position-area
Limited availability
This feature is not Baseline because it does not work in some of the most widely-used browsers.
Experimentell: Dies ist eine experimentelle Technologie
Überprüfen Sie die Browser-Kompatibilitätstabelle sorgfältig vor der Verwendung auf produktiven Webseiten.
Die position-area CSS-Eigenschaft ermöglicht es, ein ankerpositioniertes Element relativ zu den Kanten seines zugehörigen Ankerelements zu positionieren, indem das positionierte Element auf eine oder mehrere Kacheln eines impliziten 3x3-Rasters platziert wird, wobei das Ankerelement die zentrale Zelle einnimmt.
position-area bietet eine praktische Alternative zur Verankerung und Positionierung eines Elements relativ zu seinem Anker über Einfügeseigenschaften und die anchor()-Funktion. Das auf einem Raster basierende Konzept löst den häufigen Anwendungsfall, die Kanten des enthaltenden Blocks des positionierten Elements relativ zu den Kanten seines Standardankerelements zu positionieren.
Wenn ein Element kein Standardankerelement hat oder kein absolut positioniertes Element ist, hat diese Eigenschaft keine Wirkung.
Hinweis:
Diese Eigenschaft wurde ursprünglich in Chromium-Browsern als inset-area bezeichnet und unterstützt, mit denselben Eigenschaftswerten. Beide Eigenschaftsnamen werden für eine kurze Zeit unterstützt, um die Abwärtskompatibilität zu gewährleisten.
Syntax
/* Default value */
position-area: none;
/* Two <position-area> keywords defining a single specific tile */
position-area: top left;
position-area: start end;
position-area: block-start center;
position-area: inline-start block-end;
position-area: x-start y-end;
position-area: center y-self-end;
/* Two <position-area> keywords spanning two tiles */
position-area: top span-left;
position-area: center span-start;
position-area: inline-start span-block-end;
position-area: y-start span-x-end;
/* Two <position-area> keywords spanning three tiles */
position-area: top span-all;
position-area: block-end span-all;
position-area: x-self-start span-all;
/* One <position-area> keyword with an implicit second <position-area> keyword */
position-area: top; /* equiv: top span-all */
position-area: inline-start; /* equiv: inline-start span-all */
position-area: center; /* equiv: center center */
position-area: span-all; /* equiv: center center */
position-area: end; /* equiv: end end */
/* Global values */
position-area: inherit;
position-area: initial;
position-area: revert;
position-area: revert-layer;
position-area: unset;
Werte
Der Eigenschaftenwert besteht aus zwei <position-area> Schlüsselbegriffen oder dem Schlüsselwort none. Wenn nur ein <position-area> Schlüsselbegriff angegeben ist, wird der zweite implizit angenommen.
<position-area>-
Gibt den Bereich des Positionierungsrasters an, auf dem ausgewählte positionierte Elemente platziert werden sollen.
none-
Kein Positionierungsbereich ist festgelegt.
