt alle Grundlagen.
| Voraussetzungen: | Inhalte mit HTML strukturieren, CSS Styling Grundlagen, Fundamentale Text- und Schriftgestaltung, Vertrautheit mit Grundkonzepten des CSS-Layouts. |
|---|---|
| Lernziele: |
|
Warum Flexbox?
CSS Flexible Box Layout ermöglicht Ihnen:
- Ein Block von Inhalten vertikal innerhalb seines Elternteils zentriert zu positionieren.
- Alle Kinder eines Containers einen gleichen Teil der verfügbaren Breite/Höhe einnehmen zu lassen, unabhängig davon, wie viel Breite/Höhe zur Verfügung steht.
- Alle Spalten in einem mehrspaltigen Layout auf die gleiche Höhe zu bringen, selbst wenn sie unterschiedliche Inhaltsmengen enthalten.
Flexbox-Funktionen könnten die perfekte Lösung für Ihre eindimensionalen Layout-Bedürfnisse sein. Lassen Sie uns genauer hinsehen und herausfinden!
Ein einfaches Beispiel einführen
In diesem Artikel werden Sie eine Reihe von Übungen durchführen, um Ihnen zu helfen, zu verstehen, wie Flexbox funktioniert. Um zu beginnen, sollten Sie eine lokale Kopie des HTML und CSS anfertigen. Laden Sie es in einem modernen Browser (wie Firefox oder Chrome) und sehen Sie sich den Code in Ihrem Code-Editor an. Alternativ öffnen Sie das Beispiel in open the playground.
<header>
<h1>Sample flexbox example</h1>
</header>
<section>
<article>
<h2>First article</h2>
<p>Content…</p>
</article>
<article>
<h2>Second article</h2>
<p>Content…</p>
</article>
<article>
<h2>Third article</h2>
<p>Content…</p>
</article>
</section>
body {
font-family: sans-serif;
margin: 0;
}
header {
background: purple;
height: 100px;
}
h1 {
text-align: center;
color: white;
line-height: 100px;
margin: 0;
}
section {
zoom: 0.8;
}
article {
padding: 10px;
margin: 10px;
background: aqua;
}
/* Add your flexbox CSS below here */
Sie werden sehen, dass wir ein <header>-Element mit einem Top-Level-Heading darin und ein <section>-Element haben, das drei <article>s enthält. Wir werden diese verwenden, um ein ziemlich standardmäßiges dreispaltiges Layout zu erstellen.
Festlegen, welche Elemente als flexible Boxen angeordnet werden sollen
Zuerst müssen wir auswählen, welche Elemente als flexible Boxen angeordnet werden sollen. Dazu setzen wir einen speziellen Wert von display auf das Elternelement der Elemente, die Sie beeinflussen möchten. In diesem Fall möchten wir die <article>-Elemente anordnen, also setzen wir es auf das <section>:
section {
display: flex;
}
Dies lässt das <section>-Element zu einem Flex-Container werden und seine Kinder zu Flex-Elementen. So sieht es aus:
Diese einfache Deklaration gibt uns alles, was wir brauchen. Unglaublich, nicht wahr? Wir haben ein mehrspaltiges Layout mit gleich großen Spalten, und die Spalten haben alle die gleiche Höhe. Das liegt daran, dass die Standardwerte für Flex-Elemente (die Kinder des Flex-Containers) eingerichtet sind, um häufige Probleme wie dieses zu lösen.
Lassen Sie uns zusammenfassen, was hier passiert. Einem Element einen Wert von display von flex hinzuzufügen, macht es zu einem Flex-Container. Der Container wird als Block-Level-Inhalt angezeigt hinsichtlich seiner Interaktion mit dem Rest der Seite. Wenn das Element in einen Flex-Container konvertiert wird, werden seine Kinder in (und als) Flex-Elemente konvertiert und angeordnet.
