Spaltenlayouts
Oftmals müssen Sie ein Layout erstellen, das aus mehreren Spalten besteht, und CSS bietet dafür mehrere Möglichkeiten. Ob Sie das Mehrspalten-Layout, Flexbox oder das Grid-Layout verwenden, hängt davon ab, was Sie erreichen möchten. In diesem Rezept erkunden wir diese Optionen.

Anforderungen
Es gibt mehrere Designmuster, die Sie mit Ihren Spalten erreichen möchten:
Die Rezepte
Sie müssen verschiedene Layoutmethoden wählen, um Ihre Anforderungen zu erfüllen.
Ein kontinuierlicher Thread von Inhalten — Mehrspalten-Layout
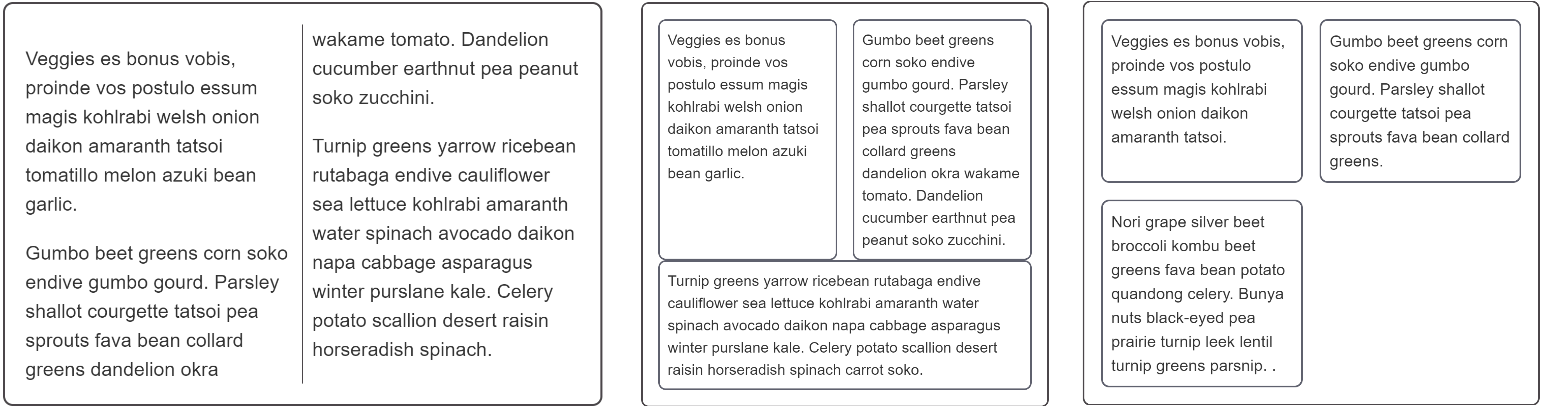
Wenn Sie Spalten mit dem Mehrspalten-Layout erstellen, bleibt Ihr Text ein kontinuierlicher Stream, der nacheinander jede Spalte füllt. Die Spalten müssen alle die gleiche Größe haben, und Sie können nicht gezielt eine einzelne Spalte oder den Inhalt einer einzelnen Spalte ansprechen.
Sie können die Abstände zwischen den Spalten mit den Eigenschaften column-gap oder gap steuern und eine Linie zwischen den Spalten mit column-rule hinzufügen.
Klicken Sie auf „Play“ in den untenstehenden Codeblöcken, um das Beispiel im MDN Playground zu bearbeiten:
<div class="container">
<p>
Veggies es bonus vobis, proinde vos postulo essum magis kohlrabi welsh onion
daikon amaranth tatsoi tomatillo melon azuki bean garlic.
</p>
<p>
Gumbo beet greens corn soko endive gumbo gourd. Parsley shallot courgette
tatsoi pea sprouts fava bean collard greens dandelion okra wakame tomato.
Dandelion cucumber earthnut pea peanut soko zucchini.
</p>
<p>
Turnip greens yarrow ricebean rutabaga endive cauliflower sea lettuce
kohlrabi amaranth water spinach avocado daikon napa cabbage asparagus winter
purslane kale. Celery potato scallion desert raisin horseradish spinach
</p>
</div>
.container {
border: 2px solid rgb(75 70 74);
border-radius: 0.5em;
padding: 20px;
font: 1.2em sans-serif;
column-width: 10em;
column-rule: 1px solid rgb(75 70 74);
}
In diesem Beispiel haben wir die Eigenschaft column-width verwendet, um eine Mindestbreite festzulegen, die die Spalten haben müssen, bevor der Browser eine zusätzliche Spalte hinzufügt. Die Kurzform-Eigenschaft columns kann verwendet werden, um die column-width und column-count Eigenschaften festzulegen, von denen eine die maximale Anzahl der zulässigen Spalten definiert.
Verwenden Sie Multicol, wenn:
- Sie möchten, dass Ihr Text in zeitungslike Spalten angezeigt wird.
- Sie eine Reihe kleiner Elemente haben, die Sie in Spalten aufteilen möchten.
- Sie keine individuellen Spaltenboxen für Styling ansprechen müssen.
Eine einzelne Reihe von Elementen mit gleicher Höhe — Flexbox
Flexbox kann verwendet werden, um Inhalte in Spalten aufzuteilen, indem display: flex; eingestellt wird, um ein übergeordnetes Element zum Flex-Container zu machen. Schon das Hinzufügen dieser einen Eigenschaft verwandelt alle Kinder (Kind-Elemente, Pseudo-Elemente und Textknoten) in Flex-Elemente entlang einer einzigen Linie. Das Festlegen derselben flex Kurzform-Eigenschaft mit einem einzelnen numerischen Wert verteilt den gesamten verfügbaren Raum gleichmäßig, wodurch im Allgemeinen alle Flex-Elemente die gleiche Größe haben, solange keine nicht umgebrochenen Inhalte das Element größer machen.
