<shape>
非推奨;: この機能は非推奨になりました。まだ対応しているブラウザーがあるかもしれませんが、すでに関連するウェブ標準から削除されているか、削除の手続き中であるか、互換性のためだけに残されている可能性があります。使用を避け、できれば既存のコードは更新してください。このページの下部にある互換性一覧表を見て判断してください。この機能は突然動作しなくなる可能性があることに注意してください。
<shape> は CSS のデータ型で、ある領域の具体的な形状を表します。この領域は、clip プロパティが適用される要素の一部を表します。
メモ: <shape> と rect() は clip と連携して動作しますが、これは clip-path に置き換えらえて非推奨となりました。可能であれば、代わりに clip-path と <basic-shape> データ型を使用してください。
構文
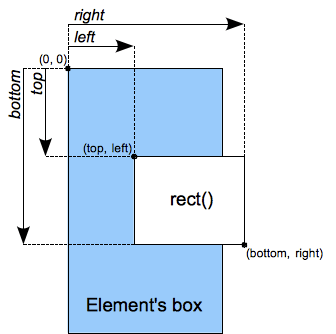
<shape> データ型は rect() 関数を使って指定し、長方形の形で領域を生成します。
rect()
css
rect(top, right, bottom, left)
値
補間
アニメーションの際には、<shape> データ型の値は、top、right、bottom、left の各要素に補間され、それぞれが実数の浮動小数点数として扱われます。補間の速度は、アニメーションに関連するイージング関数によって決定されます。
例
正しい rect() 関数の使い方の例
css
img.clip04 {
clip: rect(10px, 20px, 20px, 10px);
}
仕様書
| Specification |
|---|
| Cascading Style Sheets Level 2 # value-def-shape |
ブラウザーの互換性
BCD tables only load in the browser
関連情報
- 関連する CSS プロパティ:
clip