<angle>
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since September 2015.
<angle> CSS 数据类型表示以度(degrees)、百分度(gradians)、弧度(radians)或圈数(turns)表示的角度值。例如,它在 <gradient> 和 transform 的某些函数中被使用。
尝试一下
语法
<angle> 数据类型由 <number> 后跟以下列出的单位之一组成。与所有尺寸一样,数字与单位之间没有空格。数字 0 后的单位是可选的。
此外,它前面可以加上一个 + 或 - 号。正数表示顺时针角度,而负数表示逆时针角度。对于给定单位的静态属性,任何角度都可以用各种等价值来表示。例如,90deg 等于 -270deg,1turn 等于 4turn。对于动态属性,比如应用 animation 或 transition 时,效果却会有所不同。
单位
示例
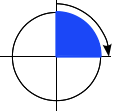
设置顺时针的直角
 |
90deg = 100grad = 0.25turn ≈ 1.5708rad |
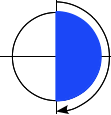
设置平角
 |
180deg = 200grad = 0.5turn ≈ 3.1416rad |
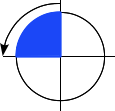
设置逆时针直角
 |
-90deg = -100grad = -0.25turn ≈ -1.5708rad |
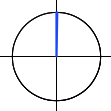
设置零角
 |
0 = 0deg = 0grad = 0turn = 0rad |
规范
| Specification |
|---|
| CSS Values and Units Module Level 4 # angles |
浏览器兼容性
BCD tables only load in the browser
参见
- CSS 数据类型
<gradient>类型- CSS 旋转变换:
rotate()、rotate3d()、rotateX()、rotateY()和rotateZ() - CSS 变换
- 使用 CSS 变换
- 使用 CSS 渐变