position-area
Limited availability
This feature is not Baseline because it does not work in some of the most widely-used browsers.
Experimental: This is an experimental technology
Check the Browser compatibility table carefully before using this in production.
The position-area CSS property enables an anchor-positioned element to be positioned relative to the edges of its associated anchor element by placing the positioned element on one or more tiles of an implicit 3x3 grid, where the anchoring element is the center cell.
position-area provides a convenient alternative to tethering and positioning an element relative to its anchor via inset properties and the anchor() function. The grid-based concept solves the common use-case of positioning the edges of the positioned element's containing block relative to the edges of its default anchor element.
If an element does not have a default anchor element, or is not an absolutely-positioned element, this property has no effect.
Note:
This property was originally named and supported in Chromium browsers as inset-area, with the same property values. Both property names will be supported for a short while, for backwards compatibility purposes.
Syntax
/* Default value */
position-area: none;
/* Two <position-area> keywords defining a single specific tile */
position-area: top left;
position-area: start end;
position-area: block-start center;
position-area: inline-start block-end;
position-area: x-start y-end;
position-area: center y-self-end;
/* Two <position-area> keywords spanning two tiles */
position-area: top span-left;
position-area: center span-start;
position-area: inline-start span-block-end;
position-area: y-start span-x-end;
/* Two <position-area> keywords spanning three tiles */
position-area: top span-all;
position-area: block-end span-all;
position-area: x-self-start span-all;
/* One <position-area> keyword with an implicit second <position-area> keyword */
position-area: top; /* equiv: top span-all */
position-area: inline-start; /* equiv: inline-start span-all */
position-area: center; /* equiv: center center */
position-area: span-all; /* equiv: center center */
position-area: end; /* equiv: end end */
/* Global values */
position-area: inherit;
position-area: initial;
position-area: revert;
position-area: revert-layer;
position-area: unset;
Values
The property value is two <position-area> keyterms, or the keyword none. If only one <position-area> keyterm is provided, the second keyterm is implied.
<position-area>-
Specifies the area of the position area grid on which to place selected positioned elements.
none-
No position area is set.
Description
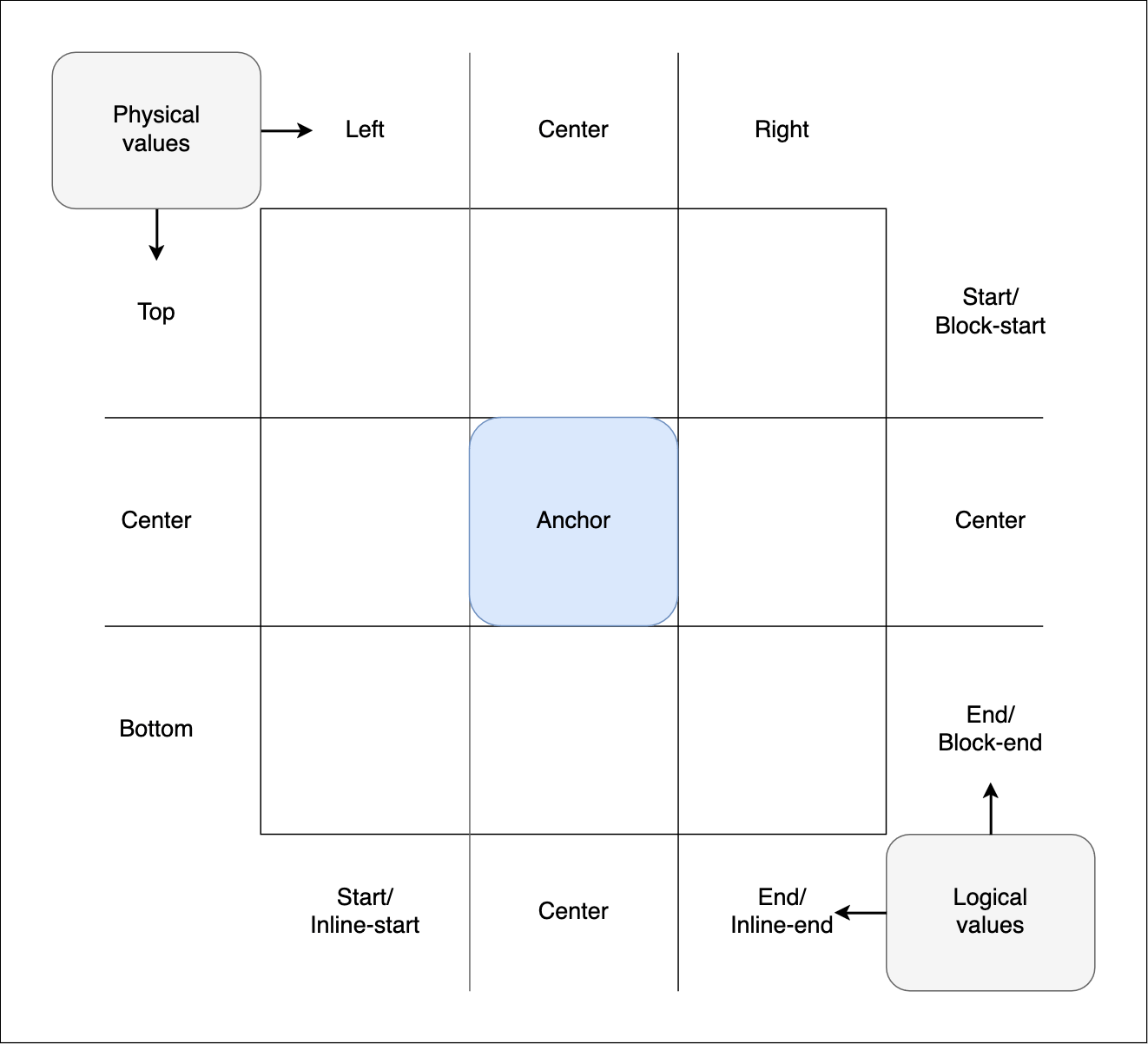
The position-area property provides an alternative to the anchor() function for positioning elements relative to anchors. position-area works on the concept of a 3x3 grid of tiles, called the position-area grid, with the anchor element being the center tile:

The grid tiles are broken up into rows and columns:
- The three rows are represented by the physical values
top,center, andbottom. They also have logical equivalents such asblock-start,center, andblock-end, and coordinate equivalents —y-start,center, andy-end. - The three columns are represented by the physical values
left,center, andright. They also have logical equivalents such asinline-start,center, andinline-end, and coordinate equivalents —x-start,center, andx-end.
The dimensions of the center tile are defined by the containing block of the anchor element, while the dimensions of the grid's outer edge are defined by the positioned element's containing block.
The <position-area> value is composed of one or two keywords, which define the region of the grid the positioned element should be placed inside. To be exact, the containing block of the positioned element is set to the grid area.
For example:
- You can specify a row value and a column value to place the positioned element in a single, specific grid square — for example,