Sie können den Container inline machen, indem Sie einen außen display Wert verwenden (z.B. display: inline flex), was beeinflusst, wie der Container selbst auf der Seite angeordnet wird. Der legacy inline-flex display Wert zeigt den Container ebenfalls als inline an. Wir werden uns darauf konzentrieren, wie sich die Inhalte des Containers in diesem Tutorial verhalten, aber wenn Sie den Effekt von Inline- gegenüber Block-Layout sehen möchten, können Sie sich die Wert-Vergleichung auf der display-Eigenschaftsseite anschauen.
Die nächsten Abschnitte erklären detaillierter, was Flex-Elemente sind und was innerhalb eines Elements passiert, wenn Sie es zu einem Flex-Container machen.
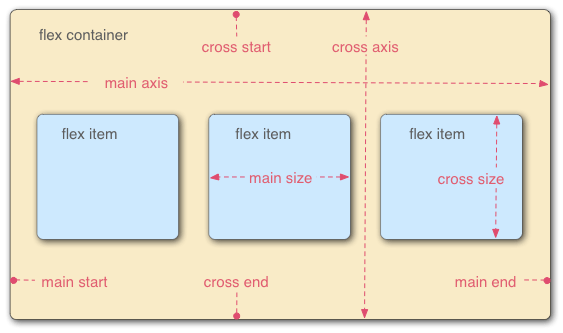
Das Flex-Modell
Wenn Elemente als Flex-Elemente angeordnet werden, werden sie auf zwei Achsen angeordnet:

- Die Hauptachse ist die Achse, die in der Richtung verläuft, in der die Flex-Elemente angeordnet sind (zum Beispiel als eine Zeile über die Seite oder als eine Spalte die Seite hinunter). Der Anfang und das Ende dieser Achse werden als main start und main end bezeichnet. Die Länge von der main-start-Kante zur main-end-Kante ist die main size.
- Die Querachse ist die Achse, die senkrecht zur Richtung verläuft, in der die Flex-Elemente angeordnet sind. Der Anfang und das Ende dieser Achse werden als cross start und cross end bezeichnet. Die Länge von der cross-start-Kante zur cross-end-Kante ist die cross size.
- Das Elternelement, das
display: flexgesetzt hat (das<section>in unserem Beispiel), wird als Flex-Container bezeichnet. - Die Elemente, die als flexible Boxen innerhalb des Flex-Containers angeordnet sind, werden als Flex-Elemente bezeichnet (die
<article>-Elemente in unserem Beispiel).
Behalten Sie diese Terminologie im Kopf, während Sie die folgenden Abschnitte durchgehen. Sie können immer darauf zurückgreifen, wenn Sie sich über die verwendeten Begriffe verwirren.
Spalten oder Zeilen?
Flexbox bietet eine Eigenschaft namens flex-direction, die angibt, in welche Richtung die Hauptachse verläuft (welche Richtung die Flexbox-Kinder angeordnet werden). Standardmäßig ist dies auf row eingestellt, sodass sie in einer Reihe in der Richtung angeordnet sind, in der die Standardsprache Ihres Browsers funktioniert (von links nach rechts, im Fall eines englischen Browsers).
Versuchen Sie, die folgende Deklaration zu Ihrer <section>-Regel hinzuzufügen:
flex-direction: column;
Sie werden sehen, dass dies die Elemente wieder in eine Spaltenanordnung versetzt, ähnlich wie sie vor dem Hinzufügen von CSS waren. Bevor Sie fortfahren, löschen Sie diese Deklaration aus Ihrem Beispiel.
Hinweis:
Sie können Flex-Elemente auch in umgekehrter Reihenfolge mit den row-reverse und column-reverse Werten anordnen. Experimentieren Sie auch mit diesen Werten!
Umbruch
Ein Problem, das auftritt, wenn Sie eine feste Breite oder Höhe in Ihrem Layout haben, ist, dass irgendwann Ihre Flexbox-Kinder ihren Container überlaufen und das Layout zerstören. Im folgenden Beispiel haben wir 5 <article>s, die nicht passen, weil sie eine min-width von 400px haben, sodass es einen horizontalen Scroll gibt.
Hier sehen wir, dass die Kinder tatsächlich aus ihrem Container herausbrechen. Standardmäßig versucht der Browser, alle Flex-Elemente in einer einzigen Reihe zu platzieren, wenn die flex-direction auf row gesetzt ist, oder in einer einzigen Spalte, wenn die flex-direction auf column gesetzt ist.