Beschreibung
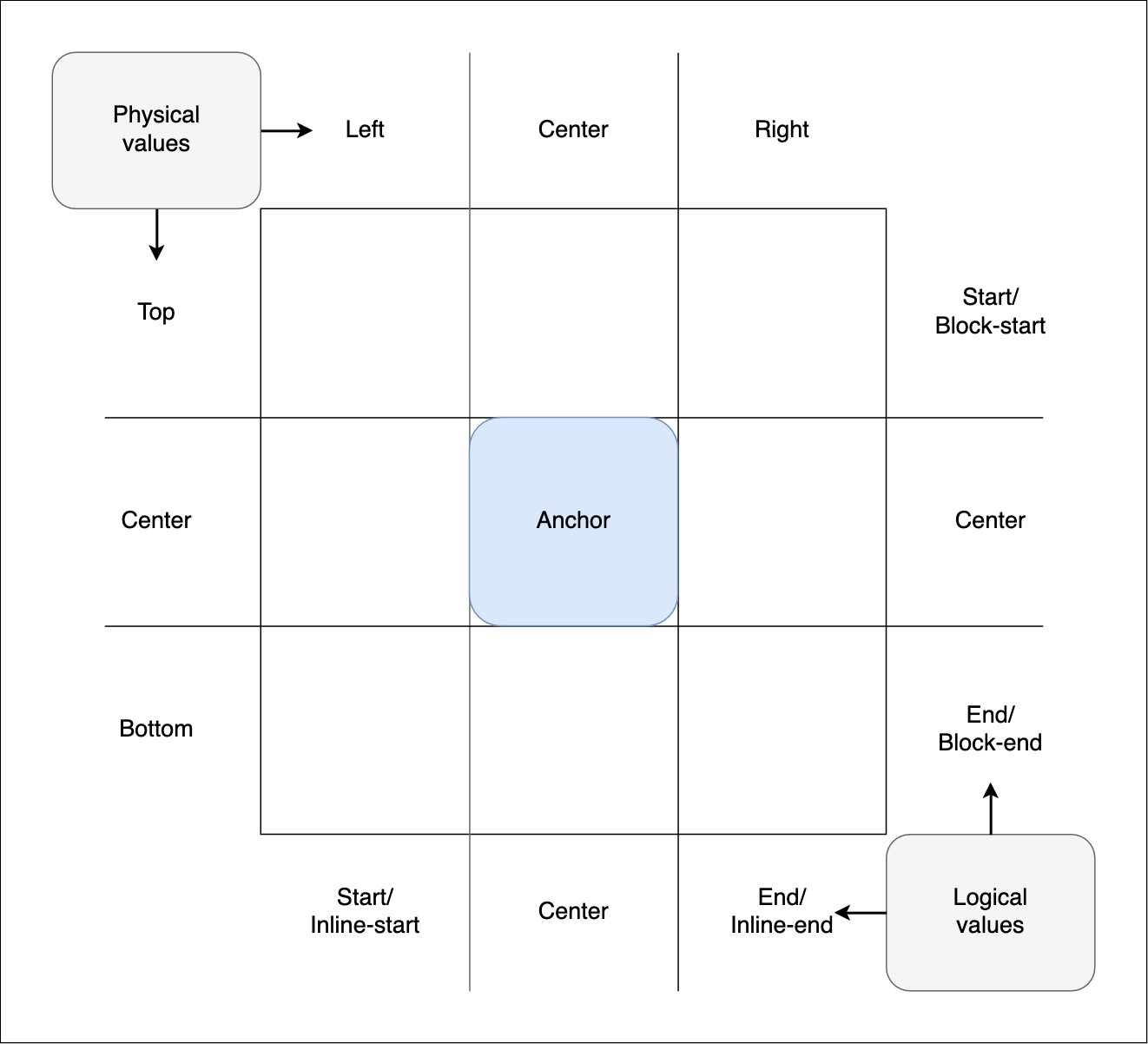
Die position-area-Eigenschaft bietet eine Alternative zur anchor()-Funktion, um Elemente relativ zu Ankern zu positionieren. position-area basiert auf dem Konzept eines 3x3-Kachelraster, das als Positionierungsraster bezeichnet wird, wobei das Ankerelement die zentrale Kachel ist:

Das Raster ist in Zeilen und Spalten unterteilt:
- Die drei Zeilen werden durch die physischen Werte
top,centerundbottomdargestellt. Sie haben auch logische Äquivalente wieblock-start,centerundblock-endsowie Koordinatenäquivalente —y-start,centerundy-end. - Die drei Spalten werden durch die physischen Werte
left,centerundrightdargestellt. Sie haben auch logische Äquivalente wieinline-start,centerundinline-endsowie Koordinatenäquivalente —x-start,centerundx-end.
Die Dimensionen der zentralen Kachel werden durch den enthaltenden Block des Ankerelements definiert, während die Maße der äußeren Kanten des Rasters durch den enthaltenden Block des positionierten Elements definiert werden.
