CSS box model
The CSS box model module defines the margin and padding properties, which along with the height, width and border properties, make up the CSS box model.
Every visible element on a webpage is a box laid out according to the visual formatting model. CSS properties define their size, position, and stacking level, with the box model properties (and others) defining the extrinsic size of each box, and the space around them.
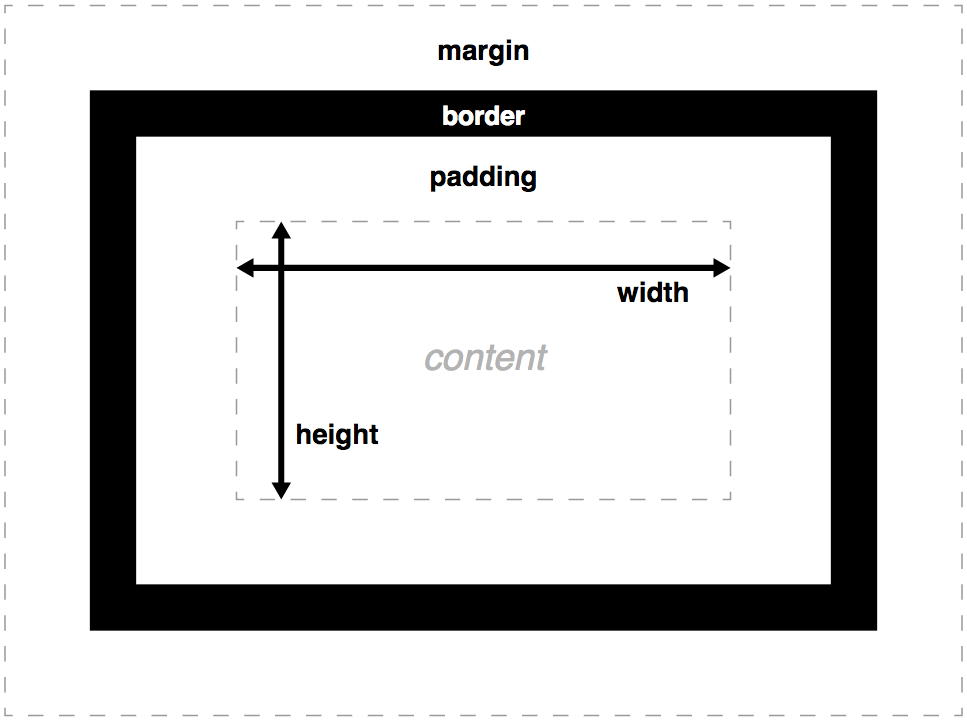
Each box has a rectangular content area, inside which any text, images, and other content is displayed. The content may be surrounded by padding, a border, and a margin, on one or more sides. The padding is around the content, the border is around the padding, and the margin sits outside the border. The box model describes how these features — the content, padding, border, and margin — work together to create a box as displayed by CSS.

The CSS box model module defines physical (or "page relative") properties such as margin-top and padding-top. Flow-relative properties such as margin-block-start and margin-inline-start (which relate to text direction) are defined in Logical Properties and Values. The box model module is extended by the CSS box sizing module, which introduces the intrinsic size value and enables defining aspect ratio for elements that are auto-sized in at least one dimension.
Reference
Properties
marginshorthandmargin-bottommargin-leftmargin-rightmargin-topmargin-trimpaddingshorthandpadding-bottompadding-leftpadding-rightpadding-top
Data types
Guides
- Introduction to the CSS box model
-
Explains one of the fundamental concepts of CSS: the box model. This model defines how CSS lays out elements, including their content, padding, border, and margin areas.
- Mastering margin collapsing
-
Sometimes, two adjacent margins are collapsed into one. This article describes the rules that govern when and why this happens, and how to control it.
- Visual formatting model
-
Explains the visual formatting model.
Related concepts
- CSS backgrounds and borders module
- CSS logical properties module
block-sizeinline-sizemax-block-sizemax-inline-sizemin-block-sizemin-inline-sizemargin-blockmargin-block-endmargin-block-startmargin-inlinemargin-inline-endmargin-inline-startpadding-blockpadding-block-endpadding-block-startpadding-inlinepadding-inline-endpadding-inline-startborder-blockborder-block-endborder-block-end-widthborder-block-startborder-block-start-widthborder-block-styleborder-block-widthborder-inlineborder-inline-endborder-inline-end-widthborder-inline-startborder-inline-start-widthborder-inline-width
- CSS box sizing module
- CSS overflow module
Specifications
| Specification |
|---|
| CSS Box Model Module Level 4 |
See also
- CSS display module
- CSS flex layout module
- CSS grid layout module
- CSS table module
- CSS positioned layout module
- CSS fragmentation module
- Understanding aspect ratios