translate()
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since September 2015.
A função CSS translate() reposiciona um elemento na direção horizontal e/ou vertical. O seu resultado é um tipo de dado <transform-function>.

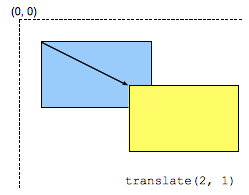
Esta transformação é caracterizada por um vetor bidimensional. Suas coordenadas definem o quanto o elemento se move em cada direção.
Sintaxe
/* Valores <length-percentage> únicos */
transform: translate(200px);
transform: translate(50%);
/* Valores <length-percentage> duplos */
transform: translate(100px, 200px);
transform: translate(100px, 50%);
transform: translate(30%, 200px);
transform: translate(30%, 50%);
Valores
- Valores
<length-percentage>únicos -
Este valor é um
<length>ou<percentage>representando a abcissa (horizontal, coordenada x) do vetor de translação. A ordenada (vertical, coordenada y) do vetor de translação será definida como0. Por exemplo,translate(2)é equivalente atranslate(2, 0). Um valor percentual refere-se à largura da caixa de referência definida pela propriedadetransform-box. - Valores
<length-percentage>duplos -
Este valor descreve dois
<length>ou valores<percentage>representando tanto a abcissa (coordenada x) quanto a ordenada (coordenada y) do vetor de translação. Uma porcentagem como primeiro valor refere-se à largura, como segunda parte da altura da caixa de referência definida pela propedadetransform-box.
| Coordenadas cartesianas em ℝ2 | Coordenadas homogêneas emℝℙ2 | Coordenadas cartesianas em ℝ3 | Coordenadas homogêneas em ℝℙ3 |
|---|---|---|---|
|
Uma translação não é uma transformação linear em ℝ2 e não pode ser representada usando uma matriz de coordenadas cartesianas. |
|||
[1 0 0 1 tx ty] |
Sintaxe formal
translate(<length-percentage>,<length-percentage>?)
Exemplos
Usando uma conversão de eixo único
HTML
<div>Estático</div>
<div class="moved">Movido</div>
<div>Estático</div>
CSS
div {
width: 60px;
height: 60px;
background-color: skyblue;
}
.moved {
transform: translate(
10px
); /* Igual a: translateX(10px) ou translate(10px, 0) */
background-color: pink;
}
Resultado
Combinando a translação do eixo y e do eixo x
HTML
<div>Estático</div>
<div class="moved">Movido</div>
<div>Estático</div>
CSS
div {
width: 60px;
height: 60px;
background-color: skyblue;
}
.moved {
transform: translate(10px, 10px);
background-color: pink;
}
Resultado
Especificações
| Specification |
|---|
| CSS Transforms Module Level 1 # funcdef-transform-translate |
Compatibilidade com navegadores
Verifique o tipo de dado <transform-function> para informações de compatibilidade.