::-moz-range-thumb
Nicht standardisiert: Diese Funktion ist nicht standardisiert und befindet sich nicht auf dem Weg zur Standardisierung. Verwenden Sie sie nicht auf Produktionsseiten, die dem Web ausgesetzt sind: Sie funktioniert nicht für alle Benutzer. Es kann auch große Inkompatibilitäten zwischen Implementierungen geben, und das Verhalten kann sich in Zukunft ändern.
Das ::-moz-range-thumb-CSS-Pseudo-Element ist eine Mozilla-Erweiterung, die den Thumb (d. h. den virtuellen Knopf) eines <input> mit type="range" darstellt. Der Benutzer kann den Thumb entlang der Eingabeschiene bewegen, um den numerischen Wert zu ändern.
Hinweis:
Die Verwendung von ::-moz-range-thumb mit etwas anderem als einem <input type="range"> führt zu keiner Übereinstimmung und hat keine Wirkung.
Syntax
::-moz-range-thumb {
/* ... */
}
Beispiele
HTML
<input type="range" min="0" max="100" step="5" value="50" />
CSS
input[type="range"]::-moz-range-thumb {
background-color: green;
}
Ergebnis
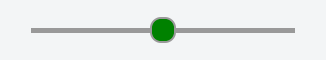
Ein Fortschrittsbalken, der diesen Stil verwendet, könnte so aussehen:

Spezifikationen
Nicht Teil eines Standards.
Browser-Kompatibilität
BCD tables only load in the browser
Siehe auch
-
Die Pseudo-Elemente, die von Gecko verwendet werden, um andere Teile eines Range-Inputs zu stylen:
::-moz-range-trackstellt die Führungsschiene dar, auf der der Thumb gleitet.::-moz-range-progressrepräsentiert den unteren Bereich der Schiene.
-
Ähnliche Pseudo-Elemente, die von anderen Browsern verwendet werden:
::-webkit-slider-thumb, ein Pseudo-Element, das von WebKit und Blink (Safari, Chrome und Opera) unterstützt wird.
-
CSS-Tricks: Styling Cross-Browser Compatible Range Inputs with CSS