forced-color-adjust
forced-color-adjust CSS 属性允许用户将某些元素从强制颜色模式中移除,这些值的控制权将交还给 CSS。
语法
css
forced-color-adjust: auto;
forced-color-adjust: none;
/* 全局值 */
forced-color-adjust: inherit;
forced-color-adjust: initial;
forced-color-adjust: revert;
forced-color-adjust: revert-layer;
forced-color-adjust: unset;
forced-color-adjust 属性的值必须是以下关键字之一。
值
使用说明
此属性应仅用于进行支持用户颜色和对比度需求的更改。例如,如果你发现用户代理所做的颜色优化在高对比度或暗黑模式下体验不佳,可以使用此属性调整该模式下的结果,以提供更好的体验。使用此属性时不应忽视用户的选择。
形式定义
形式语法
示例
保留颜色
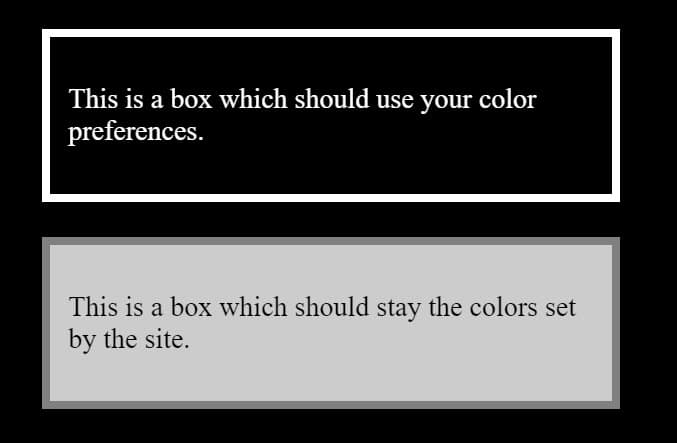
在下面的示例中,第一个盒子将使用用户设置的颜色方案。例如,在 Windows 高对比度模式黑色主题中,它将使用黑色背景和白色文本。第二个盒子将保留在 .box 类上设置的网站颜色。
通过使用 forced-colors 媒体特性,你可以在使用 forced-color-adjust 属性的同时添加任何其他针对强制颜色模式的优化。
CSS
css
.box {
border: 5px solid grey;
background-color: #ccc;
width: 300px;
margin: 20px;
padding: 10px;
}
@media (forced-colors: active) {
.forced {
forced-color-adjust: none;
}
}
HTML
html
<div class="box">
<p>This is a box which should use your color preferences.</p>
</div>
<div class="box forced">
<p>This is a box which should stay the colors set by the site.</p>
</div>
结果
下面的截图显示了 Windows 高对比度模式下的图像:

规范
| Specification |
|---|
| CSS Color Adjustment Module Level 1 # forced-color-adjust-prop |
浏览器兼容性
BCD tables only load in the browser