border-top-right-radius
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
Die border-top-right-radius CSS Eigenschaft rundet die obere rechte Ecke eines Elements, indem der Radius (oder die Radien der Haupt- und Nebenachsen) der Ellipse angegeben wird, die die Krümmung der Ecke definiert.
Probieren Sie es aus
border-top-right-radius: 80px 80px;
border-top-right-radius: 250px 100px;
border-top-right-radius: 50%;
border-top-right-radius: 50%;
border: black 10px double;
background-clip: content-box;
<section class="default-example" id="default-example">
<div class="transition-all" id="example-element">
This is a box with a top right rounded corner.
</div>
</section>
#example-element {
width: 80%;
height: 80%;
display: flex;
justify-content: center;
flex-direction: column;
background-color: #5b6dcd;
color: white;
padding: 10px;
}
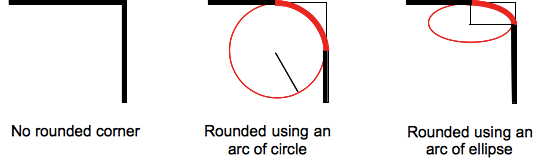
Die Rundung kann ein Kreis oder eine Ellipse sein, oder wenn einer der Werte 0 ist, wird keine Rundung vorgenommen und die Ecke ist quadratisch.

Ein Hintergrund, sei es ein Bild oder eine Farbe, wird am Rand beschnitten, auch an einer abgerundeten Ecke; der genaue Ort des Beschnitts wird durch den Wert der background-clip Eigenschaft definiert.
Hinweis:
Wenn der Wert dieser Eigenschaft nicht in einer border-radius Kurzschreibweise-Eigenschaft festgelegt ist, die nach der border-top-right-radius CSS-Eigenschaft auf das Element angewendet wird, wird der Wert dieser Eigenschaft auf ihren Anfangswert zurückgesetzt durch die Kurzschreibweise-Eigenschaft.
Syntax
/* the corner is a circle */
/* border-top-right-radius: radius */
border-top-right-radius: 3px;
/* the corner is an ellipse */
/* border-top-right-radius: horizontal vertical */
border-top-right-radius: 0.5em 1em;
border-top-right-radius: inherit;
/* Global values */
border-top-right-radius: inherit;
border-top-right-radius: initial;
border-top-right-radius: revert;
border-top-right-radius: revert-layer;
border-top-right-radius: unset;
Mit einem Wert:
- der Wert ist ein
<length>oder ein<percentage>, der den Radius des Kreises angibt, der für die Ecke des Rands verwendet werden soll.
Mit zwei Werten:
- der erste Wert ist ein
<length>oder ein<percentage>, der die horizontale Halb-Hauptachse der Ellipse angibt, die für die Ecke des Rands verwendet werden soll. - der zweite Wert ist ein
<length>oder ein<percentage>, der die vertikale Halb-Hauptachse der Ellipse angibt, die für die Ecke des Rands verwendet werden soll.
Werte
<length-percentage>-
Bezeichnet die Größe des Kreisradius oder der Haupt- und Nebenachsen der Ellipse. Als absolute Länge kann sie in jeder Einheit ausgedrückt werden, die vom CSS
<length>Datentyp erlaubt ist. Prozentwerte für die horizontale Achse beziehen sich auf die Breite des Kastens, Prozentwerte für die vertikale Achse beziehen sich auf die Höhe des Kastens. Negative Werte sind ungültig.
Formale Definition
| Anfangswert | 0 |
|---|---|
| Anwendbar auf | alle Elemente; aber User Agents sind nicht gezwungen dies auf table und inline-table Elemente anzuwenden, falls border-collapse collapse ist. Das Verhalten bei internen Tabellenelementen ist momentan undefiniert.. Auch anwendbar auf ::first-letter. |
| Vererbt | Nein |
| Prozentwerte | bezieht sich auf die Größe der Border-Box |
| Berechneter Wert | zwei absolute <length> oder <percentage> |
| Animationstyp | Längenangabe, Prozentsatz oder calc(); |
Formale Syntax
border-top-right-radius =
<length-percentage [0,∞]>{1,2}
<length-percentage> =
<length> |
<percentage>
Beispiele
Bogen eines Kreises
Ein einzelner <length> Wert erzeugt einen Bogen eines Kreises.
div {
border-top-right-radius: 40px;
background-color: lightgreen;
border: solid 1px black;
width: 100px;
height: 100px;
}
Bogen einer Ellipse
Zwei unterschiedliche <length> Werte erzeugen einen Bogen einer Ellipse.
div {
border-top-right-radius: 40px 20px;
background-color: lightgreen;
border: solid 1px black;
width: 100px;
height: 100px;
}
Quadratisches Element mit prozentualem Radius
Ein quadratisches Element mit einem einzigen <percentage> Wert erzeugt einen Bogen eines Kreises.
div {
border-top-right-radius: 40%;
background-color: lightgreen;
border: solid 1px black;
width: 100px;
height: 100px;
}
Nicht-quadratisches Element mit prozentualem Radius
Ein nicht-quadratisches Element mit einem einzigen <percentage> Wert erzeugt einen Bogen einer Ellipse.
div {
border-top-right-radius: 40%;
background-color: lightgreen;
border: solid 1px black;
width: 200px;
height: 100px;
}
Spezifikationen
| Specification |
|---|
| CSS Backgrounds and Borders Module Level 3 # the-border-radius |
Browser-Kompatibilität
BCD tables only load in the browser
Siehe auch
border-radiusKurzschreibweise-Eigenschaftborder-bottom-right-radius,border-bottom-left-radius, undborder-top-left-radius