Eine Möglichkeit, dies zu beheben, besteht darin, die folgende Deklaration zu Ihrer <section>-Regel hinzuzufügen:
section {
flex-wrap: wrap;
}
Sie werden sehen, dass das Layout mit dieser enthalten Deklaration viel besser aussieht:
Wir haben jetzt mehrere Reihen. Jede Reihe hat so viele Flexbox-Kinder enthalten, wie es sinnvoll ist. Ein Überlauf wird auf die nächste Zeile verschoben. Die flex: 200px-Erklärung, die auf die Artikel gesetzt wird, bedeutet, dass jedes mindestens 200px breit ist. Wir werden diese Eigenschaft später ausführlicher besprechen. Sie werden vielleicht auch bemerken, dass die letzten paar Kinder in der letzten Reihe breiter gemacht werden, sodass die gesamte Reihe trotzdem ausgefüllt wird.
Aber es gibt hier noch mehr, das wir tun können. Versuchen Sie zunächst Ihre flex-direction-Eigenschafts-Wert auf row-reverse zu ändern. Jetzt werden Sie sehen, dass Sie immer noch Ihr mehrreihiges Layout haben, es aber von der gegenüberliegenden Ecke des Browserfensters ausgeht und umkehrt verläuft.
flex-flow Kurzschreibweise
An dieser Stelle ist es erwähnenswert, dass es eine Kurzform für flex-direction und flex-wrap gibt: flex-flow. So können Sie zum Beispiel
flex-direction: row;
flex-wrap: wrap;
ersetzen durch
flex-flow: row wrap;
Flexible Größenanpassung von Flex-Elementen
Lassen Sie uns nun zu unserem ersten Beispiel zurückkehren und sehen, wie wir steuern können, welchen Anteil am Platz Flex-Elemente im Vergleich zu anderen Flex-Elementen einnehmen.
Fügen Sie in Ihrer lokalen Kopie die folgende Regel am Ende Ihres CSS ein:
article {
flex: 1;
}
Dies ist ein anteiliges, einheitenloses Größenanpassungswert, der festlegt, wie viel verfügbaren Platz entlang der Hauptachse jedes Flex-Element im Vergleich zu anderen Flex-Elementen einnimmt. In diesem Fall geben wir jedem <article> Element den gleichen Wert (einen Wert von 1), was bedeutet, dass sie alle den gleichen Anteil am übriggebliebenen Raum einnehmen, nachdem Eigenschaften wie Padding und Margin gesetzt wurden. Dieser Wert wird proportional unter den Flex-Elementen aufgeteilt: Wenn jedem Flex-Element ein Wert von 400000 gegeben wird, hätte dies genau denselben Effekt.
Jetzt fügen Sie die folgende Regel zu Ihrer bisherigen Regel hinzu:
article:nth-of-type(3) {
flex: 2;
}
Nun, wenn Sie aktualisieren, sehen Sie, dass das dritte <article> doppelt so viel Platz einnimmt wie die anderen beiden. Es gibt jetzt insgesamt vier proportionale Einheiten verfügbar (da 1 + 1 + 2 = 4). Die ersten beiden Flex-Elemente haben jeweils eine Einheit, also nehmen sie je 1/4 des verfügbaren Platzes ein. Das dritte hat zwei Einheiten, also nimmt es 2/4 des verfügbaren Platzes ein (oder die Hälfte).
Sie können auch einen minimalen Größenwert innerhalb des Flex-Werts angeben. Versuchen Sie Ihre bestehenden Artikelregeln wie folgt zu aktualisieren:
article {
flex: 1 100px;
}
article:nth-of-type(3) {
flex: 2 100px;
}
Dies besagt im Wesentlichen: "Jedes Flex-Element erhält zunächst 100px des verfügbaren Raumes. Danach wird der übrige Raum entsprechend der Proportionseinheiten aufgeteilt." Sie werden einen Unterschied in der Art und Weise sehen, wie der Raum zugeteilt wird.
