border-image-slice
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since February 2017.
Die border-image-slice CSS-Eigenschaft teilt das Bild auf, das durch border-image-source angegeben wird, in Regionen. Diese Regionen bilden die Komponenten eines Elements mit border image.
Probieren Sie es aus
border-image-slice: 30;
border-image-slice: 30 fill;
border-image-slice: 44;
border-image: url("/shared-assets/images/examples/border-florid.svg") round;
border-image-slice: calc(50 / 184 * 100%) calc(80 / 284 * 100%) fill;
border-image-width: 30px 48px;
<section id="default-example">
<div id="example-element">This is a box with a border around it.</div>
</section>
#example-element {
width: 80%;
height: 80%;
display: flex;
align-items: center;
justify-content: center;
padding: 50px;
background: #fff3d4;
color: #000;
border: 30px solid;
border-image: url("/shared-assets/images/examples/border-diamonds.png") 30
round;
font-size: 1.2em;
}
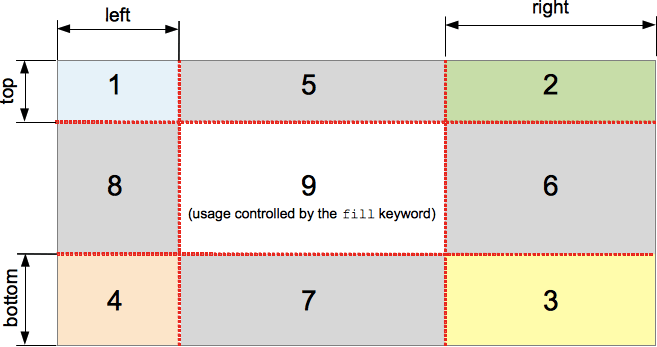
Der Schneideprozess erstellt insgesamt neun Regionen: vier Ecken, vier Kanten und eine mittlere Region. Vier Schneidelinien, die in einem bestimmten Abstand von ihren jeweiligen Seiten gesetzt sind, steuern die Größe der Regionen.

Das obige Diagramm veranschaulicht die Position jeder Region.
- Zonen 1-4 sind Eckregionen. Jede wird einmal verwendet, um die Ecken des endgültigen Randbilds zu formen.
- Zonen 5-8 sind Kantenregionen. Diese werden im endgültigen Randbild wiederholt, skaliert oder anderweitig modifiziert, um die Dimensionen des Elements anzupassen.
- Zone 9 ist die mittlere Region. Sie wird standardmäßig verworfen, wird aber wie ein Hintergrundbild verwendet, wenn das Schlüsselwort
fillgesetzt ist.
Die Eigenschaften border-image-repeat, border-image-width und border-image-outset bestimmen, wie diese Regionen verwendet werden, um das endgültige Randbild zu bilden.
Syntax
/* All sides */
border-image-slice: 30%;
/* top and bottom | left and right */
border-image-slice: 10% 30%;
/* top | left and right | bottom */
border-image-slice: 30 30% 45;
/* top | right | bottom | left */
border-image-slice: 7 12 14 5;
/* Using the `fill` keyword */
border-image-slice: 10% fill;
border-image-slice: fill 10%;
/* Global values */
border-image-slice: inherit;
border-image-slice: initial;
border-image-slice: revert;
border-image-slice: revert-layer;
border-image-slice: unset;
Die border-image-slice-Eigenschaft kann mit einem bis vier <number-percentage>-Werten angegeben werden, um die Position jedes Bildausschnitts darzustellen. Negative Werte sind ungültig; Werte, die größer als ihre entsprechende Dimension sind, werden auf 100% begrenzt.
- Wenn ein Wert angegeben wird, entstehen alle vier Schnitte in gleichem Abstand von ihren jeweiligen Seiten.
- Wenn zwei Werte angegeben werden, erzeugt der erste Wert Schnitte, die vom oberen und unteren Rand gemessen werden, der zweite erzeugt Schnitte, die vom linken und rechten Rand gemessen werden.
- Wenn drei Werte angegeben werden, erzeugt der erste Wert einen Schnitt, der vom oberen Rand gemessen wird, der zweite erzeugt Schnitte, die vom linken und rechten Rand gemessen werden, der dritte erzeugt einen Schnitt, der vom unteren Rand gemessen wird.
- Wenn vier Werte angegeben werden, werden sie vom oberen, rechten, unteren und linken Rand in dieser Reihenfolge (im Uhrzeigersinn) gemessen.
Der optionale Wert fill, falls verwendet, kann überall in der Deklaration platziert werden.
