radial-gradient()
Baseline Widely available *
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
* Some parts of this feature may have varying levels of support.
radial-gradient() CSS 函数创建一个图像,该图像由从原点辐射的两种或多种颜色之间的渐进过渡组成,其形状可以是圆形或椭圆形。函数的结果是 <gradient> 数据类型的对象,此对象是一种特殊的 <image> 类型。
尝试一下
语法
/* 在容器中心的渐变,从红色开始,变成蓝色,最后变成绿色 */
radial-gradient(circle at center, red 0, blue, green 100%)
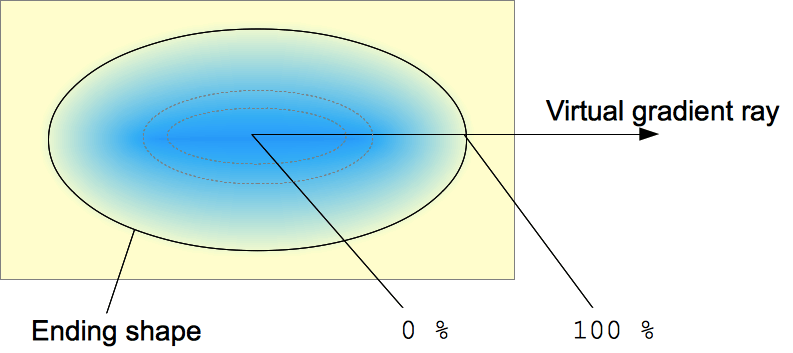
径向渐变通过指定渐变的中心(0% 椭圆所在的位置)和结束形状(100% 椭圆)的大小和形状来指定。
值
<position>-
渐变的位置,和解析
background-position或者transform-origin的方式相同。如果没有指定,默认为center。 <ending-shape>-
渐变的结束形状。值可以是
circle(圆形,渐变的形状是一个半径不变的正圆)或ellipse(椭圆,渐变形状是轴对称椭圆)。如果没有指定,默认为ellipse。 <size>-
确定渐变结束形状的大小。如果省略,则默认为最远角(farthest-corner)。它可以显式给出,也可以通过关键字给出。就关键字定义而言,渐变框边缘应视为向两个方向无限延伸,而不是有限线段。
对于它们的
<size>,圆形和椭圆渐变都接受以下关键字:关键字 描述 closest-side渐变结束形状如果是圆形,与容器距离渐变中心点最近的一边相切,如果是椭圆,则与距离渐变中心点最近的垂直和水平边相切。 closest-corner渐变结束形状与容器距离渐变中心点最近的一个角相交。 farthest-side类似于 closest-side,但是结束形状与容器距离渐变中心点最远的一边(或最远的垂直和水平边)相切。farthest-corner默认值,渐变的结束形状与容器距离渐变中心点最远的一个角相交。 如果
<ending-shape>被指定为circle,则可以为大小指定一个<length>值,它明确了圆的半径。负值是无效的。如果
<ending-shape>被指定为ellipse,则可以使用带有两个值的<length-percentage>来指定椭圆的大小。第一个值表示水平半径,第二个值表示垂直半径。百分比值是相对于渐变框在相应维度上的大小的。负值是无效的。如果
<ending-shape>关键词被省略,渐变形状会由给定的大小决定。一个<length>产生圆,两个<length-percentage>单位的值产生椭圆。一个<percentage>值是无效的。 <linear-color-stop>-
色标(color stop)的
<color>值,然后是一个或两个可选的色标位置(沿渐变轴的<percentage>或<length>)。百分比值0%,或者长度值0,代表渐变的中心;值100%表示结束形状与虚拟渐变射线的交点。两者之间的百分比值线性定位在渐变射线上。包含两个色标位置相当于在两个位置上声明了两个颜色相同的色标。 <color-hint>-
颜色提示(color-hint)是一个插值提示,定义了渐变色在相邻色标之间的渐变方式。这个长度定义了渐变色应在两个色标之间的哪个点到达颜色过渡的中点。如果省略该值,颜色过渡的中点就是两个色标之间的中点。
描述
与其他渐变一样,径向渐变没有内在尺寸,也就是说,它没有固有或首选的尺寸,也没有首选的比例,其实际大小取决于所应用的元素的大小。
如要创建重复的径向渐变来填充容器,请使用 repeating-radial-gradient() 函数替代。
由于 <gradient> 属于 <image> 数据类型,因此只能用在能使用 <image> 的地方。因此,radial-gradient() 在 background-color 及其他使用 <color> 数据类型的属性上不起作用。
径向渐变的合成

径向渐变由其中心点、结束形状轮廓、两个及以上色标定义而成。
要创建平滑的渐变,radial-gradient() 函数绘制了一系列从中心点放射到结束形状(甚至可能超出范围)的同心轮廓。结束形状可以是圆形或椭圆形。
色标位于虚拟渐变射线(virtual gradient ray)上,该渐变射线从中心点水平向右延伸。基于百分比的色标位置是相对于结束形状和此渐变射线之间的交点(代表 100%)。每个形状都是单个颜色,并由其相交的渐变射线上的颜色确定。
形式语法
<radial-gradient()> =
radial-gradient( [ <radial-gradient-syntax> ] )
<radial-gradient-syntax> =
[ <radial-shape> || <radial-size> ]? [ at <position> ]? , <color-stop-list>
<radial-shape> =
circle |
ellipse
<radial-size> =
<radial-extent> |
<length [0,∞]> |
<length-percentage [0,∞]>{2}
<position> =
[ left | center | right | top | bottom | <length-percentage> ] |
[ left | center | right ] && [ top | center | bottom ] |
[ left | center | right | <length-percentage> ] [ top | center | bottom | <length-percentage> ] |
[ [ left | right ] <length-percentage> ] && [ [ top | bottom ] <length-percentage> ]
<color-stop-list> =
<linear-color-stop> , [ <linear-color-hint>? , <linear-color-stop> ]#?
<radial-extent> =
closest-corner |
closest-side |
farthest-corner |
farthest-side
<length-percentage> =
<length> |
<percentage>
<linear-color-stop> =
<color> <length-percentage>?
<linear-color-hint> =
<length-percentage>
示例
简单的渐变
.radial-gradient {
background-image: radial-gradient(cyan 0%, transparent 20%, salmon 40%);
}
非居中渐变
.radial-gradient {
background-image: radial-gradient(
farthest-corner at 40px 40px,
#f35 0%,
#43e 100%
);
}
更多径向渐变示例
请参见 CSS 渐变获取更多示例。
规范
| Specification |
|---|
| CSS Images Module Level 3 # radial-gradients |
浏览器兼容性
BCD tables only load in the browser