offset-path
Die offset-path CSS-Eigenschaft definiert einen Pfad, dem ein Element folgt, und bestimmt die Positionierung des Elements innerhalb des übergeordneten Containers des Pfads oder des SVG-Koordinatensystems. Der Pfad kann eine Linie, eine Kurve oder eine geometrische Form sein, entlang der das Element positioniert wird oder sich bewegt.
Die Eigenschaft offset-path wird in Kombination mit den Eigenschaften offset-distance, offset-rotate und offset-anchor verwendet, um die Position und Ausrichtung des Elements entlang eines Pfads zu steuern.
Probieren Sie es aus
Syntax
/* Default */
offset-path: none;
/* Line segment */
offset-path: ray(45deg closest-side contain);
offset-path: ray(contain 150deg at center center);
offset-path: ray(45deg);
/* URL */
offset-path: url(#myCircle);
/* Basic shape */
offset-path: circle(50% at 25% 25%);
offset-path: ellipse(50% 50% at 25% 25%);
offset-path: inset(50% 50% 50% 50%);
offset-path: polygon(30% 0%, 70% 0%, 100% 50%, 30% 100%, 0% 70%, 0% 30%);
offset-path: path("M 0,200 Q 200,200 260,80 Q 290,20 400,0 Q 300,100 400,200");
offset-path: rect(5px 5px 160px 145px round 20%);
offset-path: xywh(0 5px 100% 75% round 15% 0);
/* Coordinate box */
offset-path: content-box;
offset-path: padding-box;
offset-path: border-box;
offset-path: fill-box;
offset-path: stroke-box;
offset-path: view-box;
/* Global values */
offset-path: inherit;
offset-path: initial;
offset-path: revert;
offset-path: revert-layer;
offset-path: unset;
Werte
Die Eigenschaft offset-path akzeptiert als Wert einen <offset-path>-Wert, einen <coord-box>-Wert, beides oder das Schlüsselwort none. Der <offset-path>-Wert ist eine ray()-Funktion, ein <url>-Wert oder ein <basic-shape>-Wert.
none-
Gibt an, dass das Element keinem Offset-Pfad folgt. Der Wert
noneentspricht dem Zustand, in dem das Element keine Offset-Transformation besitzt. Die Bewegung des Elements wird in diesem Fall durch seine Standardpositions-Eigenschaften wietopundleftbestimmt und nicht durch einen Offset-Pfad. Dies ist der Standardwert. <offset-path>-
Eine
ray()-Funktion, ein<url>-Wert oder ein<basic-shape>-Wert, der den geometrischen Offset-Pfad angibt. Wird dies weggelassen, ist die Pfadform für den<coord-box>-Wertinset(0 round X), wobeiXdem Wert vonborder-radiusdes Elements entspricht, das den Enthält-Block erstellt.ray()-
Definiert eine Linie, die an einer festgelegten Position beginnt, eine bestimmte Länge hat und sich im angegebenen Winkel erstreckt. Die
ray()-Funktion akzeptiert bis zu vier Parameter – einen<angle>, einen optionalen Größenwert, das optionale Schlüsselwortcontainund ein optionalesat <position>. <url>-
Gibt die ID eines SVG-Form-Elements an. Der Pfad entspricht der Form des SVG-Elements
<circle>,<ellipse>,<line>,<path>,<polygon>,<polyline>oder<rect>, das durch seineidin derurl()-Funktion referenziert wird. Falls die URL keine Form referenziert oder anderweitig ungültig ist, ist der aufgelöste Wert für den Offset-Pfadpath("M0,0")(was ein gültiger<basic-shape>-Wert ist). <basic-shape>-
Gibt den Offset-Pfad als den gleichwertigen Pfad einer CSS-Basisformfunktion an, wie z. B.
circle(),ellipse(),inset(),path(),polygon(),rect()oderxywh(). Wenn die<basic-shape>eineellipse()-Funktion ist, entspricht der Pfad beispielsweise der Umrisslinie der Ellipse, beginnend am rechten Randpunkt der Ellipse und im Uhrzeigersinn durch eine vollständige Umdrehung verlaufend. Fürellipse()undcircle(), die den Parameterat <position>akzeptieren, wird, falls<position>weggelassen wird, standardmäßigcenterverwendet, es sei denn, das Element hat eine angegebeneoffset-position. In diesem Fall wird der Wert vonoffset-positionfür den Parameterat <position>verwendet. Komplexere Formen können mit dershape()-Funktion definiert werden.
