::-moz-range-track
Non standard: Cette fonctionnalité n'est ni standard, ni en voie de standardisation. Ne l'utilisez pas pour des sites accessibles sur le Web : elle ne fonctionnera pas pour tout utilisateur. Il peut également y avoir d'importantes incompatibilités entre les implémentations et son comportement peut être modifié dans le futur.
Le pseudo-élément ::-moz-range-track est un pseudo-élément spécifique à Mozilla et représente la piste d'un élément <input> de type range.
Note : ::-moz-range-track n'aura aucun effet s'il est utilisé sur autre chose qu'un élément <input type="range">.
Syntaxe
Error: could not find syntax for this item
Exemples
HTML
<input type="range" min="0" max="100" step="5" value="50" />
CSS
input[type="range"]::-moz-range-track {
background-color: green;
}
Résultat
must be provided
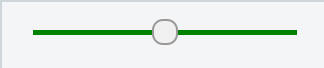
Une barre de progression mise en forme de cette façon devrait ressembler à :

Spécifications
Ce pseudo-élément est un pseudo-élément propriétaire lié à Gecko/Mozilla et ne fait partie d'aucune spécification.
Compatibilité des navigateurs
BCD tables only load in the browser
Voir aussi
-
Les pseudo-éléments de Gecko qui permettent de mettre en forme les autres parties des éléments
<input>de typerange:::-moz-range-thumbqui représente le curseur qui se déplace le long de la piste.::-moz-range-progressqui représente la partie inférieure de la piste (ce qui est déjà « couvert »).
-
Les pseudo-éléments utilisés par les autres navigateurs :
::-webkit-slider-runnable-trackpour WebKit/Blink (Safari, Chrome et Opera).::-ms-trackpour Internet Explorer/Edge.