Der <position-area>-Wert besteht aus einem oder zwei Schlüsselwörtern, die den Bereich des Rasters definieren, in dem das positionierte Element platziert werden soll. Ganz genau wird der enthaltende Block des positionierten Elements auf den Rasterbereich eingestellt.
Zum Beispiel:
- Sie können einen Zeilenwert und einen Spaltenwert angeben, um das positionierte Element in einer einzelnen, spezifischen Rasterzelle zu platzieren — zum Beispiel
top left(logisches Äquivalentstart start) oderbottom center(logisches Äquivalentend center) platziert das positionierte Element in der oberen linken oder der unteren mittleren Zelle. - Sie können einen Zeilen- oder Spaltenwert plus einen
span-*Wert angeben, um zwei oder drei Zellen zu überspannen. Der erste Wert spezifiziert die Zeile oder Spalte, in der das positionierte Element platziert werden soll, und die andere gibt die zu überspannenden Kacheln dieser Reihe oder Spalte an. Beispiele:top span-leftplatziert das positionierte Element in der Mitte der oberen Reihe und spannt sich über die mittlere und linke Kachel dieser Reihe.block-end span-inline-endplatziert das positionierte Element in der Mitte der unteren Reihe und spannt sich über die mittlere und inline-end Kachel dieser Reihe.bottom span-allundy-end span-allplatzieren das positionierte Element in der Mitte der unteren Reihe und spannen sich über drei Zellen, in diesem Fall die linken, mittleren und rechten Kacheln der unteren Reihe.
Für detaillierte Informationen zu Anker-Funktionalitäten, Nutzung und der position-area-Eigenschaft, siehe die CSS-Ankerpositionierung-Modulseite und den Leitfaden zur Nutzung von CSS-Ankerpositionierung, insbesondere den Abschnitt zum Festlegen eines position-area.
Adjustiertes Standardverhalten
Wenn ein <position-area>-Wert auf einem positionierten Element festgelegt ist, werden einige seiner Eigenschaften ihr Standardverhalten anpassen, um eine gute Standardausrichtung zu gewährleisten.
Eigenschaft normal für die Selbstausrichtung
Der normal-Wert der Selbstausrichtungs-Eigenschaften, einschließlich align-items, align-self, justify-items, und justify-self, verhält sich entweder wie start, end oder anchor-center. Welcher Wert als Standard angenommen wird, hängt von der Positionierung des Elements ab:
- Wenn der
position-area-Wert den zentralen Bereich einer Achse spezifiziert, so ist die Standardausrichtung für diese Achseanchor-center. - Andernfalls verhält sich der Standard entgegengesetzt zum Bereich, der durch die
position-area-Eigenschaft spezifiziert wird. Zum Beispiel, wenn derposition-area-Wert den Startbereich seiner Achse spezifiziert, so ist die Standardausrichtung für diese Achseend.
Beispielsweise, wenn writing-mode auf horizontal-tb gesetzt ist, bewirkt position-area: top span-x-start, dass das positionierte Element in der Mitte der oberen Reihe platziert wird und über die mittlere und Start-Kacheln dieser Reihe gespannt wird. In diesem Fall sind die Standardwerte der Selbstausrichtungs-Eigenschaften align-self: end und justify-self: anchor-center.
Einfügeseigenschaften und Werte
Wenn ein ankerpositioniertes Element unter Verwendung der position-area-Eigenschaft positioniert wird, geben alle festgelegten Einfügeseigenschaften, wie top oder inset-inline-end, die Verschiebungen aus dem Positionierungsbereich an. Einige andere Eigenschaftswerte, wie max-block-size: 100%, beziehen sich ebenfalls auf den Positionierungsbereich. Alle Einfügeseigenschaften, die festgelegt oder auf auto eingestellt sind, verhalten sich, als wäre ihr Wert auf 0 gesetzt.
Anmerkung zur Breite des positionierten Elements
Wenn das positionierte Element keine explizite Größe festgelegt hat, wird seine Größe standardmäßig auf seine intrinsische Größe eingestellt, die jedoch auch von der Größe des Positionierungsrasters beeinflusst wird.
