animation-timing-function
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since September 2015.
Die animation-timing-function CSS Eigenschaft legt fest, wie eine Animation während der Dauer jedes Zyklus fortschreitet.
Probieren Sie es aus
Es ist oft praktisch, die Kurzschreibweise animation zu verwenden, um alle Animations-Eigenschaften auf einmal festzulegen.
Syntax
/* Keyword values */
animation-timing-function: ease;
animation-timing-function: ease-in;
animation-timing-function: ease-out;
animation-timing-function: ease-in-out;
animation-timing-function: linear;
animation-timing-function: step-start;
animation-timing-function: step-end;
/* cubic-bezier() function values */
animation-timing-function: cubic-bezier(0.42, 0, 1, 1); /* ease-in */
animation-timing-function: cubic-bezier(0, 0, 0.58, 1); /* ease-out */
animation-timing-function: cubic-bezier(0.42, 0, 0.58, 1); /* ease-in-out */
/* linear() function values */
animation-timing-function: linear(0, 0.25, 1);
animation-timing-function: linear(0 0%, 0.25 50%, 1 100%);
animation-timing-function: linear(0, 0.25 50% 75%, 1);
animation-timing-function: linear(0, 0.25 50%, 0.25 75%, 1);
/* steps() function values */
animation-timing-function: steps(4, jump-start);
animation-timing-function: steps(10, jump-end);
animation-timing-function: steps(20, jump-none);
animation-timing-function: steps(5, jump-both);
animation-timing-function: steps(6, start);
animation-timing-function: steps(8, end);
/* Multiple animations */
animation-timing-function: ease, step-start, cubic-bezier(0.1, 0.7, 1, 0.1);
/* Global values */
animation-timing-function: inherit;
animation-timing-function: initial;
animation-timing-function: revert;
animation-timing-function: revert-layer;
animation-timing-function: unset;
Werte
<easing-function>-
Die Easing-Funktion, die einer bestimmten Animation entspricht, wie durch
animation-namebestimmt.Die Nicht-Step-Schlüsselwortwerte (
ease,linear,ease-in-out, etc.) stellen jeweils kubische Bézier-Kurven mit festen Vier-Punkt-Werten dar, während dercubic-bezier()-Funktionswert nicht vordefinierte Werte erlaubt. Diesteps()-Easing-Funktion teilt die Eingabezeit in eine angegebene Anzahl von gleich langen Intervallen. Ihre Parameter beinhalten eine Anzahl von Schritten und eine Schrittposition.linear-
Entspricht
cubic-bezier(0.0, 0.0, 1.0, 1.0), animiert mit gleichmäßiger Geschwindigkeit. ease-
Entspricht
cubic-bezier(0.25, 0.1, 0.25, 1.0), der Standardwert, beschleunigt in der Mitte der Animation, verlangsamt sich am Ende wieder. ease-in-
Entspricht
cubic-bezier(0.42, 0, 1.0, 1.0), beginnt langsam, mit zunehmender Übergangsgeschwindigkeit der animierten Eigenschaft bis zum Abschluss. ease-out-
Entspricht
cubic-bezier(0, 0, 0.58, 1.0), beginnt schnell, verlangsamt die Animation im Verlauf. ease-in-out-
Entspricht
cubic-bezier(0.42, 0, 0.58, 1.0), wobei die animierten Eigenschaften langsam übergehen, beschleunigen und dann wieder verlangsamen. cubic-bezier(<number [0,1]> , <number> , <number [0,1]> , <number>)-
Eine vom Autor definierte kubische Bézier-Kurve, wobei der erste und dritte Wert im Bereich von 0 bis 1 liegen müssen.
linear(<number> <percentage>{1,2}, …)-
Die Funktion interpoliert linear zwischen den angegebenen Easing-Haltepunkten. Ein Haltepunkt ist ein Paar aus einem Ausgabefortschritt und einem Eingabeprozentsatz. Der Eingabeprozentsatz ist optional und wird abgeleitet, wenn nicht angegeben. Wenn kein Eingabeprozentsatz bereitgestellt wird, werden die ersten und letzten Haltepunkte auf
0%und100%gesetzt, und die mittleren Haltepunkte erhalten Prozentsätze, die durch lineare Interpolation zwischen den nächstgelegenen vorhergehenden und nachfolgenden Punkten mit einem Prozentsatz abgeleitet werden. steps(<integer>, <step-position>)-
Zeigt eine Animationsiteration entlang von n Stopps entlang des Übergangs, wobei jeder Stopp für gleich lange Zeit angezeigt wird. Beispielsweise, wenn n 5 ist, gibt es 5 Schritte. Ob die Animation vorübergehend bei 0%, 20%, 40%, 60% und 80%, bei 20%, 40%, 60%, 80% und 100% anhält oder 5 Stopps zwischen 0% und 100% während der Animation macht oder 5 Stopps einschließlich der 0% und 100%-Marken (bei 0%, 25%, 50%, 75% und 100%) hängt davon ab, welche der folgenden Schrittpositionen verwendet wird:
jump-start-
Bezeichnet eine linksseitige stetige Funktion, sodass der erste Sprung erfolgt, wenn die Animation beginnt.
