<angle>
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since September 2015.
Der <angle> CSS Datentyp repräsentiert einen Winkelwert, der in Grad, Gon, Radianten oder Umdrehungen ausgedrückt wird. Er wird beispielsweise in <gradient>s und in einigen transform-Funktionen verwendet.
Probieren Sie es aus
Syntax
Der <angle>-Datentyp besteht aus einem <number>, gefolgt von einer der unten aufgeführten Einheiten. Wie bei allen Dimensionen gibt es keinen Leerraum zwischen der Einheit und der Zahl. Die Winkeleinheit ist nach der Zahl 0 optional.
Optional kann ein einzelnes +- oder --Vorzeichen vorangestellt sein. Positive Zahlen repräsentieren Winkel im Uhrzeigersinn, während negative Zahlen Winkel gegen den Uhrzeigersinn darstellen. Für statische Eigenschaften einer gegebenen Einheit können Winkel durch verschiedene äquivalente Werte dargestellt werden. Zum Beispiel entspricht 90deg -270deg, und 1turn entspricht 4turn. Für dynamische Eigenschaften, wie bei der Anwendung einer animation oder transition, kann der Effekt jedoch unterschiedlich sein.
Einheiten
deg-
Repräsentiert einen Winkel in Grad. Ein voller Kreis entspricht
360deg. Beispiele:0deg,90deg,14.23deg. grad-
Repräsentiert einen Winkel in Gon. Ein voller Kreis entspricht
400grad. Beispiele:0grad,100grad,38.8grad. rad-
Repräsentiert einen Winkel in Radianten. Ein voller Kreis entspricht 2π Radianten, was etwa
6.2832radentspricht.1radentspricht 180/π Grad. Beispiele:0rad,1.0708rad,6.2832rad. turn-
Repräsentiert einen Winkel in einer Anzahl von Umdrehungen. Ein voller Kreis entspricht
1turn. Beispiele:0turn,0.25turn,1.2turn.
Beispiele
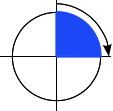
Einstellung eines rechten Winkels im Uhrzeigersinn
 |
90deg = 100grad = 0.25turn ≈ 1.5708rad |
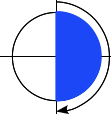
Einstellung eines geraden Winkels
 |
180deg = 200grad = 0.5turn ≈ 3.1416rad |
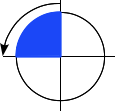
Einstellung eines rechten Winkels gegen den Uhrzeigersinn
 |
-90deg = -100grad = -0.25turn ≈ -1.5708rad |
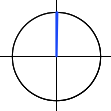
Einstellung eines Nullwinkels
 |
0 = 0deg = 0grad = 0turn = 0rad |
Spezifikationen
| Specification |
|---|
| CSS Values and Units Module Level 4 # angles |
Browser-Kompatibilität
BCD tables only load in the browser
Siehe auch
- CSS-Datentypen
- Der
<gradient>-Typ - CSS-Dreh-Transformationen:
rotate(),rotate3d(),rotateX(),rotateY()undrotateZ() - CSS-Transformationen
- Verwendung von CSS-Transformationen
- Verwendung von CSS-Gradients