radial-gradient()
Baseline Widely available *
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
* Some parts of this feature may have varying levels of support.
Die radial-gradient() CSS Funktion erzeugt ein Bild, das aus einem fortschreitenden Übergang zwischen zwei oder mehr Farben besteht, die von einem Ursprung ausstrahlen. Die Form kann ein Kreis oder eine Ellipse sein. Das Ergebnis der Funktion ist ein Objekt des <gradient> Datentyps, der eine spezielle Art von <image> darstellt.
Probieren Sie es aus
Syntax
/* A gradient with a single color of red */
radial-gradient(red)
/* A gradient at the center of its container,
starting red, changing to blue, and finishing green */
radial-gradient(circle at center, red 0, blue, green 100%)
/* hsl color space with longer hue interpolation */
radial-gradient(circle at center in hsl longer hue, red 0, blue, green 100%)
Ein radialer Verlauf wird angegeben, indem der Mittelpunkt des Verlaufs (wo die 0%-Ellipsen sein werden) und die Größe und Form der Endform (der 100%-Ellipsen) angegeben werden.
Werte
<position>-
Die Position des Verlaufs, interpretiert in gleicher Weise wie
background-positionodertransform-origin. Wird diese nicht angegeben, ist der Standardwertcenter. <ending-shape>-
Die Endform des Verlaufs. Der Wert kann
circlesein (was bedeutet, dass die Verlaufsform ein Kreis mit konstantem Radius ist) oderellipse(was bedeutet, dass es sich um eine achsengerechte Ellipse handelt). Wird nichts angegeben, ist der Standardwertellipse. <size>-
Bestimmt die Größe der Endform des Verlaufs. Wenn weggelassen, ist der Standardwert "farthest-corner". Sie kann explizit oder durch ein Schlüsselwort angegeben werden. Für die Definitionen der Schlüsselwörter gelten die Verlaufsrahmenkanten als unendlich in beide Richtungen erstreckend, anstatt endliche Liniensegmente zu sein.
Sowohl Kreis- als auch Ellipsenverläufe akzeptieren die folgenden Schlüsselwörter für ihre
<size>:Schlüsselwort Beschreibung closest-sideDie Endform des Verlaufs trifft auf die Seite des Kastens, die dem Zentrum am nächsten liegt (für Kreise) oder trifft sowohl die vertikalen als auch horizontalen Seiten, die dem Zentrum am nächsten stehen (für Ellipsen). closest-cornerDie Endform des Verlaufs wird so dimensioniert, dass sie genau die nächste Ecke des Kastens von seinem Zentrum aus erreicht. farthest-sideÄhnlich wie closest-side, außer dass die Endform so dimensioniert ist, dass sie die Seite des Kastens erreicht, die am weitesten von seinem Zentrum entfernt ist (oder vertikale und horizontale Seiten).farthest-cornerDer Standardwert, die Endform des Verlaufs ist so dimensioniert, dass sie genau die am weitesten entfernte Ecke des Kastens von seinem Zentrum aus erreicht. Wenn
<ending-shape>alscircleangegeben ist, kann die Größe explizit als<length>angegeben werden, die einen expliziten Kreisradius bereitstellt. Negative Werte sind ungültig.Wenn
<ending-shape>alsellipseangegeben ist, kann die Größe als<length-percentage>mit zwei Werten angegeben werden, um eine explizite Ellipsengröße zu definieren. Der erste Wert repräsentiert den horizontalen Radius und der zweite den vertikalen Radius. Prozentwerte beziehen sich auf die entsprechende Dimension der Verlaufsbox. Negative Werte sind ungültig.Wenn das
<ending-shape>-Schlüsselwort weggelassen wird, wird die Verlaufsform durch die angegebene Größe bestimmt. Ein<length>-Wert ergibt einen Kreis, während zwei Werte in<length-percentage>-Einheiten eine Ellipse ergeben. Ein einzelner<percentage>-Wert ist ungültig. <linear-color-stop>-
Ein Farbstopps
<color>-Wert, gefolgt von einer oder zwei optionalen Stopp-Positionen (entweder ein<percentage>oder ein<length>entlang der Achse des Verlaufs). Ein Prozentsatz von0%oder eine Länge von0repräsentiert das Zentrum des Verlaufs; der Wert100%repräsentiert den Schnittpunkt der Endform mit dem virtuellen Verlaufsstrahl. Zwischenliegende Prozentwerte sind linear auf dem Verlaufsstrahl positioniert. Zwei Stopp-Positionen einbeziehen entspricht der Deklaration von zwei Farbstopps mit derselben Farbe an den beiden Positionen. <color-hint>-
Der Farbhinweis ist ein Interpolationshinweis, der definiert, wie der Verlauf zwischen benachbarten Farbstopps fortschreitet. Die Länge definiert, an welchem Punkt zwischen zwei Farbstopps die Verlaufsfarbe den Mittelpunkt des Farbübergangs erreichen soll. Wenn weggelassen, ist der Mittelpunkt des Farbübergangs der Mittelpunkt zwischen zwei Farbstopps.