jump-end-
Bezeichnet eine rechtsseitige stetige Funktion, sodass der letzte Sprung erfolgt, wenn die Animation endet. Dies ist der Standard.
jump-none-
Es gibt keinen Sprung an einem der beiden Enden, wodurch im Wesentlichen ein Schritt während der Interpolationsiteration entfernt wird. Stattdessen hält sie sowohl am 0% als auch am 100% Punkt an, jeweils für 1/n der Dauer.
jump-both-
Enthält Pausen sowohl bei der 0% als auch bei der 100% Marke und fügt im Wesentlichen einen Schritt während der Animation hinzu.
start-
Entspricht
jump-start. end-
Entspricht
jump-end.
step-start-
Entspricht
steps(1, jump-start) step-end-
Entspricht
steps(1, jump-end)
Hinweis:
Wenn Sie mehrere durch Kommas getrennte Werte für eine animation-* Eigenschaft angeben, werden sie in der Reihenfolge der animation-names auf die Animationen angewendet. Für Situationen, in denen die Anzahl der Animationen und animation-* Eigenschaftswerte nicht übereinstimmen, siehe Festlegen mehrerer Animations-Eigenschaftswerte.
Hinweis: animation-timing-function hat den gleichen Effekt bei der Erstellung von CSS scroll-gesteuerten Animationen wie bei regulären zeitbasierten Animationen.
Beschreibung
Easing-Funktionen können auf einzelne Keyframes in einer @keyframes Regel angewendet werden. Wenn kein animation-timing-function auf einem Keyframe angegeben ist, wird der entsprechende Wert von animation-timing-function des Elements, auf das die Animation angewendet wird, für dieses Keyframe verwendet.
Innerhalb eines Keyframes ist animation-timing-function ein at-rule-spezifischer Deskriptor, nicht die Eigenschaft gleichen Namens. Das Timing wird nicht animiert. Vielmehr wird eine Easing-Funktion eines Keyframes auf der Basis von Eigenschaft-zu-Eigenschaft angewendet, beginnend ab dem Keyframe, auf dem sie spezifiziert wird, bis zum nächsten Keyframe, das diese Eigenschaft spezifiziert, oder bis zum Ende der Animation, wenn kein nachfolgendes Keyframe diese Eigenschaft spezifiziert. Folglich wird eine animation-timing-function, die auf dem 100% oder to Keyframe spezifiziert wird, niemals verwendet.
Formale Definition
| Anfangswert | ease |
|---|---|
| Anwendbar auf | alle Elemente, ::before und ::after Pseudoelemente |
| Vererbt | Nein |
| Berechneter Wert | wie angegeben |
| Animationstyp | Not animatable |
Formale Syntax
animation-timing-function =
<easing-function>#
<easing-function> =
<linear-easing-function> |
<cubic-bezier-easing-function> |
<step-easing-function>
<linear-easing-function> =
linear |
<linear()>
<cubic-bezier-easing-function> =
ease |
ease-in |
ease-out |
ease-in-out |
<cubic-bezier()>
<step-easing-function> =
step-start |
step-end |
<steps()>
<linear()> =
linear( [ <number> && <percentage>{0,2} ]# )
<cubic-bezier()> =
cubic-bezier( [ <number [0,1]> , <number> ]#{2} )
<steps()> =
steps( <integer> , <step-position>? )
<step-position> =
jump-start |
jump-end |
jump-none |
jump-both |
start |
end
Beispiele
Alle Beispiele in diesem Abschnitt animieren die width und background-color Eigenschaften mehrerer <div> Elemente mit unterschiedlichen animation-timing-function Werten. Die Breite wird von 0 bis 100% und die Hintergrundfarbe von Lime zu Magenta animiert.
