border-bottom-left-radius
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
Die border-bottom-left-radius CSS Eigenschaft rundet die untere linke Ecke eines Elements, indem sie den Radius (oder die Radien der Haupt- und Nebenachsen) der Ellipse angibt, die die Krümmung der Ecke definiert.
Probieren Sie es aus
border-bottom-left-radius: 80px 80px;
border-bottom-left-radius: 250px 100px;
border-bottom-left-radius: 50%;
border-bottom-left-radius: 50%;
border: black 10px double;
background-clip: content-box;
<section class="default-example" id="default-example">
<div class="transition-all" id="example-element">
This is a box with a bottom left rounded corner.
</div>
</section>
#example-element {
width: 80%;
height: 80%;
display: flex;
justify-content: center;
flex-direction: column;
background-color: #5b6dcd;
color: white;
padding: 10px;
}
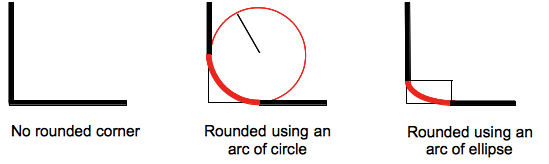
Die Abrundung kann ein Kreis oder eine Ellipse sein, oder wenn einer der Werte 0 ist, wird keine Abrundung vorgenommen und die Ecke ist quadratisch.

Ein Hintergrund, sei es ein Bild oder eine Farbe, wird an der Grenze abgeschnitten, selbst bei einer abgerundeten. Die genaue Position der Abschneidung wird durch den Wert der background-clip Eigenschaft definiert.
Hinweis:
Wenn der Wert dieser Eigenschaft in einer border-radius Kurzschreibweise nicht gesetzt ist, die nach der border-bottom-left-radius CSS-Eigenschaft auf das Element angewendet wird, wird der Wert dieser Eigenschaft durch die Kurzschreibweiseigenschaft auf seinen initialen Wert zurückgesetzt.
Syntax
/* the corner is a circle */
/* border-bottom-left-radius: radius */
border-bottom-left-radius: 3px;
/* Percentage values */
/* circle if box is a square or ellipse if box is a rectangle */
border-bottom-left-radius: 20%;
/* same as above: 20% of horizontal(width) and vertical(height) */
border-bottom-left-radius: 20% 20%;
/* 20% of horizontal(width) and 10% of vertical(height) */
border-bottom-left-radius: 20% 10%;
/* the corner is an ellipse */
/* border-bottom-left-radius: horizontal vertical */
border-bottom-left-radius: 0.5em 1em;
/* Global values */
border-bottom-left-radius: inherit;
border-bottom-left-radius: initial;
border-bottom-left-radius: revert;
border-bottom-left-radius: revert-layer;
border-bottom-left-radius: unset;
Mit einem Wert:
- Der Wert ist ein
<length>oder ein<percentage>, das den Radius des Kreises für die Grenze in dieser Ecke angibt.
Mit zwei Werten:
- Der erste Wert ist ein
<length>oder ein<percentage>, das die horizontale Halbachse der Ellipse für die Grenze in dieser Ecke angibt. - Der zweite Wert ist ein
<length>oder ein<percentage>, das die vertikale Halbachse der Ellipse für die Grenze in dieser Ecke angibt.
Werte
<length-percentage>-
Bezeichnet die Größe des Kreisradius oder die Haupt- und Nebenachsen der Ellipse. Als absolute Länge kann es in jeder von der CSS
<length>erlaubten Einheit ausgedrückt werden. Prozentsätze für die horizontale Achse beziehen sich auf die Breite des Kastens, Prozentsätze für die vertikale Achse beziehen sich auf die Höhe des Kastens. Negative Werte sind ungültig.
Formale Definition
| Anfangswert | 0 |
|---|---|
| Anwendbar auf | alle Elemente; aber User Agents sind nicht gezwungen dies auf table und inline-table Elemente anzuwenden, falls border-collapse collapse ist. Das Verhalten bei internen Tabellenelementen ist momentan undefiniert.. Auch anwendbar auf ::first-letter. |
| Vererbt | Nein |
| Prozentwerte | bezieht sich auf die Größe der Border-Box |
| Berechneter Wert | zwei absolute <length> oder <percentage> |
| Animationstyp | Längenangabe, Prozentsatz oder calc(); |
Formale Syntax
border-bottom-left-radius =
<length-percentage [0,∞]>{1,2}
<length-percentage> =
<length> |
<percentage>
Beispiele
Kreisbogen
Ein einzelner <length> Wert erzeugt einen Kreisbogen.
div {
border-bottom-left-radius: 40px;
background-color: lightgreen;
border: solid 1px black;
width: 100px;
height: 100px;
}
Ellipsenbogen
Zwei unterschiedliche <length> Werte erzeugen einen Ellipsenbogen.
div {
border-bottom-left-radius: 40px 20px;
background-color: lightgreen;
border: solid 1px black;
width: 100px;
height: 100px;
}
Quadratisches Element mit prozentualem Radius
Ein quadratisches Element mit einem einzelnen <percentage> Wert erzeugt einen Kreisbogen.
div {
border-bottom-left-radius: 40%;
background-color: lightgreen;
border: solid 1px black;
width: 100px;
height: 100px;
}
Nicht-quadratisches Element mit prozentualem Radius
Ein nicht-quadratisches Element mit einem einzelnen <percentage> Wert erzeugt einen Ellipsenbogen.
div {
border-bottom-left-radius: 40%;
background-color: lightgreen;
border: solid 1px black;
width: 200px;
height: 100px;
}
Spezifikationen
| Specification |
|---|
| CSS Backgrounds and Borders Module Level 3 # border-radius |
Browser-Kompatibilität
BCD tables only load in the browser
Siehe auch
border-radiusKurzschreibweise-Eigenschaftborder-top-right-radius,border-bottom-right-radius, undborder-top-left-radius