top left(logical equivalentstart start) orbottom center(logical equivalentend center) will place the positioned element in the top-right or bottom-center square. - You can specify a row or column value plus a
span-*value to span two or three cells. The first value specifies the row or column to place the positioned element in, placing it initially in the center, and the other one specifies the other tiles of that row or column to span. For example:top span-leftcauses the positioned element to be placed in the center of the top row, and span across the center and left tiles of that row.block-end span-inline-endcauses the positioned element to be placed in the center of the block end row, and span across the center and inline end tiles of that row.bottom span-allandy-end span-allcause the positioned element to be placed in the center of the bottom row, and span across three cells, in this case the left, center, and right tiles of the bottom row.
For detailed information on anchor features, usage, and the position-area property, see the CSS anchor positioning module landing page and the Using CSS anchor positioning guide, specifically the section on setting a position-area.
Adjusted default behavior
When a <position-area> value is set on a positioned element, some of its properties will have their default behavior adjusted to provide a good default alignment.
Self-alignment property normal value
The normal value of the self-alignment properties, including align-items, align-self, justify-items, and justify-self, behaves as either start, end, or anchor-center. Which value a self-alignment property defaults to depends on the positioning of the element:
- If the
position-areavalue specifies the center region in an axis, the default alignment in that axis isanchor-center. - Otherwise, the behavior is the opposite of the region specified by the
position-areaproperty. For example, if theposition-areavalue specifies the start region of its axis, the default alignment in that axis isend.
For example, if the writing-mode is set to horizontal-tb, position-area: top span-x-start causes the positioned element to be placed in the center of the top row, and span across the center and start tiles of that row. In this case, the self-alignment properties will default to align-self: end and justify-self: anchor-center.
inset properties and values
When an anchor-positioned element is positioned using the position-area property, any inset properties set, such as top or inset-inline-end, specify offsets from the position-area. Some other property values, like max-block-size: 100%, will also be relative to the position-area. Any inset properties set or defaulting to auto will behave as if their value was set to 0.
An aside on positioned element width
If the positioned element does not have a specific size set on it, its size will default to its intrinsic size, but it will also be affected by the size of the position-area grid.
If the positioned element is placed in a single top-center, bottom-center, or center-center cell, its block size will be the same as the anchor's containing block size, growing up, down, or in both directions respectively. The positioned element will align with the specified grid square but adopt the same width as the anchor element. However, it won't allow its content to overflow — its minimum width will be its min-content (as defined by the width of its longest word).
If the positioned element is placed in any other single grid square (say with position-area: top left) or is set to span two or more grid squares (for example using position-area: bottom span-all), it will align with the specified grid area but behave as if it has a width of max-content set on it. It is being sized according to its containing block size, which is the size imposed on it when it was set to position: fixed. It will stretch as wide as the text content, although it may also be constrained by the edge of the <body>.