Lineare Funktionsbeispiele
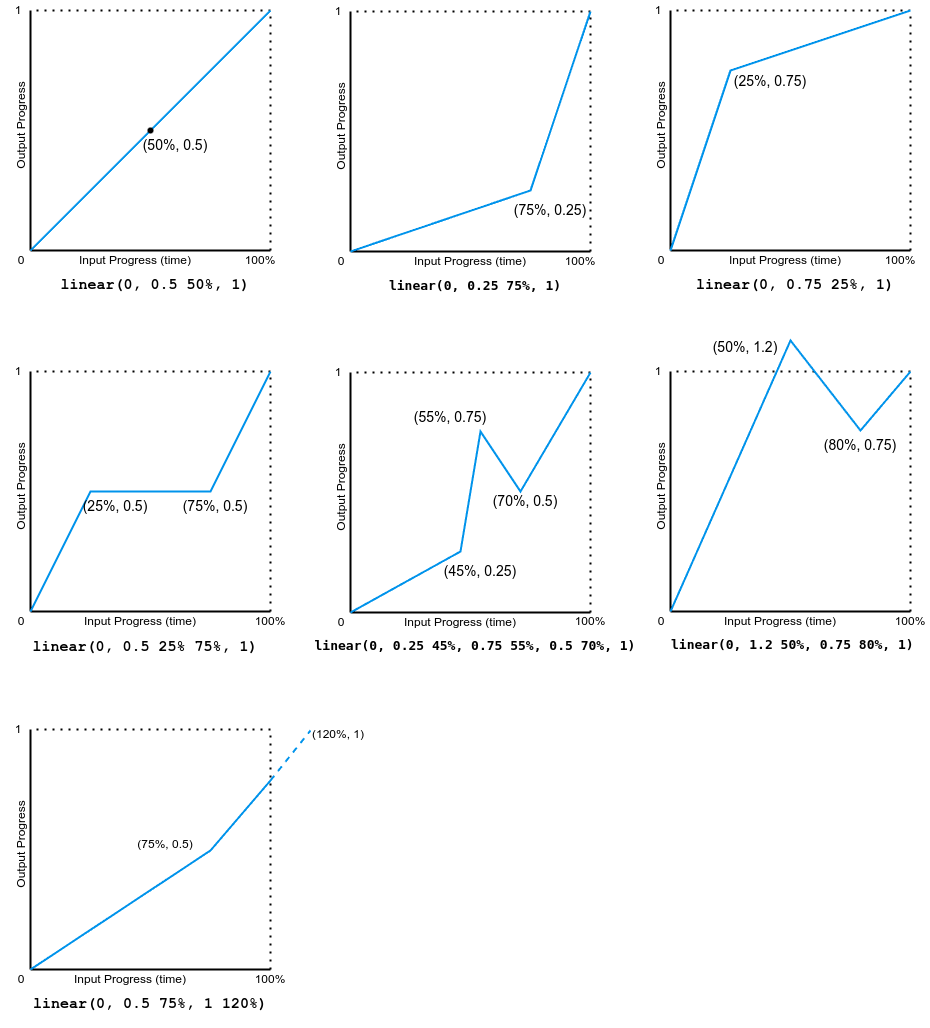
Das Beispiel zeigt die Effekte verschiedener linear() Easing-Funktionswerte.
Das folgende Bild zeigt Diagramme aller linear() Funktionswerte, die in diesem Beispiel verwendet werden. Eingabefortschritt (Zeit) wird auf der x-Achse und Ausgabefortschritt auf der y-Achse dargestellt. Gemäß der Syntax reicht der Eingabefortschritt von 0 bis 100% und der Ausgabewertebereich von 0 bis 1.

Beachten Sie, dass der Ausgabefortschritt vorwärts oder rückwärts verlaufen kann.
Kubische Bézier-Beispiele
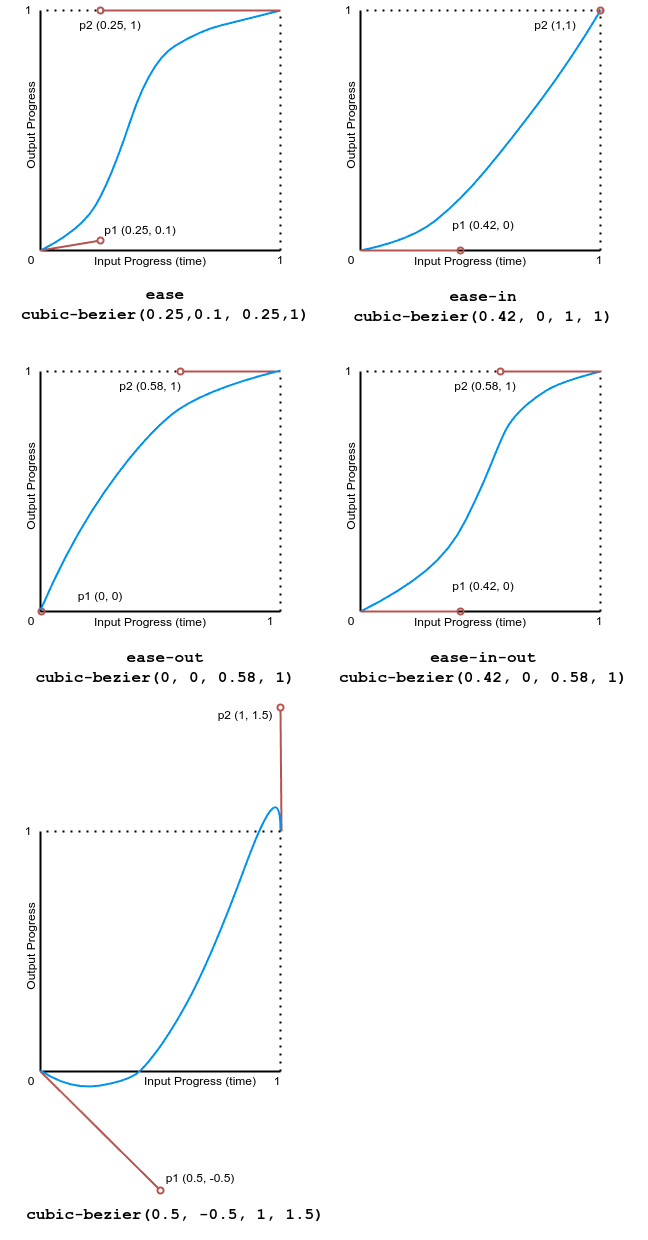
Das Beispiel zeigt die Effekte verschiedener Bézierkurven-Easing-Funktionen.
Das folgende Bild zeigt Diagramme aller kubischen Bézier-Funktionswerte, die in diesem Beispiel verwendet werden. Der Eingabefortschritt (Zeit) reicht von 0 bis 1 und der Ausgabefortschritt reicht von 0 bis 1.

