border-top-left-radius
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
Die border-top-left-radius CSS Eigenschaft rundet die obere linke Ecke eines Elements ab, indem der Radius (oder die Radien der Halbachsen) der Ellipse angegeben werden, die die Krümmung der Ecke definiert.
Probieren Sie es aus
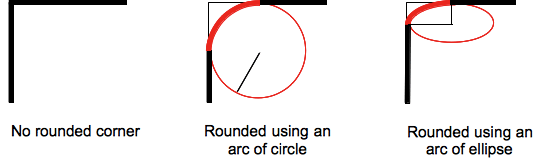
Die Abrundung kann ein Kreis oder eine Ellipse sein, oder wenn einer der Werte 0 ist, wird keine Abrundung vorgenommen und die Ecke bleibt quadratisch.

Ein Hintergrund, sei es ein Bild oder eine Farbe, wird an der Grenze abgeschnitten, auch an einer abgerundeten; der genaue Ort des Ausschnitts wird durch den Wert der background-clip Eigenschaft definiert.
Hinweis:
Wenn der Wert dieser Eigenschaft nicht in einer border-radius Kurzschreibweise gesetzt ist, die auf das Element nach der border-top-left-radius CSS-Eigenschaft angewendet wird, wird der Wert dieser Eigenschaft durch die Kurzschreibweise auf den Anfangswert zurückgesetzt.
Syntax
/* the corner is a circle */
/* border-top-left-radius: radius */
border-top-left-radius: 3px;
/* the corner is an ellipse */
/* border-top-left-radius: horizontal vertical */
border-top-left-radius: 0.5em 1em;
border-top-left-radius: inherit;
/* Global values */
border-top-left-radius: inherit;
border-top-left-radius: initial;
border-top-left-radius: revert;
border-top-left-radius: revert-layer;
border-top-left-radius: unset;
Mit einem Wert:
- Der Wert ist ein
<length>oder ein<percentage>, der den Radius des Kreises angibt, der in dieser Ecke für den Rand verwendet werden soll.
Mit zwei Werten:
- Der erste Wert ist ein
<length>oder ein<percentage>, der die horizontale Hauptachse der Ellipse angibt, die in dieser Ecke für den Rand verwendet werden soll. - Der zweite Wert ist ein
<length>oder ein<percentage>, der die vertikale Hauptachse der Ellipse angibt, die in dieser Ecke für den Rand verwendet werden soll.
Werte
<length-percentage>-
Gibt die Größe des Kreisradius oder die großen und kleinen Halbachsen der Ellipse an. Als absolute Länge kann es in jeder Einheit ausgedrückt werden, die vom CSS
<length>Datentyp erlaubt ist. Prozentsätze für die horizontale Achse beziehen sich auf die Breite des Kastens, Prozentsätze für die vertikale Achse beziehen sich auf die Höhe des Kastens. Negative Werte sind ungültig.
Formale Definition
| Anfangswert | 0 |
|---|---|
| Anwendbar auf | alle Elemente; aber User Agents sind nicht gezwungen dies auf table und inline-table Elemente anzuwenden, falls border-collapse collapse ist. Das Verhalten bei internen Tabellenelementen ist momentan undefiniert.. Auch anwendbar auf ::first-letter. |
| Vererbt | Nein |
| Prozentwerte | bezieht sich auf die Größe der Border-Box |
| Berechneter Wert | zwei absolute <length> oder <percentage> |
| Animationstyp | Längenangabe, Prozentsatz oder calc(); |
Formale Syntax
border-top-left-radius =
<length-percentage [0,∞]>{1,2}
<length-percentage> =
<length> |
<percentage>
Beispiele
Bogen eines Kreises
Ein einzelner <length> Wert erzeugt einen Bogen eines Kreises.
div {
border-top-left-radius: 40px;
background-color: lightgreen;
border: solid 1px black;
width: 100px;
height: 100px;
}
Bogen einer Ellipse
Zwei unterschiedliche <length> Werte erzeugen einen Bogen einer Ellipse.
div {
border-top-left-radius: 40px 20px;
background-color: lightgreen;
border: solid 1px black;
width: 100px;
height: 100px;
}
Quadratisches Element mit Prozentwert-Radius
Ein quadratisches Element mit einem einzelnen <percentage> Wert erzeugt einen Bogen eines Kreises.
div {
border-top-left-radius: 40%;
background-color: lightgreen;
border: solid 1px black;
width: 100px;
height: 100px;
}
Nicht-quadratisches Element mit Prozentwert-Radius
Ein nicht-quadratisches Element mit einem einzelnen <percentage> Wert erzeugt einen Bogen einer Ellipse.
div {
border-top-left-radius: 40%;
background-color: lightgreen;
border: solid 1px black;
width: 200px;
height: 100px;
}
Spezifikationen
| Specification |
|---|
| CSS Backgrounds and Borders Module Level 3 # the-border-radius |
Browser-Kompatibilität
BCD tables only load in the browser
Siehe auch
border-radiusKurzschreibweiseborder-top-right-radius,border-bottom-right-radius, undborder-bottom-left-radius