Formal definition
| Initial value | none |
|---|---|
| Applies to | Positioned elements with a default anchor element |
| Inherited | no |
| Computed value | as specified |
| Animation type | discrete |
Formal syntax
position-area =
none |
<position-area>
<position-area> =
[ left | center | right | span-left | span-right | x-start | x-end | span-x-start | span-x-end | x-self-start | x-self-end | span-x-self-start | span-x-self-end | span-all ] || [ top | center | bottom | span-top | span-bottom | y-start | y-end | span-y-start | span-y-end | y-self-start | y-self-end | span-y-self-start | span-y-self-end | span-all ] |
[ block-start | center | block-end | span-block-start | span-block-end | span-all ] || [ inline-start | center | inline-end | span-inline-start | span-inline-end | span-all ] |
[ self-block-start | center | self-block-end | span-self-block-start | span-self-block-end | span-all ] || [ self-inline-start | center | self-inline-end | span-self-inline-start | span-self-inline-end | span-all ] |
[ start | center | end | span-start | span-end | span-all ]{1,2} |
[ self-start | center | self-end | span-self-start | span-self-end | span-all ]{1,2}
Examples
Basic example
In this example, a positioned element is tethered and positioned relative to its associated anchor using the position-area property.
HTML
The HTML includes a <div> and a <p>. The <p> will be positioned relative to the <div> with CSS. We also include a style block that will be made visible. All elements are set to be directly editable via the contenteditable attribute.
<div class="anchor" contenteditable="true">⚓︎</div>
<p class="positionedElement" contenteditable="true">This can be edited.</p>
<style contenteditable="true">.positionedElement {
position-area: CHANGEME;
}
</style>
CSS
We convert the <div> to an anchor element with the anchor-name property. We then associate the absolutely-positioned <p> with it by setting its position-anchor value to the same anchor name.
We set the initial position-area value to top center. This value is set on a p selector, so the value has less specificity than any value added to the <style> block's .positionedElement class selector. As a result, you can override the initial position-area value by setting an position-area value inside the style block.
.anchor {
anchor-name: --infobox;
background: palegoldenrod;
font-size: 3em;
width: fit-content;
border: 1px solid goldenrod;
margin: 100px auto;
}
p {
position: absolute;
position-anchor: --infobox;
position-area: top center;
margin: 0;
background-color: darkkhaki;
border: 1px solid darkolivegreen;
}
style {
display: block;
white-space: pre;
font-family: monospace;
background-color: #ededed;
-webkit-user-modify: read-write-plaintext-only;
line-height: 1.5;
padding: 10px;
}
Results
Try changing the amount of text in the anchor-positioned element to see how it grows. Also, try changing the invalid "CHANGEME" value of the position-area property to a valid value.
position-area value comparison
This demo creates an anchor and tethers a positioned element to it. It also provides a drop-down menu allowing you to choose various position-area values to apply to the positioned element, to see their effect. One of the options causes a text field to appear that enables you to enter a custom value. Finally, a checkbox is provided to turn writing-mode: vertical-lr on and off, allowing you to observe how position-area value effects differ across different writing modes.
HTML
In the HTML, we specify two <div> elements, one with a class of anchor and one with a class of infobox. These are intended to be the anchor element and the positioned element we will associate with it, respectively. We've included the contenteditable attribute on both, making them directly editable.
We've also included two forms that contain the <select> and <input type="text"> elements for setting different position-area values, and the <input type="checkbox"> element for toggling the vertical writing-mode on and off. The code for these, along with the JavaScript, has been hidden for the sake of brevity.
<div class="anchor" contenteditable>⚓︎</div>
<div class="infobox">
<p contenteditable>You can edit this text.</p>
</div>
CSS
In the CSS, we first declare the anchor <div> as an anchor element by setting an anchor name on it via the anchor-name property.
The positioned element is associated with the anchor element by setting its anchor name as the value of the positioned element's position-anchor property. We also give it an initial position with position-area: top left; this will be overridden when new values are selected from the <select> menu. Finally, we set its opacity to 0.8, so that when the positioned element is given a position-area value that places it over the top of the anchor, you can still see the elements' position relative to one another.
.anchor {
anchor-name: --myAnchor;
}
.infobox {
position-anchor: --myAnchor;
position: fixed;
opacity: 0.8;
position-area: top left;
}
Result
The result is as follows:
Try selecting new position-area values from the <select> menu to see the effect they have on the position of the infobox. Select the "Custom" value and try entering some custom position-area values into the text input to see their effect. Add text to the anchor and the anchor positioned elements to see how the anchor positioned element grows based on the position-area value. Finally, check the checkbox and then experiment with different position-area values to see which ones give the same result across different writing modes, and which ones give different results.
Specifications
| Specification |
|---|
| CSS Anchor Positioning # position-area |
Browser compatibility
BCD tables only load in the browser
See also
anchor-nameposition-anchorposition-try-fallbacks- The
anchor()function - The
<position-area>value - Using CSS anchor positioning guide
- Handling overflow: try fallbacks and conditional hiding guide
- CSS anchor positioning module