Wenn das positionierte Element in einer einzigen oberen mittleren, unteren mittleren oder zentralen zentralen Zelle platziert wird, entspricht seine Blockgröße der Größe des enthaltenden Blocks des Anker-Elements, wobei es nach oben, unten oder in beide Richtungen wächst. Das positionierte Element richtet sich an der angegebenen Rasterzelle aus, übernimmt jedoch dieselbe Breite wie das Ankerelement. Es lässt seinen Inhalt jedoch nicht überlaufen — seine minimale width ist die min-content (definiert durch die Breite seines längsten Wortes).
Wenn das positionierte Element in einer anderen einzelnen Rasterzelle platziert wird (zum Beispiel mit position-area: top left) oder so eingestellt wird, dass es zwei oder mehr Rasterzellen überspannt (zum Beispiel mit position-area: bottom span-all), richtet es sich auf den angegebenen Rasterbereich aus, verhält sich jedoch, als hätte es width mit max-content gesetzt. Es wird gemäß seiner enthaltenden Blockgröße dimensioniert, was die von ihm vermittelte Größe ist, wenn es auf position: fixed gesetzt wurde. Es dehnt sich so weit aus, wie der Textinhalt es erfordert, kann jedoch auch durch die Kante des <body> begrenzt werden.
Formale Definition
| Anfangswert | none |
|---|---|
| Anwendbar auf | Positioned elements with a default anchor element |
| Vererbt | Nein |
| Berechneter Wert | wie angegeben |
| Animationstyp | diskret |
Formale Syntax
position-area =
none |
<position-area>
<position-area> =
[ left | center | right | span-left | span-right | x-start | x-end | span-x-start | span-x-end | x-self-start | x-self-end | span-x-self-start | span-x-self-end | span-all ] || [ top | center | bottom | span-top | span-bottom | y-start | y-end | span-y-start | span-y-end | y-self-start | y-self-end | span-y-self-start | span-y-self-end | span-all ] |
[ block-start | center | block-end | span-block-start | span-block-end | span-all ] || [ inline-start | center | inline-end | span-inline-start | span-inline-end | span-all ] |
[ self-block-start | center | self-block-end | span-self-block-start | span-self-block-end | span-all ] || [ self-inline-start | center | self-inline-end | span-self-inline-start | span-self-inline-end | span-all ] |
[ start | center | end | span-start | span-end | span-all ]{1,2} |
[ self-start | center | self-end | span-self-start | span-self-end | span-all ]{1,2}
Beispiele
Grundlegendes Beispiel
In diesem Beispiel wird ein positioniertes Element relativ zu seinem zugeordneten Anker mit der position-area-Eigenschaft verankert und positioniert.
HTML
Das HTML beinhaltet ein <div> und ein <p>. Das <p> wird mit CSS relativ zum <div> positioniert. Wir schließen außerdem einen Stil-Block ein, der sichtbar gemacht wird. Alle Elemente sind direkt bearbeitbar mit dem contenteditable-Attribut ausgestattet.
<div class="anchor" contenteditable="true">⚓︎</div>
<p class="positionedElement" contenteditable="true">This can be edited.</p>
<style contenteditable="true">.positionedElement {
position-area: CHANGEME;
}
</style>
CSS
Wir verwandeln das <div> mit der Eigenschaft anchor-name in ein Ankerelement. Anschließend verknüpfen wir das absolut positionierte <p> mit dem Ankerelement, indem wir den Wert von position-anchor auf denselben Ankernamen setzen.
Wir setzen den initialen position-area-Wert auf top center. Dieser Wert wird in einem p-Selektor gesetzt, sodass er weniger Spezifität hat als ein Wert, der dem .positionedElement Klassenselektor im <style>-Block hinzugefügt wird. Folglich kann der initiale position-area-Wert überschrieben werden, indem ein position-area-Wert im Stil-Block gesetzt wird.