Alle Flex-Elemente haben eine Mindestbreite von 100 Pixeln durch 'flex' festgelegt. Der Wert von flex für die ersten beiden Flex-Elemente beträgt 1 und für das dritte Element 2. Dies teilt den verbleibenden Raum im Flex-Container in 4 proportionale Einheiten auf. Eine Einheit wird jedem der ersten beiden Flex-Elemente zugewiesen und 2 Einheiten dem dritten Flex-Element, wodurch das dritte Flex-Element breiter ist als die anderen beiden, die die gleiche Breite haben.
Der wahre Wert von Flexbox kann in seiner Flexibilität/Reaktionsfähigkeit gesehen werden. Wenn Sie die Browserfenstergröße ändern oder ein weiteres <article> Element hinzufügen, funktioniert das Layout weiterhin einwandfrei.
flex: Kurzform versus Langform
flex ist eine Kurzform-Eigenschaft, die bis zu drei verschiedene Werte angeben kann:
- Der anteilig einheitenlose Größenwert, den wir oben besprochen haben. Dieser kann separat mit der Eigenschaft
flex-growin Langform angegeben werden. - Ein zweiter einheitenloser Größenwert,
flex-shrink, der ins Spiel kommt, wenn die Flex-Elemente ihren Container überlaufen. Dieser Wert gibt an, wie stark ein Element schrumpfen wird, um einen Überlauf zu verhindern. Dies ist eine recht fortgeschrittene Flexbox-Funktion und wir werden sie in diesem Artikel nicht weiter behandeln. - Der oben besprochene Mindestgrößenwert. Dieser kann separat mit dem
flex-basis-Langformwert angegeben werden.
Wir raten davon ab, die Langform-Flex-Eigenschaften zu verwenden, es sei denn, Sie müssen wirklich (z.B. um etwas zuvor Festgelegtes zu überschreiben). Sie führen zu viel zusätzlichem geschriebenem Code und können etwas verwirrend sein.
Horizontale und vertikale Ausrichtung
Sie können Flexbox-Funktionen auch verwenden, um Flex-Elemente entlang der Haupt- oder Querachse auszurichten. Lassen Sie uns das erkunden, indem wir uns ein neues Beispiel ansehen:
<div>
<button>Smile</button>
<button>Laugh</button>
<button>Wink</button>
<button>Shrug</button>
<button>Blush</button>
</div>
body {
font-family: sans-serif;
width: 90%;
max-width: 960px;
margin: 10px auto;
}
div {
height: 100px;
border: 1px solid black;
}
button {
font-size: 18px;
line-height: 1.5;
width: 15%;
}
/* Add your flexbox CSS below here */
Wir werden dies in eine saubere, flexible Schaltfläche/Toolleiste umwandeln. Im Moment sehen Sie eine horizontale Menüleiste mit einigen Schaltflächen, die in die obere linke Ecke gequetscht sind.
Nehmen Sie zuerst eine lokale Kopie dieses Beispiels.
Fügen Sie nun das Folgende am Ende des CSS des Beispiels hinzu:
div {
display: flex;
align-items: center;
justify-content: space-around;
}
Aktualisieren Sie die Seite und Sie werden sehen, dass die Schaltflächen jetzt schön horizontal und vertikal zentriert sind. Dies haben wir durch zwei neue Eigenschaften erreicht. Die Flex-Elemente sind zentriert auf der Querachse, indem die align-items-Eigenschaft auf center gesetzt wird. Die Flex-Elemente werden gleichmäßig entlang der Hauptachse verteilt, indem die justify-content-Eigenschaft auf space-around gesetzt wird.
Die align-items-Eigenschaft steuert, wo die Flex-Elemente auf der Querachse sitzen.