Beschreibung
Wie bei jedem Verlauf hat ein radialer Verlauf keine intrinsischen Dimensionen; d.h., er hat keine natürliche oder bevorzugte Größe, noch ein bevorzugtes Verhältnis. Seine konkrete Größe wird der Größe des Elements entsprechen, auf das er angewendet wird.
Um einen radialen Verlauf zu erstellen, der sich so wiederholt, dass er seine Box füllt, verwenden Sie stattdessen die repeating-radial-gradient() Funktion.
Da <gradient>s zum <image> Datentyp gehören, können sie nur dort verwendet werden, wo <image>s verwendet werden können. Aus diesem Grund funktioniert radial-gradient() nicht bei background-color und anderen Eigenschaften, die den <color> Datentyp verwenden.
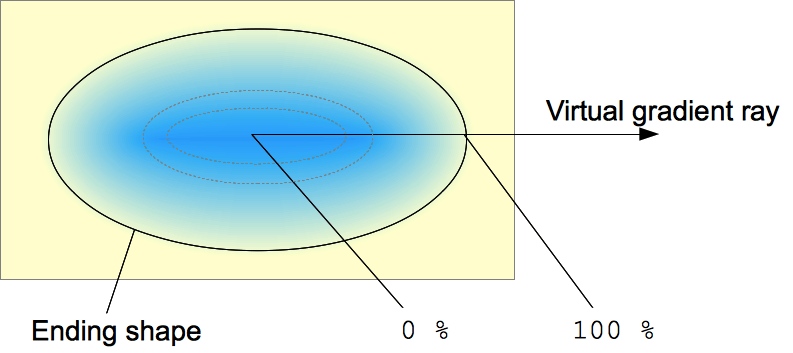
Zusammensetzung eines radialen Verlaufs

Ein radialer Verlauf wird durch einen Mittelpunkt, eine Endform und zwei oder mehr Farbstopp-Punkte definiert.
Um einen sanften Verlauf zu erzeugen, zeichnet die radial-gradient() Funktion eine Serien von konzentrischen Formen, die vom Zentrum zur Endform (und möglicherweise darüber hinaus) ausstrahlen. Die Endform kann entweder ein Kreis oder eine Ellipse sein.
Farbstopp-Punkte sind auf einem virtuellen Verlaufsstrahl positioniert, der horizontal vom Zentrum nach rechts verläuft. Auf Prozentsätzen basierende Farbstopppositionen beziehen sich auf den Schnittpunkt zwischen der Endform und diesem Verlaufsstrahl, der 100% repräsentiert. Jede Form ist eine einzelne Farbe, die durch die Farbe auf dem Verlaufsstrahl, den sie schneidet, bestimmt wird.
Formale Syntax
<radial-gradient()> =
radial-gradient( [ <radial-gradient-syntax> ] )
<radial-gradient-syntax> =
[ <radial-shape> || <radial-size> ]? [ at <position> ]? , <color-stop-list>
<radial-shape> =
circle |
ellipse
<radial-size> =
<radial-extent> |
<length [0,∞]> |
<length-percentage [0,∞]>{2}
<position> =
[ left | center | right | top | bottom | <length-percentage> ] |
[ left | center | right ] && [ top | center | bottom ] |
[ left | center | right | <length-percentage> ] [ top | center | bottom | <length-percentage> ] |
[ [ left | right ] <length-percentage> ] && [ [ top | bottom ] <length-percentage> ]
<color-stop-list> =
<linear-color-stop> , [ <linear-color-hint>? , <linear-color-stop> ]#?
<radial-extent> =
closest-corner |
closest-side |
farthest-corner |
farthest-side
<length-percentage> =
<length> |
<percentage>
<linear-color-stop> =
<color> <length-percentage>?
<linear-color-hint> =
<length-percentage>
Beispiele
Einfacher Verlauf
.radial-gradient {
background-image: radial-gradient(cyan 0%, transparent 20%, salmon 40%);
}
Nicht-zentrierter Verlauf
.radial-gradient {
background-image: radial-gradient(
farthest-corner at 40px 40px,
#f35 0%,
#43e 100%
);
}
Interpolation mit Farbton
In diesem Beispiel zur Interpolation wird das HSL Farbsystem verwendet und Farbton interpoliert.
.shorter {
background-image: radial-gradient(
circle at center in hsl shorter hue,
red,
blue
);
}
.longer {
background-image: radial-gradient(
circle at center in hsl longer hue,
red,
blue
);
}
Die Box auf der linken Seite verwendet kürzere Interpolation, was bedeutet, dass die Farbe direkt von Rot zu Blau wechselt, indem der kürzere Bogen auf dem Farbkreis genutzt wird. Die Box auf der rechten Seite verwendet längere Interpolation, was bedeutet, dass die Farbe von Rot zu Blau wechselt, indem der längere Bogen genutzt wird und durch Grün, Gelb und Orange verläuft.
Weitere radial-gradient-Beispiele
Sehen Sie bitte den Verwendung von CSS-Verläufen für weitere Beispiele an.
Spezifikationen
| Specification |
|---|
| CSS Images Module Level 3 # radial-gradients |
Browser-Kompatibilität
BCD tables only load in the browser