::-moz-range-track
Nicht standardisiert: Diese Funktion ist nicht standardisiert und befindet sich nicht auf dem Weg zur Standardisierung. Verwenden Sie sie nicht auf Produktionsseiten, die dem Web ausgesetzt sind: Sie funktioniert nicht für alle Benutzer. Es kann auch große Inkompatibilitäten zwischen Implementierungen geben, und das Verhalten kann sich in Zukunft ändern.
Das ::-moz-range-track CSS Pseudo-Element ist eine Mozilla-Erweiterung, die die Leiste (d. h. die Spur) repräsentiert, in der der Indikator in einem <input> mit type="range" gleitet.
Hinweis:
Die Verwendung von ::-moz-range-track mit einem anderen Element als <input type="range"> stimmt mit nichts überein und hat keine Wirkung.
Syntax
::-moz-range-track {
/* ... */
}
Beispiele
HTML
<input type="range" min="0" max="100" step="5" value="50" />
CSS
input[type="range"]::-moz-range-track {
background-color: green;
}
Ergebnis
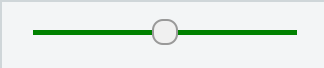
Ein Range-Slider, der diesen Stil verwendet, könnte ungefähr so aussehen:

Spezifikationen
Ist Teil keines Standards.
Browser-Kompatibilität
BCD tables only load in the browser
Siehe auch
-
Die von Gecko verwendeten Pseudo-Elemente zum Stylen anderer Teile eines Range-Inputs:
::-moz-range-thumbrepräsentiert den Indikator, der in der Leiste gleitet.::-moz-range-progressrepräsentiert den unteren Teil der Leiste.
-
Ähnliche Pseudo-Elemente, die von anderen Browsern verwendet werden:
::-webkit-slider-runnable-track, ein Pseudo-Element, das von WebKit und Blink (Safari, Chrome und Opera) unterstützt wird.
-
CSS-Tricks: Styling Cross-Browser Compatible Range Inputs with CSS