- Standardmäßig ist der Wert
normal, der sich in Flexbox wiestretchverhält. Dies dehnt alle Flex-Elemente so aus, dass sie den Eltern in Richtung der Querachse füllen. Wenn der Elternteil keine feste Größe in der Richtung der Querachse hat, dann werden alle Flex-Elemente so hoch (oder breit) wie das höchste (oder breiteste) Flex-Element. So hatte unser erstes Beispiel standardmäßig gleich hohe Spalten. - Der
center-Wert, den wir in unserem obigen Code verwendet haben, bewirkt, dass die Elemente ihre intrinsischen Dimensionen beibehalten, aber entlang der Querachse zentriert werden. Deshalb sind die Schaltflächen in unserem aktuellen Beispiel vertikal zentriert. - Sie können auch Werte wie
flex-start,self-startoderstartundflex-end,self-endoderendhaben, die alle Elemente am Anfang bzw. Ende der Querachse ausrichten. Diebaseline-Werte richten die Flex-Elemente nach ihrer Basislinie aus; grundsätzlich wird die untere aller erste Textzeile jedes Flex-Elements mit der unteren Zeile des Elements mit der größten Distanz zwischen dem Querstart und dieser Basislinie ausgerichtet. Siehealign-itemsfür die vollständigen Details.
Sie können das Verhalten von align-items für einzelne Flex-Elemente außer Kraft setzen, indem Sie die Eigenschaft align-self auf sie anwenden. Probieren Sie zum Beispiel aus, das folgende zu Ihrem CSS hinzuzufügen:
button:first-child {
align-self: flex-end;
}
Sehen Sie sich an, welche Auswirkungen das hat und entfernen Sie es wieder, wenn Sie fertig sind.
justify-content kontrolliert, wo die Flex-Elemente auf der Hauptachse sitzen.
- Der Standardwert ist
normal, der sich wiestartverhält, was alle Elemente am Anfang der Hauptachse platziert. - Sie können
endoderflex-endverwenden, um sie am Ende zu platzieren. - Die Werte
leftundrightverhalten sich wiestartoderend, je nach Schreibrichtung. centerist auch ein Wert fürjustify-content. Er platziert die Flex-Elemente in der Mitte der Hauptachse.- Der Wert, den wir oben verwendet haben,
space-around, ist nützlich — er verteilt alle Elemente gleichmäßig entlang der Hauptachse mit etwas Platz am Anfang und Ende. - Ein weiterer Wert
space-betweenist sehr ähnlich zuspace-around, außer dass er am Anfang und Ende keinen Raum frei lässt.
Die justify-items Eigenschaft wird in Flexbox-Layouts ignoriert.
Wir möchten Sie ermutigen, mit diesen Werten zu spielen, um zu sehen, wie sie funktionieren, bevor Sie fortfahren.
Anordnung von Flex-Elementen
Flexbox verfügt auch über eine Funktion zum Ändern der Layout-Reihenfolge von Flex-Elementen, ohne die Quellreihenfolge zu beeinflussen. Dies ist eine weitere Sache, die mit traditionellen Layout-Methoden unmöglich war.
Versuchen Sie, den folgenden CSS-Code zu Ihrem Button-Bar-Beispielcode hinzuzufügen:
button:first-child {
order: 1;
}
Aktualisieren Sie und Sie werden sehen, dass die "Smile"-Schaltfläche an das Ende der Hauptachse verschoben wurde. Lassen Sie uns darüber sprechen, wie dies im Detail funktioniert:
- Standardmäßig haben alle Flex-Elemente einen
orderWert von0. - Flex-Elemente mit höheren angegebenen Ordnungswerten erscheinen später in der Anzeige-Reihenfolge als Elemente mit niedrigeren Ordnungswerten.
- Flex-Elemente mit dem gleichen Ordnungswert erscheinen in ihrer Quellreihenfolge. Wenn Sie also vier Elemente haben, deren Ordnungswerte als
2,1,1und0angegeben sind, wäre ihre Anzeigereihenfolge 4., 2., 3. und dann 1. - Das 3. Element erscheint nach dem 2., weil es den gleichen Ordnungswert hat und in der Quellreihenfolge nach ihm liegt.
