text-overflow
Baseline Widely available *
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
* Some parts of this feature may have varying levels of support.
Sumário
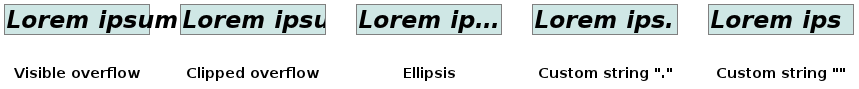
A propriedade text-overflow do CSS determina como o conteúdo que ultrapassou a sua div e que não é mostrado ao usuário deve ser exibido. Ele pode ser cortado, mostrar reticências ou até mesmo exibir qualquer string definida pelo autor.

O corte acontece na borda da caixa; para cortar no limite de caracteres de uma string personalizada, pode-se usar ('').
Essa propriedade afeta apenas o conteúdo que está ultrapassando o bloco ou a div no sentido da linha horizontal (não corta o texto na parte de baixo de um bloco ou div, por exemplo). O texto pode ultrapassar ou transbordar quando utilizado 'white-space:nowrap' ou quando uma palavra for muito grande.
Essa propriedade do CSS não força um estouro para que ele ocorra. Para que isso aconteça, é necessário que o autor utilize algumas propriedades adicionais no elemento, como setar a propriedade overflow para hidden.
| Initial value | clip |
|---|---|
| Aplica-se a | block container elements |
| Inherited | não |
| Computed value | as specified |
| Animation type | discrete |
Syntaxe
Formal syntax:text-overflow =
clip |
ellipsis
/* One-value syntax: the value describe the overflow performed at the end of the line (right end if ltr, left end if rtl) */
text-overflow: clip
text-overflow: ellipsis
text-overflow: "…"
/* Two-value syntax: the first value describes the overflow at the left end of the line,
the second at the right end. Directionality has no influence */
text-overflow: clip ellipsis
text-overflow: "…" "…"
text-overflow: inherit
Values
clip-
This keyword value indicates to truncate the text at the limit of the content area, therefore the truncation can happen in the middle of a character. To truncate at the transition between two characters, the empty string value (
'') must be used. The valueclipis the default for this property. ellipsis-
This keyword value indicates to display ellipses (
'…',U+2026 Horizontal Ellipsis) to represent clipped text. The ellipsis is displayed inside the content area, shortening more the size of the displayed text. If there is not enough place to display ellipsis, they are clipped. <string>Experimental-
The
<string>to be used to represent clipped text. The string is displayed inside the content area, shortening more the size of the displayed text. If there is not enough place to display the string itself, it is clipped.
Examples
p {
white-space: nowrap;
width: 100%;
overflow: hidden; /* "overflow" value must be different from "visible" */
text-overflow: ellipsis;
}
| CSS value |
direction: ltr
|
direction: rtl
|
||
|---|---|---|---|---|
| Expected Result | Live result | Expected Result | Live result | |
| visible overflow | 1234567890 |
1234567890
|
0987654321 |
1234567890
|
text-overflow: clip |

|

|
||
text-overflow: '' |
12345 | 54321 | ||
text-overflow: ellipsis |
1234… | …4321 | ||
text-overflow: '.' |
1234. | .4321 | ||
text-overflow: clip clip |
123456 | 654321 | ||
text-overflow: clip ellipsis |
1234… | 6543… | ||
text-overflow: clip '.' |
1234. | 6543. | ||
text-overflow: ellipsis clip |
…3456 | …4321 | ||
text-overflow: ellipsis ellipsis |
…34… | …43… | ||
text-overflow: ellipsis '.' |
…34. | …43. | ||
text-overflow: ',' clip |
,3456 | ,4321 | ||
text-overflow: ',' ellipsis |
,34… | ,43… | ||
text-overflow: ',' '.' |
,34. | ,53. | ||
Using the abbr tag of HTML5 along with text-overflow
We have the example of the use of abbr tag inside a div with width 250px;
div {
width: 250px;
display: inline-block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
direction: ltr;
}
<div>
<abbr title="https://developer.mozilla.org/pt-BR/docs/Web/CSS/text-overflow"
>https://developer.mozilla.org/pt-BR/docs/Web/CSS/text-overflow</abbr
>
</div>
The full path of the URL will be displayed over the mouse, and the screen will be printed as follows: https://developer.mozilla.org/pt-BR/...
Specifications
| Specification |
|---|
| CSS Overflow Module Level 3 # text-overflow |
| Scalable Vector Graphics (SVG) 2 # TextOverflowProperty |
Compatibilidade com navegadores
BCD tables only load in the browser
See also
- CSS Reference index
- Related CSS properties:
overflow,white-space