<position>
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since September 2015.
Der <position> CSS Datentyp bezeichnet eine zweidimensionale Koordinate, die verwendet wird, um eine Position relativ zu einem Elementkasten festzulegen. Er wird in den Eigenschaften background-position, object-position, mask-position, offset-position, offset-anchor und transform-origin verwendet.
Hinweis:
Die durch den <position>-Wert beschriebene endgültige Position muss sich nicht innerhalb des Elementkastens befinden.
Syntax

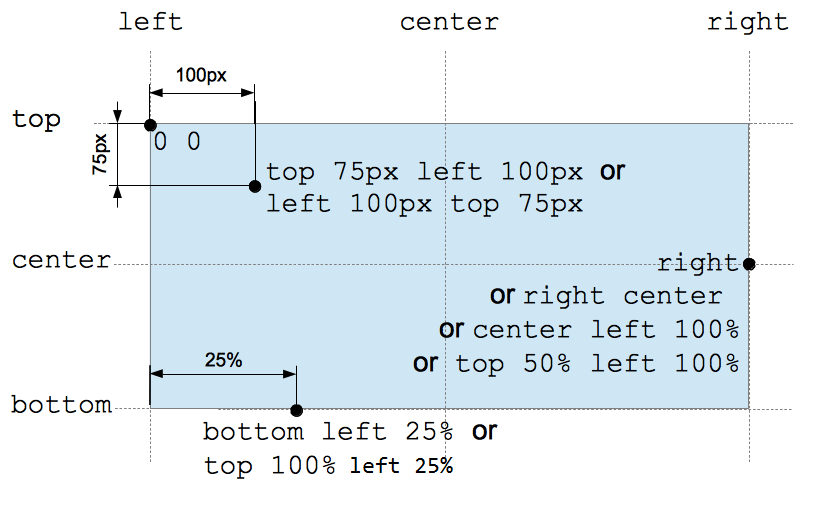
Der <position>-Datentyp wird mit ein oder zwei Schlüsselwörtern angegeben, mit optionalen Versätzen.
Die Schlüsselwortwerte sind center, top, right, bottom und left. Jedes Schlüsselwort repräsentiert entweder eine Kante des Elementkastens oder die Mittellinie zwischen zwei Kanten. Abhängig vom Kontext repräsentiert center entweder die Mitte zwischen den linken und rechten Kanten oder die Mitte zwischen den oberen und unteren Kanten.
Falls angegeben, kann ein Versatz entweder ein relativer <percentage>-Wert oder ein absoluter <length>-Wert sein. Positive Werte sind in Richtung der rechten oder unteren Seite versetzt, je nachdem, was zutrifft. Negative Werte sind in die entgegengesetzten Richtungen versetzt.
Wenn nur ein einziger Versatzwert angegeben wird, definiert dieser die x-Koordinate, wobei der Wert für die andere Achse standardmäßig center ist.
/* 1-value syntax */
keyword /* Either the horizontal or vertical position; the other axis defaults to center */
value /* The position on the x-axis; the y-axis defaults to 50% */
/* 2-value syntax */
keyword keyword /* A keyword for each direction (the order is irrelevant) */
keyword value /* A keyword for horizontal position, value for vertical position */
value keyword /* A value for horizontal position, keyword for vertical position */
value value /* A value for each direction (horizontal then vertical) */
/* 4-value syntax */
keyword value keyword value /* Each value is an offset from the keyword that precedes it */
Hinweis:
Die background-position-Eigenschaft akzeptiert auch eine Drei-Wert-Syntax. Dies ist bei anderen Eigenschaften, die <position> verwenden, nicht zulässig.
Interpolation
Wenn animiert, werden die Abszissen- und Ordinatenwerte eines Punktes unabhängig interpoliert. Da die Geschwindigkeit der Interpolation jedoch durch eine einzige Easing-Funktion für beide Koordinaten bestimmt wird, bewegt sich der Punkt in einer geraden Linie.
Formale Syntax
<position> =
[ left | center | right | top | bottom | <length-percentage> ] |
[ left | center | right ] && [ top | center | bottom ] |
[ left | center | right | <length-percentage> ] [ top | center | bottom | <length-percentage> ] |
[ [ left | right ] <length-percentage> ] && [ [ top | bottom ] <length-percentage> ]
<length-percentage> =
<length> |
<percentage>
Beispiele
Gültige Positionen
center left center top right 8.5% bottom 12vmin right -6px 10% 20% 8rem 14px
Ungültige Positionen
left right bottom top 10px 15px 20px 15px
Spezifikationen
| Specification |
|---|
| CSS Values and Units Module Level 4 # position |
Browser-Kompatibilität
BCD tables only load in the browser