CSS-Boxmodell
Das CSS-Boxmodell-Modul definiert die margin- und padding-Eigenschaften, die zusammen mit der Höhe, der Breite und den Randeigenschaften das CSS-Boxmodell bilden.
Jedes sichtbare Element auf einer Webseite ist eine Box, die gemäß dem visuellen Formatierungsmodell angeordnet ist. CSS-Eigenschaften definieren ihre Größe, Position und Stapelreihenfolge, wobei die Boxmodelleigenschaften (und andere) die extrinsische Größe jeder Box sowie den Raum um sie herum definieren.
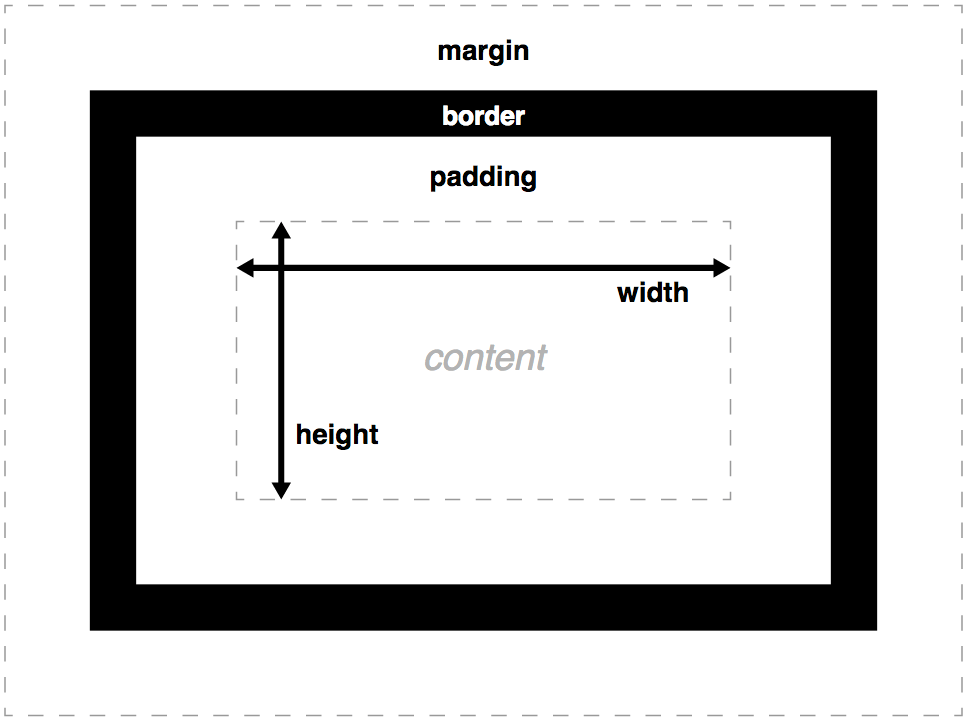
Jede Box hat einen rechteckigen Inhaltsbereich, in dem Text, Bilder und andere Inhalte angezeigt werden. Der Inhalt kann an einer oder mehreren Seiten von einem Innenabstand (Padding), einem Rand und einem Außenabstand (Margin) umgeben sein. Der Innenabstand umgibt den Inhalt, der Rand umgibt den Innenabstand und der Außenabstand liegt außerhalb des Randes. Das Boxmodell beschreibt, wie diese Merkmale – Inhalt, Innenabstand, Rand und Außenabstand – zusammenarbeiten, um eine Box zu bilden, wie sie von CSS angezeigt wird.

Das CSS-Boxmodell-Modul definiert physische (oder „seitenbezogene“) Eigenschaften wie margin-top und padding-top. Flussbezogene Eigenschaften wie margin-block-start und margin-inline-start (die sich auf die Textrichtung beziehen) sind in Logische Eigenschaften und Werte definiert. Das Boxmodell-Modul wird durch das CSS-Boxgrößen-Modul erweitert, welches den intrinsischen Größen-Wert einführt und ermöglicht, das Seitenverhältnis für Elemente zu definieren, die in mindestens einer Dimension automatisch skaliert werden.
Referenz
Eigenschaften
marginKurzschreibweisemargin-bottommargin-leftmargin-rightmargin-topmargin-trimpaddingKurzschreibweisepadding-bottompadding-leftpadding-rightpadding-top
Datentypen
Leitfäden
- Einführung in das CSS-Boxmodell
-
Erläutert eines der grundlegenden Konzepte von CSS: das Boxmodell. Dieses Modell definiert, wie CSS Elemente anordnet, einschließlich ihrer Inhalts-, Innenabstands-, Rand- und Außenabstandsbereiche.
- Beherrschen des Margen-Zusammenbruchs
-
Manchmal werden zwei aneinandergrenzende Außenabstände zu einem zusammengeführt. Dieser Artikel beschreibt die Regeln, die bestimmen, wann und warum dies geschieht und wie es kontrolliert werden kann.
- Visuelles Formatierungsmodell
-
Erläutert das visuelle Formatierungsmodell.
Verwandte Konzepte
- CSS-Hintergründe und Ränder-Modul
border-widthKurzschreibweiseborder-bottom-widthborder-left-widthborder-right-widthborder-top-width
- CSS Logische Eigenschaften-Modul
block-sizeinline-sizemax-block-sizemax-inline-sizemin-block-sizemin-inline-sizemargin-blockmargin-block-endmargin-block-startmargin-inlinemargin-inline-endmargin-inline-startpadding-blockpadding-block-endpadding-block-startpadding-inlinepadding-inline-endpadding-inline-startborder-blockborder-block-endborder-block-end-widthborder-block-startborder-block-start-widthborder-block-styleborder-block-widthborder-inlineborder-inline-endborder-inline-end-widthborder-inline-startborder-inline-start-widthborder-inline-width
- CSS-Boxgrößen-Modul
- CSS-Überlauf-Modul
overflowKurzschreibweiseoverflow-blockoverflow-clip-marginoverflow-inlineoverflow-xoverflow-ytext-overflow
Spezifikationen
| Specification |
|---|
| CSS Box Model Module Level 4 |
Siehe auch
- CSS-Display-Modul
- CSS-Flexlayout-Modul
- CSS-Gridlayout-Modul
- CSS-Tabelle-Modul
- CSS-positioniertes Layout-Modul
- CSS-Fragmentierung-Modul
- Verständnis von Seitenverhältnissen