Sie können negative Ordnungswerte festlegen, um Elemente früher erscheinen zu lassen als die Elemente, deren Wert 0 ist. Beispielweise könnten Sie die "Blush"-Schaltfläche mit der folgenden Regel an den Anfang der Hauptachse setzen:
button:last-child {
order: -1;
}
Während Sie die Reihenfolge mit order ändern können, bleibt die Tab-Reihenfolge dieselbe wie die Code-Reihenfolge. Das Ändern der Reihenfolge von fokussierbaren Elementen kann sich negativ auf die Usability für Ihre Tastaturbenutzer auswirken!
Verschachtelte Flex-Boxen
Es ist möglich, mit Flexbox ziemlich komplexe Layouts zu erstellen. Es ist völlig in Ordnung, ein Flex-Element auch zu einem Flex-Container zu machen, sodass seine Kinder ebenfalls als flexible Boxen angeordnet sind.
Dieses komplexe Layout hat einige Flex-Elemente, die auch Flex-Container sind. Das HTML hierfür ist recht einfach. Wir haben ein <section>-Element, das drei <article>s enthält. Das dritte <article> enthält drei <div>s, und das erste <div> enthält fünf <button>s:
section - article
article
article - div - button
div button
div button
button
button
Sehen wir uns den Code an, den wir für das Layout verwendet haben.
Zuerst legen wir die Kinder des <section>-Elements als flexible Boxen an.
section {
display: flex;
}
Als nächstes setzen wir einige flex-Werte auf die <article>-Elemente selbst. Beachten Sie besonders die zweite Regel hier: Wir stellen das dritte <article> ein, damit seine Kinder ebenfalls wie Flex-Elemente angeordnet werden, diesmal aber in einer Spalte.
article {
flex: 1 100px;
}
article:nth-of-type(3) {
flex: 3 100px;
display: flex;
flex-flow: column;
}
Als nächstes wählen wir das erste <div>. Wir verwenden zuerst flex: 1 100px;, um ihm effektiv eine Mindesthöhe von 100px zu geben, dann setzen wir seine Kinder (die <button>-Elemente) ebenfalls als Flex-Elemente an. Hier legen wir sie in einer umgebrochenen Reihe aus und zentrieren sie im verfügbaren Raum, wie wir es mit dem individuellen Button-Beispiel, das wir zuvor gesehen haben, gemacht haben.
article:nth-of-type(3) div:first-child {
flex: 1 100px;
display: flex;
flex-flow: row wrap;
align-items: center;
justify-content: space-around;
}
Zum Schluss setzen wir eine Größenanpassung auf dem Button. Dieses Mal durch das Geben eines flex-Werts von 1 auto. Dies hat einen sehr interessanten Effekt, der sich zeigt, wenn Sie die Breite Ihres Browserfensters ändern. Die Buttons nehmen so viel Platz ein, wie sie können. So viele werden in einer Zeile passen, die bequem ist; darüber hinaus fallen weitere in eine neue Zeile.
button {
flex: 1 auto;
margin: 5px;
font-size: 18px;
line-height: 1.5;
}
Testen Sie Ihre Fähigkeiten!
Sie haben das Ende dieses Artikels erreicht, aber können Sie sich an die wichtigsten Informationen erinnern? Sie können einige weitere Tests finden, um zu überprüfen, ob Sie sich diese Informationen gemerkt haben, bevor Sie fortfahren — siehe Testen Sie Ihre Fähigkeiten: Flexbox.
Zusammenfassung
Damit endet unser Rundgang durch die Grundlagen von Flexbox. Wir hoffen, dass Sie Spaß hatten und es ausgiebig nutzen werden, während Sie Ihr Lernen fortsetzen. Als Nächstes werden wir uns einen weiteren wichtigen Aspekt von CSS-Layouts ansehen: CSS-Grids.
Siehe auch
- Grundkonzepte von Flexbox
- Ausrichten von Elementen in einem Flex-Container
- Anordnung von Flex-Elementen
- Kontrolle der Verhältnisse von Flex-Elementen entlang der Hauptachse
- CSS Flexible Box Layout Modul
- CSS-Tricks Leitfaden zu Flexbox — ein Artikel, der alles über Flexbox auf ansprechende Weise erklärt
- Flexbox Froggy — ein Lernspiel, um die Grundlagen von Flexbox besser zu verstehen