Schrittbeispiele
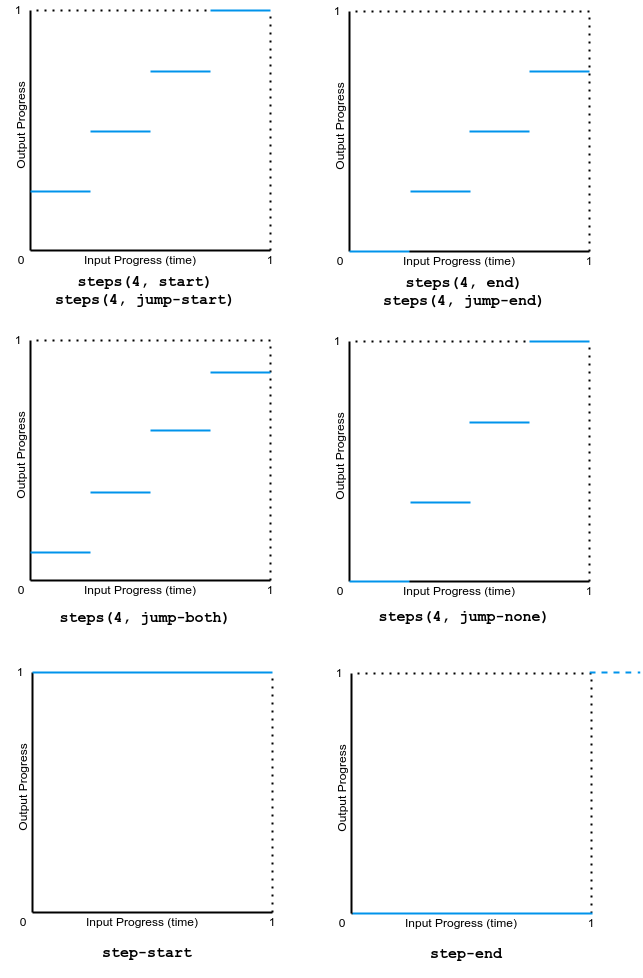
Dieses Beispiel zeigt die Effekte mehrerer Stufen-Easing-Funktionswerte.
Das folgende Bild zeigt Diagramme aller step() Funktionswerte, die in diesem Beispiel verwendet werden. Der Eingabe- und Ausgabefortschritt reicht von 0 bis 1.

Spezifikationen
| Specification |
|---|
| CSS Animations Level 1 # animation-timing-function |
| CSS Easing Functions Level 1 # linear-easing-function-parsin |
Browser-Kompatibilität
BCD tables only load in the browser
Siehe auch
- Verwendung von CSS-Animationen
<easing-function>- JavaScript
AnimationEventAPI - Werkzeug zur Generierung von kubischen Bézierkurven
- Andere verwandte Animations-Eigenschaften:
animation,animation-composition,animation-delay,animation-direction,animation-duration,animation-fill-mode,animation-iteration-count,animation-name,animation-play-state,animation-timeline