line-height-step
Limited availability
This feature is not Baseline because it does not work in some of the most widely-used browsers.
Experimentell: Dies ist eine experimentelle Technologie
Überprüfen Sie die Browser-Kompatibilitätstabelle sorgfältig vor der Verwendung auf produktiven Webseiten.
Die line-height-step CSS Eigenschaft legt die Schrittweite für die Linienboxhöhen fest. Wenn die Eigenschaft gesetzt ist, werden die Höhen der Linienbox auf das nächste Vielfache der Einheit aufgerundet.
Syntax
/* Point values */
line-height-step: 18pt;
/* Global values */
line-height-step: inherit;
line-height-step: initial;
line-height-step: revert;
line-height-step: revert-layer;
line-height-step: unset;
Die line-height-step Eigenschaft wird als eine der folgenden Optionen angegeben:
- eine
<length>.
Werte
Formale Definition
| Anfangswert | 0 |
|---|---|
| Anwendbar auf | Blockcontainer |
| Vererbt | Ja |
| Berechneter Wert | absolute <length> |
| Animationstyp | by computed value type |
Formale Syntax
line-height-step =
<length [0,∞]>
Beispiele
Einstellung der Schrittweite für die Linienboxhöhe
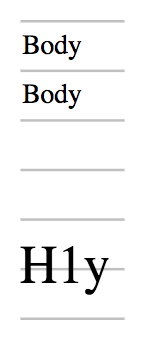
Im folgenden Beispiel wird die Höhe der Linienbox in jedem Absatz auf die Schrittweite aufgerundet. Die Linienbox in <h1> passt nicht in eine Schrittweite und nimmt daher zwei ein, ist aber immer noch innerhalb der zwei Schrittweiten zentriert.
:root {
font-size: 12pt;
--my-grid: 18pt;
line-height-step: var(--my-grid);
}
h1 {
font-size: 20pt;
margin-top: calc(2 * var(--my-grid));
}
Das Ergebnis dieser Regeln wird unten im folgenden Screenshot gezeigt:

Spezifikationen
| Specification |
|---|
| CSS Rhythmic Sizing # line-height-step |
Browser-Kompatibilität
BCD tables only load in the browser