overscroll-behavior
Baseline 2022Newly available
Since September 2022, this feature works across the latest devices and browser versions. This feature might not work in older devices or browsers.
Die overscroll-behavior CSS Eigenschaft legt fest, was ein Browser tut, wenn er den Rand eines Scrollbereichs erreicht.
Probieren Sie es aus
Zusammengesetzte Eigenschaften
Diese Eigenschaft ist eine Abkürzung für die folgenden CSS-Eigenschaften:
Syntax
/* Keyword values */
overscroll-behavior: auto; /* default */
overscroll-behavior: contain;
overscroll-behavior: none;
/* Two values */
overscroll-behavior: auto contain;
/* Global values */
overscroll-behavior: inherit;
overscroll-behavior: initial;
overscroll-behavior: revert;
overscroll-behavior: revert-layer;
overscroll-behavior: unset;
Die overscroll-behavior Eigenschaft wird als ein oder zwei Schlüsselwörter aus der untenstehenden Werteliste angegeben.
Zwei Schlüsselwörter spezifizieren den overscroll-behavior Wert auf den x- und y-Achsen. Wenn nur ein Wert angegeben ist, wird angenommen, dass sowohl x als auch y denselben Wert haben.
Werte
auto-
Das Standard-Scroll-Überlaufverhalten tritt wie gewohnt auf.
contain-
Das Standard-Scroll-Überlaufverhalten (z. B. "Bounce"-Effekte) wird innerhalb des Elements beobachtet, in dem dieser Wert gesetzt ist. Es passiert jedoch kein Scroll-Chaining in benachbarten Scrollbereichen; die zugrunde liegenden Elemente werden nicht scrollen. Der
containWert deaktiviert die native Browser-Navigation, einschließlich der vertikalen Pull-to-Refresh-Geste und der horizontalen Swipe-Navigation. none-
Es passiert kein Scroll-Chaining zu benachbarten Scrollbereichen, und das Standard-Scroll-Überlaufverhalten wird verhindert.
Beschreibung
Standardmäßig neigen mobile Browser dazu, einen "Bounce"-Effekt oder sogar eine Seitenaktualisierung zu bieten, wenn das obere oder untere Ende einer Seite (oder eines anderen Scrollbereichs) erreicht wird. Sie haben möglicherweise auch bemerkt, dass wenn Sie ein Dialogfeld mit scrollbarem Inhalt oben auf einer Seite haben, die ebenfalls scrollbaren Inhalt hat, sobald die Scrollbegrenzung des Dialogfelds erreicht ist, die zugrunde liegende Seite zu scrollen beginnt — dies wird als Scroll-Chaining bezeichnet.
In einigen Fällen sind diese Verhaltensweisen nicht wünschenswert. Sie können overscroll-behavior verwenden, um unerwünschtes Scroll-Chaining und das vom Browser inspirierte "Pull-to-Refresh"-Verhalten von Facebook/Twitter-Apps zu beseitigen.
Beachten Sie, dass sich diese Eigenschaft nur auf Scrollcontainer bezieht. Insbesondere, da ein <iframe> kein Scrollcontainer ist, hat das Setzen dieser Eigenschaft auf einem iframe keine Wirkung. Um das Scroll-Chaining von einem iframe zu steuern, setzen Sie overscroll-behavior auf sowohl die <html> als auch die <body> Elemente des Dokuments des iframe.
Formale Definition
| Anfangswert | auto |
|---|---|
| Anwendbar auf | nicht ersetzte Blocklevel Elemente und nicht ersetzte Inlineblock Elemente |
| Vererbt | Nein |
| Berechneter Wert | wie die jeweiligen Kurzschreibweisen:
|
| Animationstyp | diskret |
Formale Syntax
Beispiele
Verhindern, dass ein zugrunde liegendes Element scrollt
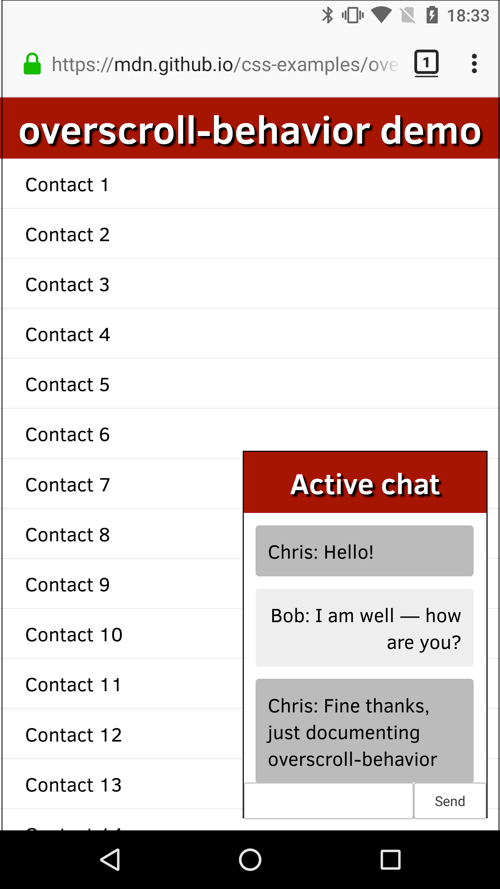
In unserem overscroll-behavior-Beispiel (siehe auch den Quellcode) präsentieren wir eine ganzseitige Liste von fiktiven Kontakten und ein Dialogfeld, das ein Chatfenster enthält.

Beide dieser Bereiche scrollen; normalerweise, wenn Sie das Chatfenster scrollen, bis Sie eine Scrollbegrenzung erreichen, würde das zugrunde liegende Kontaktfenster auch zu scrollen beginnen, was nicht erwünscht ist. Dies kann durch Verwenden von overscroll-behavior-y (auch overscroll-behavior würde funktionieren) im Chatfenster gestoppt werden, wie folgt:
.messages {
height: 220px;
overflow: auto;
overscroll-behavior-y: contain;
}
Wir wollten auch die Standard-Overscroll-Effekte loswerden, wenn die Kontakte nach oben oder unten gescrollt werden (z. B. aktualisiert Chrome auf Android die Seite, wenn Sie über die obere Grenze hinaus scrollen). Dies kann verhindert werden, indem overscroll-behavior: none auf dem <html> Element gesetzt wird:
html {
margin: 0;
overscroll-behavior: none;
}
Spezifikationen
| Specification |
|---|
| CSS Overscroll Behavior Module Level 1 # overscroll-behavior-properties |
Browser-Kompatibilität
BCD tables only load in the browser
Siehe auch
- CSS overscroll behavior Modul
- Übernehmen Sie die Kontrolle über Ihr Scrollen: Anpassen von Pull-to-Refresh und Overflow-Effekten auf developer.chrome.com (2017)