<coord-box>-
Gibt die Größeninformationen der Referenzbox an, die den Pfad enthält. Die Referenzbox wird aus dem Element abgeleitet, das den enthaltenden Block für dieses Element definiert. Dieser Parameter ist optional. Wenn er nicht spezifiziert ist, ist der Standardwert im CSS-Kontext
border-box. In SVG-Kontexten wird der Wert alsview-boxinterpretiert. Wirdray()oder<basic-shape>verwendet, um den Offset-Pfad zu definieren, liefert der<coord-box>-Wert die Referenzbox für den Strahl oder die<basic-shape>. Wird<url>verwendet, liefert der<coord-box>-Wert das Ansichtsfenster und das Benutzersystem für das Formelement mit dem Ursprung (0 0) in der oberen linken Ecke und einer Größe von1px.
Beschreibung
Die Eigenschaft offset-path definiert einen Pfad, dem ein animiertes Element folgen kann. Ein Offset-Pfad ist entweder ein bestimmter Pfad mit einem oder mehreren Teilpfaden oder die Geometrie einer nicht formatierten Basisform. Die genaue Position des Elements auf dem Offset-Pfad wird durch die Eigenschaft offset-distance bestimmt. Jede Form oder jeder Pfad muss eine Anfangsposition für den berechneten Wert von 0 für offset-distance und eine Anfangsrichtung definieren, die die Rotation des Objekts zur Anfangsposition angibt.
Frühere Versionen der Spezifikation nannten diese Eigenschaft motion-path. Sie wurde in offset-path umbenannt, da die Eigenschaft statische Positionen und nicht Bewegungen beschreibt.
Formale Definition
| Anfangswert | none |
|---|---|
| Anwendbar auf | transformierbare Elemente |
| Vererbt | Nein |
| Berechneter Wert | wie angegeben |
| Animationstyp | by computed value type |
| Erstellt Stapelkontext | Ja |
Formale Syntax
offset-path =
none |
<offset-path> || <coord-box>
<offset-path> =
<ray()> |
<url> |
<basic-shape>
<coord-box> =
<paint-box> |
view-box
<ray()> =
ray( <angle> &&
<ray-size>? &&
contain? &&
[ at <position> ]? )
<url> =
<url()> |
<src()>
<paint-box> =
<visual-box> |
fill-box |
stroke-box
<ray-size> =
closest-side |
closest-corner |
farthest-side |
farthest-corner |
sides
<position> =
[ left | center | right | top | bottom | <length-percentage> ] |
[ left | center | right ] && [ top | center | bottom ] |
[ left | center | right | <length-percentage> ] [ top | center | bottom | <length-percentage> ] |
[ [ left | right ] <length-percentage> ] && [ [ top | bottom ] <length-percentage> ]
<url()> =
url( <string> <url-modifier>* ) |
<url-token>
<src()> =
src( <string> <url-modifier>* )
<visual-box> =
content-box |
padding-box |
border-box
<length-percentage> =
<length> |
<percentage>
Beispiele
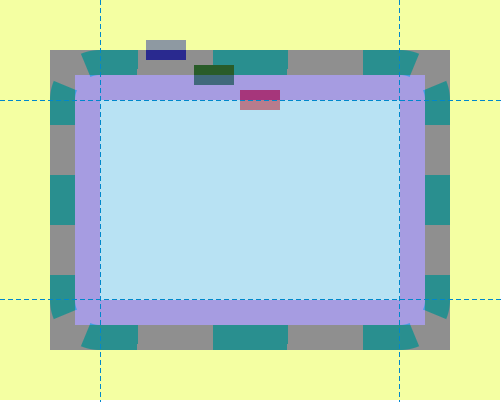
Erstellen eines Offset-Pfads mit Box-Edge-Positionierung
Dieses Beispiel zeigt die Verwendung verschiedener <coord-box>-Werte in der Eigenschaft offset-path.
.box {
width: 40px;
height: 20px;
animation: move 8000ms infinite ease-in-out;
}
.blueBox {
background-color: blue;
offset-path: border-box;
offset-distance: 5%;
}
.greenBox {
background-color: green;
offset-path: padding-box;
offset-distance: 8%;
}
.redBox {
background-color: red;
offset-path: content-box;
offset-distance: 12%;
}
@keyframes move {
0%,
20% {
offset-distance: 0%;
}
80%,
100% {
offset-distance: 100%;
}
}
In diesem Beispiel wurden absichtlich große Werte für Margin, Border und Padding festgelegt, um die Platzierung der blauen, grünen und roten Rechtecke an ihren jeweiligen <coord-box>-Rändern zu demonstrieren: border-box, padding-box und content-box.

Ergebnis
Erstellen eines Offset-Pfads mit path()
In diesem Beispiel erstellt das <svg>-Element ein Haus mit Schornstein und definiert zudem zwei Hälften einer Schere. Das Haus und der Schornstein bestehen aus Rechtecken und Polygonen, und die Scherenhälften werden durch zwei verschiedene Path-Elemente dargestellt. Im CSS-Code wird die Eigenschaft offset-path verwendet, um einen Pfad für die beiden Scherenhälften anzugeben. Dieser CSS-definierte Pfad ist identisch mit dem im SVG dargestellten <path>-Element, das den Umriss des Hauses einschließlich des Schornsteins darstellt.
