forced-color-adjust
Die forced-color-adjust-Eigenschaft (CSS) ermöglicht es Entwicklern, bestimmte Elemente von der Zwangsfarbenmodus-Anpassung auszuschließen. Dadurch wird die Kontrolle über diese Werte wieder an CSS zurückgegeben.
Syntax
forced-color-adjust: auto;
forced-color-adjust: none;
forced-color-adjust: preserve-parent-color;
/* Global values */
forced-color-adjust: inherit;
forced-color-adjust: initial;
forced-color-adjust: revert;
forced-color-adjust: revert-layer;
forced-color-adjust: unset;
Der Wert der forced-color-adjust-Eigenschaft muss eines der folgenden Schlüsselwörter sein.
Werte
auto-
Die Farben des Elements werden im Zwangsfarbenmodus vom User Agent angepasst. Dies ist die Standardeinstellung.
none-
Die Farben des Elements werden im Zwangsfarbenmodus nicht automatisch vom User Agent angepasst.
preserve-parent-color-
Im Zwangsfarbenmodus, wenn die
color-Eigenschaft vom übergeordneten Element erbt (d.h. es gibt keinen kaskadierten Wert, oder der kaskadierte Wert istcurrentcolor,inheritoder ein anderes Schlüsselwort, das von den Eltern erbt), dann wird sie auf den genutzten Farbwert dercolor-Eigenschaft des übergeordneten Elements berechnet. In allen anderen Fällen verhält sie sich genauso wienone.
Hinweise zur Verwendung
Diese Eigenschaft sollte nur verwendet werden, um Änderungen vorzunehmen, die die Farb- und Kontrastsanforderungen eines Benutzers unterstützen. Zum Beispiel, wenn Sie feststellen, dass die vom User Agent vorgenommenen Farboptimierungen in einem Modus mit hohem Kontrast oder einem Dunkelmodus zu einer schlechten Benutzererfahrung führen. Die Verwendung dieser Eigenschaft ermöglicht es, das Ergebnis in diesem Modus anzupassen und eine bessere Erfahrung zu bieten. Diese Eigenschaft sollte nicht verwendet werden, um die Entscheidungen der Benutzer zu ignorieren.
Formale Definition
| Anfangswert | auto |
|---|---|
| Anwendbar auf | all elements and text |
| Vererbt | Ja |
| Berechneter Wert | wie angegeben |
| Animationstyp | Not animatable |
Formale Syntax
Beispiele
Farben beibehalten
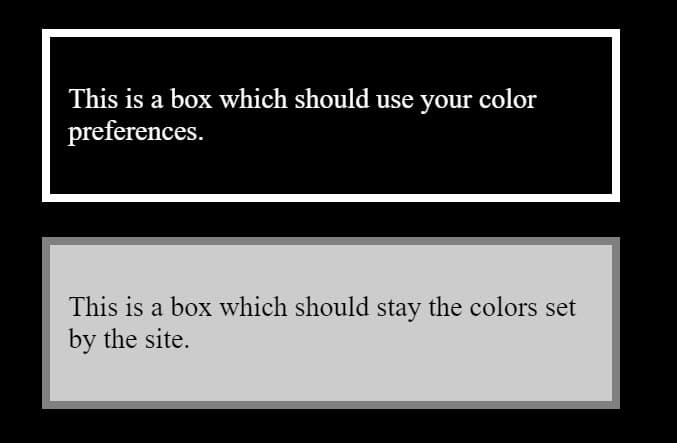
Im folgenden Beispiel wird bei der ersten Box das vom Benutzer festgelegte Farbschema verwendet. Zum Beispiel wird sie im schwarzen Schema des Windows Hochkontrastmodus einen schwarzen Hintergrund und weißen Text haben. Die zweite Box behält die auf der .box-Klasse festgelegten Seitenfarben bei.
Durch die Verwendung des forced-colors-Medienfeatures könnten auch andere Optimierungen für den Zwangsfarbenmodus neben der forced-color-adjust-Eigenschaft hinzugefügt werden.
CSS
.box {
border: 5px solid grey;
background-color: #ccc;
width: 300px;
margin: 20px;
padding: 10px;
}
@media (forced-colors: active) {
.forced {
forced-color-adjust: none;
}
}
HTML
<div class="box">
<p>This is a box which should use your color preferences.</p>
</div>
<div class="box forced">
<p>This is a box which should stay the colors set by the site.</p>
</div>
Ergebnis
Der folgende Screenshot zeigt das obige Bild im Windows Hochkontrastmodus:

Spezifikationen
| Specification |
|---|
| CSS Color Adjustment Module Level 1 # forced-color-adjust-prop |
Browser-Kompatibilität
BCD tables only load in the browser