Werte
<number>-
Stellt einen Randversatz in Pixeln für Rasterbilder und Koordinaten für Vektorbilder dar. Bei Vektorbildern ist die Zahl relativ zur Größe des Elements, nicht zur Größe des Quellbilds, sodass in diesen Fällen prozentuale Angaben im Allgemeinen vorzuziehen sind.
<percentage>-
Stellt einen Randversatz als Prozentsatz der Größe des Quellbilds dar: die Breite des Bildes für horizontale Versätze, die Höhe für vertikale Versätze.
fill-
Bewahrt die mittlere Bildregion und zeigt sie wie ein Hintergrundbild an, jedoch oberhalb des tatsächlichen
background. Ihre Breite und Höhe sind so bemessen, dass sie zu den oberen und linken Bildregionen passen.
Formale Definition
| Anfangswert | 100% |
|---|---|
| Anwendbar auf | Alle Elemente, außer interne Tabellenelemente, falls border-collapse collapse ist. Auch anwendbar auf ::first-letter. |
| Vererbt | Nein |
| Prozentwerte | bezieht sich auf die Größe des Bildes |
| Berechneter Wert | ein bis vier Prozentwert(e) (wie angegeben) oder absolute Länge(n) plus das Schlüsselwort fill, falls angegeben |
| Animationstyp | by computed value type |
Formale Syntax
border-image-slice =
[ <number [0,∞]> | <percentage [0,∞]> ]{1,4} &&
fill?
Beispiele
Anpassbare Randbreite und Ausschnitt
Das folgende Beispiel zeigt ein <div> mit einem Border-Image darauf. Das Quellbild für die Ränder ist wie folgt:

Die Diamanten sind 30px breit, daher wird das Festlegen von 30 Pixeln sowohl als Wert für border-width als auch border-image-slice Ihnen vollständige und ziemlich scharfe Diamanten in Ihrem Rand erzeugen:
border-width: 30px;
border-image-slice: 30;
Das sind die Standardwerte, die wir in diesem Beispiel verwendet haben. Wir haben jedoch auch zwei Schieberegler bereitgestellt, die es Ihnen ermöglichen, die Werte der oben genannten Eigenschaften dynamisch zu ändern, damit Sie den Effekt, den sie haben, schätzen können:
border-image-slice Ändert die Größe des Bildausschnitts, der für jeden Rand und jede Ecke (und den Inhaltsbereich, wenn das Schlüsselwort fill verwendet wird) verwendet wird – das Variieren dieses Wertes von 30 entfernt lässt den Rand etwas unregelmäßig aussehen, kann aber einige interessante Effekte haben.
border-width: Ändert die Breite des Randes. Die Größe des abgetasteten Bildes wird angepasst, um in den Rand zu passen, was bedeutet, dass wenn die Breite größer als der Ausschnitt ist, das Bild etwas pixelig aussehen kann (es sei denn, Sie verwenden ein SVG-Bild).
HTML
<div class="wrapper">
<div></div>
</div>
<ul>
<li>
<label for="width">slide to adjust <code>border-width</code></label>
<input type="range" min="10" max="45" id="width" />
<output id="width-output">30px</output>
</li>
<li>
<label for="slice">slide to adjust <code>border-image-slice</code></label>
<input type="range" min="10" max="45" id="slice" />
<output id="slice-output">30</output>
</li>
</ul>
CSS
.wrapper {
width: 400px;
height: 300px;
}
div > div {
width: 300px;
height: 200px;
border-width: 30px;
border-style: solid;
border-image: url(https://interactive-examples.mdn.mozilla.net/media/examples/border-diamonds.png);
border-image-slice: 30;
border-image-repeat: round;
}
li {
display: flex;
place-content: center;
}
JavaScript
const widthSlider = document.getElementById("width");
const sliceSlider = document.getElementById("slice");
const widthOutput = document.getElementById("width-output");
const sliceOutput = document.getElementById("slice-output");
const divElem = document.querySelector("div > div");
widthSlider.addEventListener("input", () => {
const newValue = `${widthSlider.value}px`;
divElem.style.borderWidth = newValue;
widthOutput.textContent = newValue;
});
sliceSlider.addEventListener("input", () => {
const newValue = sliceSlider.value;
divElem.style.borderImageSlice = newValue;
sliceOutput.textContent = newValue;
});
Ergebnis
Spezifikationen
| Specification |
|---|
| CSS Backgrounds and Borders Module Level 3 # the-border-image-slice |
Browser-Kompatibilität
BCD tables only load in the browser