<svg
xmlns="http://www.w3.org/2000/svg"
width="700"
height="450"
viewBox="350 0 1400 900">
<title>House and Scissors</title>
<rect x="595" y="423" width="610" height="377" fill="blue" />
<polygon points="506,423 900,190 1294,423" fill="yellow" />
<polygon points="993,245 993,190 1086,190 1086,300" fill="red" />
<path
id="house"
d="M900,190 L993,245 V201 A11,11 0 0,1 1004,190 H1075 A11,11 0 0,1 1086,201 V300 L1294,423 H1216 A11,11 0 0,0 1205,434 V789 A11,11 0 0,1 1194,800 H606 A11,11 0 0,1 595,789 V434 A11,11 0 0,0 584,423 H506 L900,190"
fill="none"
stroke="black"
stroke-width="13"
stroke-linejoin="round"
stroke-linecap="round" />
<path
id="firstScissorHalf"
class="scissorHalf"
d="M30,0 H-10 A10,10 0 0,0 -20,10 A20,20 0 1,1 -40,-10 H20 A10,10 0 0,1 30,0 M-40,20 A10,10 1 0,0 -40,0 A10,10 1 0,0 -40,20 M0,0"
transform="translate(0,0)"
fill="green"
stroke="black"
stroke-width="5"
stroke-linejoin="round"
stroke-linecap="round"
fill-rule="evenodd" />
<path
id="secondScissorHalf"
class="scissorHalf"
d="M30,0 H-10 A10,10 0 0,1 -20,-10 A20,20 0 1,0 -40,10 H20 A10,10 0 0,0 30,0 M-40,-20 A10,10 1 0,0 -40,0 A10,10 1 0,0 -40,-20 M0,0"
transform="translate(0,0)"
fill="forestgreen"
stroke="black"
stroke-width="5"
stroke-linejoin="round"
stroke-linecap="round"
fill-rule="evenodd" />
</svg>
.scissorHalf {
offset-path: path(
"M900,190 L993,245 V201 A11,11 0 0,1 1004,190 H1075 A11,11 0 0,1 1086,201 V300 L1294,423 H1216 A11,11 0 0,0 1205,434 V789 A11,11 0 0,1 1194,800 H606 A11,11 0 0,1 595,789 V434 A11,11 0 0,0 584,423 H506 L900,190"
);
animation: follow-path 4s linear infinite;
}
@keyframes follow-path {
to {
offset-distance: 100%;
}
}
Ergebnis
Ohne die Eigenschaft offset-path würden die beiden Hälften der Schere standardmäßig in der oberen linken Ecke der Zeichenfläche positioniert sein. Durch die Verwendung von offset-path werden die beiden Scherenhälften mit dem Startpunkt des SVG-Pfads ausgerichtet, sodass sie sich entlang des Pfads bewegen können.
Erstellen eines Offset-Pfads mit url()
Dieses Beispiel zeigt, wie auf eine SVG-Form verwiesen werden kann, um die Form des Pfads zu definieren, dem ein Element folgen kann. Der grüne Kreis (definiert durch .target) folgt dem Pfad eines Rechtecks, der durch die Übergabe der ID der SVG-Form (svgRect) an die Eigenschaft offset-path mit url() definiert wird.
Das SVG-Rechteck, das die Pfadform definiert, wird hier nur angezeigt, um visuell zu demonstrieren, dass der grüne Kreis tatsächlich dem durch dieses Rechteck definierten Pfad folgt.
<div class="outer">
<div class="target"></div>
</div>
<svg width="400" height="200" xmlns="http://www.w3.org/2000/svg" >
<rect id="svgRect" x="50" y="50" width="200" height="100" />
</svg>
</div>
.target {
width: 50px;
height: 50px;
border-radius: 50%;
background-color: green;
offset-path: url(#svgRect);
offset-anchor: auto;
animation: move 5s linear infinite;
}
#svgRect {
fill: antiquewhite;
stroke: black;
stroke-width: 2;
}
@keyframes move {
0% {
offset-distance: 0%;
}
100% {
offset-distance: 100%;
}
}
Spezifikationen
| Specification |
|---|
| Motion Path Module Level 1 # offset-path-property |
Browser-Kompatibilität
BCD tables only load in the browser
Siehe auch
offsetoffset-distanceoffset-rotate- SVG <path>
path()- Weitere Demos:
- Beispiele mit verschiedenen shapes-Werten auf CodePen von CSS-Tricks
- Ein Dreieck entlang eines gekrümmten Pfads bewegen auf CodePen von Eric Willigers
- Ein Paar Scheren entlang der Form eines Hauses bewegen auf CodePen von Eric Willigers
- Mehrere Augenpaare bewegen auf JSFiddle von Eric Willigers