Ränder oder die gap Eigenschaft können verwendet werden, um Abstände zwischen den Elementen zu schaffen, aber es gibt derzeit keine CSS-Eigenschaft, die Linien zwischen Flex-Elementen hinzufügt.
<div class="container">
<p>
Veggies es bonus vobis, proinde vos postulo essum magis kohlrabi welsh onion
daikon amaranth tatsoi tomatillo melon azuki bean garlic.
</p>
<p>
Gumbo beet greens corn soko endive gumbo gourd. Parsley shallot courgette
tatsoi pea sprouts fava bean collard greens dandelion okra wakame tomato.
Dandelion cucumber earthnut pea peanut soko zucchini.
</p>
<p>
Turnip greens yarrow ricebean rutabaga endive cauliflower sea lettuce
kohlrabi amaranth water spinach avocado daikon napa cabbage asparagus winter
purslane kale. Celery potato scallion desert raisin horseradish spinach
carrot soko.
</p>
</div>
.container {
border: 2px solid rgb(75 70 74);
border-radius: 0.5em;
padding: 20px 10px;
font: 1.2em sans-serif;
display: flex;
}
.container > * {
padding: 10px;
border: 2px solid rgb(95 97 110);
border-radius: 0.5em;
margin: 0 10px;
flex: 1;
}
Um ein Layout mit Flex-Elementen zu erstellen, die auf neue Zeilen übergehen, legen Sie die Eigenschaft flex-wrap auf dem Container auf wrap fest. Beachten Sie, dass jede Flex-Linie den Raum nur für diese Linie verteilt. Elemente in einer Linie werden nicht unbedingt mit Elementen in anderen Linien ausgerichtet, wie Sie im folgenden Beispiel sehen werden. Deshalb wird Flexbox als eindimensional beschrieben. Es ist dafür ausgelegt, das Layout als Reihe oder Spalte zu steuern, aber nicht beides gleichzeitig.
<div class="container">
<p>
Veggies es bonus vobis, proinde vos postulo essum magis kohlrabi welsh onion
daikon amaranth tatsoi tomatillo melon azuki bean garlic.
</p>
<p>
Gumbo beet greens corn soko endive gumbo gourd. Parsley shallot courgette
tatsoi pea sprouts fava bean collard greens dandelion okra wakame tomato.
Dandelion cucumber earthnut pea peanut soko zucchini.
</p>
<p>
Turnip greens yarrow ricebean rutabaga endive cauliflower sea lettuce
kohlrabi amaranth water spinach avocado daikon napa cabbage asparagus winter
purslane kale. Celery potato scallion desert raisin horseradish spinach
carrot soko.
</p>
</div>
.container {
border: 2px solid rgb(75 70 74);
border-radius: 0.5em;
padding: 20px 10px;
width: 500px;
font: 1.2em sans-serif;
display: flex;
flex-wrap: wrap;
}
.container > * {
padding: 10px;
border: 2px solid rgb(95 97 110);
border-radius: 0.5em;
margin: 0 10px;
flex: 1 1 200px;
}
Verwenden Sie Flexbox:
- Für einzelne Reihen oder Spalten von Elementen.
- Wenn Sie nach dem Layout Ihrer Elemente eine Ausrichtung auf der Querachse vornehmen möchten.
- Wenn Sie damit einverstanden sind, dass umgebrochene Elemente den Raum nur entlang ihrer Linie teilen und nicht mit Elementen in anderen Linien ausgerichtet werden.
Elemente in Reihen und Spalten ausrichten — Grid-Layout
Wenn Sie ein zweidimensionales Raster möchten, in dem sich Elemente in Reihen und Spalten ausrichten, sollten Sie das CSS-Grid-Layout wählen. Ähnlich wie Flexbox auf die direkten Kinder des Flex-Containers wirkt, arbeitet das Grid-Layout auf den direkten Kindern des Grid-Containers. Stellen Sie einfach display: grid; im Container ein. Eigenschaften, die auf diesem Container festgelegt sind — wie grid-template-columns und grid-template-rows — definieren, wie die Elemente entlang der Reihen und Spalten verteilt werden.
Klicken Sie auf „Play“ in den untenstehenden Codeblöcken, um das Beispiel im MDN Playground zu bearbeiten:
<div class="container">
<p>
Veggies es bonus vobis, proinde vos postulo essum magis kohlrabi welsh onion
daikon amaranth tatsoi.
</p>
<p>
Gumbo beet greens corn soko endive gumbo gourd. Parsley shallot courgette
tatsoi pea sprouts fava bean collard greens.
</p>
<p>
Nori grape silver beet broccoli kombu beet greens fava bean potato quandong
celery. Bunya nuts black-eyed pea prairie turnip leek lentil turnip greens
parsnip. .
</p>
</div>
.container {
border: 2px solid rgb(75 70 74);
border-radius: 0.5em;
padding: 20px;
width: 500px;
font: 1.2em sans-serif;
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 20px;
}
.container > * {
padding: 10px;
border: 2px solid rgb(95 97 110);
border-radius: 0.5em;
margin: 0;
}
Verwenden Sie Grid:
- Für mehrere Reihen oder Spalten von Elementen.
- Wenn Sie die Elemente auf der Block- und Inline-Achse ausrichten möchten.
- Wenn Sie möchten, dass Elemente in Reihen und Spalten ausgerichtet werden.