.anchor {
anchor-name: --infobox;
background: palegoldenrod;
font-size: 3em;
width: fit-content;
border: 1px solid goldenrod;
margin: 100px auto;
}
p {
position: absolute;
position-anchor: --infobox;
position-area: top center;
margin: 0;
background-color: darkkhaki;
border: 1px solid darkolivegreen;
}
style {
display: block;
white-space: pre;
font-family: monospace;
background-color: #ededed;
-webkit-user-modify: read-write-plaintext-only;
line-height: 1.5;
padding: 10px;
}
Ergebnisse
Versuchen Sie, die Textmenge im ankerpositionierten Element zu ändern, um zu sehen, wie es wächst. Ändern Sie auch den ungültigen "CHANGEME"-Wert der position-area-Eigenschaft in einen gültigen Wert.
Vergleich von position-area-Werten
Dieses Demo erstellt einen Anker und verbindet ein positioniertes Element mit diesem. Ein Dropdown-Menü ermöglicht das Auswählen verschiedener position-area-Werte, um ihre Auswirkung zu sehen. Eine der Optionen zeigt ein Texteingabefeld an, in das Sie benutzerdefinierte Werte für position-area eingeben können. Außerdem gibt es ein Kontrollkästchen, um writing-mode: vertical-lr ein- und auszuschalten, was es Ihnen ermöglicht zu sehen, wie sich die Effekte von position-area-Werten zwischen verschiedenen Schreibrichtungen unterscheiden.
HTML
Im HTML spezifizieren wir zwei <div>-Elemente, eines mit der Klasse anchor und eines mit der Klasse infobox. Diese sind als Ankerelement und das positionierte Element vorgesehen, die miteinander verbunden werden. Wir haben das contenteditable-Attribut für beide Elemente hinzugefügt, um sie direkt bearbeitbar zu machen.
Wir haben auch zwei Formulare eingefügt, die die <select>- und <input type="text">-Elemente zum Festlegen verschiedener position-area-Werte sowie das <input type="checkbox">-Element zum Wechseln der vertikalen writing-mode enthalten. Der Code dafür sowie das zugehörige JavaScript ist der Kürze halber ausgeblendet.
<div class="anchor" contenteditable>⚓︎</div>
<div class="infobox">
<p contenteditable>You can edit this text.</p>
</div>
CSS
Im CSS deklarieren wir zuerst das anchor <div> als Ankerelement, indem wir über die Eigenschaft anchor-name einen Ankernamen festlegen.
Das positionierte Element wird dem Ankerelement zugeordnet, indem wir seinen Ankernamen als Wert der position-anchor-Eigenschaft des positionierten Elements festlegen. Außerdem wird ihm eine anfängliche Position mit position-area: top left zugewiesen; dies wird überschrieben, wenn neue Werte aus dem <select>-Menü ausgewählt werden. Schließlich setzen wir die opacity auf 0.8, sodass Sie, wenn das positionierte Element einen position-area-Wert hat, der es über dem Anker positioniert, trotzdem ihre entsprechenden Positionen sehen können.
.anchor {
anchor-name: --myAnchor;
}
.infobox {
position-anchor: --myAnchor;
position: fixed;
opacity: 0.8;
position-area: top left;
}
Ergebnis
Das Ergebnis ist wie folgt:
Versuchen Sie, neue position-area-Werte aus dem <select>-Menü auszuwählen, um die Auswirkungen auf die Position des Infobox zu sehen. Wählen Sie den Wert "Custom" und versuchen Sie, benutzerdefinierte position-area-Werte in das Textfeld einzugeben, um deren Auswirkungen zu beobachten. Fügen Sie dem Anker und den ankerpositionierten Elementen Text hinzu, um zu sehen, wie sich das ankerpositionierte Element basierend auf dem position-area-Wert vergrößert. Aktivieren Sie schließlich das Kontrollkästchen und experimentieren Sie mit verschiedenen position-area-Werten, um zu sehen, welche dieselben Ergebnisse in unterschiedlichen Schreibmodi liefern und welche unterschiedliche Ergebnisse liefern.
Spezifikationen
| Specification |
|---|
| CSS Anchor Positioning # position-area |
Browser-Kompatibilität
BCD tables only load in the browser