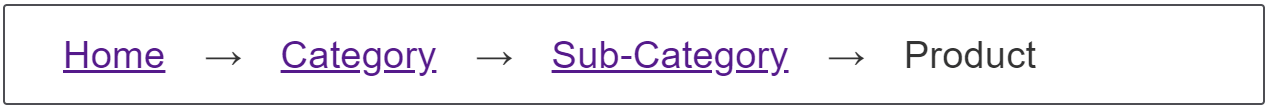
Navegação "Migalha de Pão"
A navegação "migalha de pão" ajuda o usuário a enteder sua localização no site, fornecendo uma trilha de navegação de volta à pagina inicial.

Exigências
Os itens tipicamente são exibidos em linha com um separador para indicar uma hierarquia entre páginas individuais.
Receita
Nota: Baixe esse exemplo
Faça escolhas
Esse padrão é apresentado usando um layout flexível simples demonstrando como uma linha de CSS pode nos fornecer nossa navegação. Os separadores são adicionados usando o conteúdo gerado por CSS. Você pode alterá-las para qualquer separador que desejar.
Preocupações com acessibilidade
Eu utilizei os atributos aria-label e aria-current para ajudar os usuários a entender o que é essa navegação e onde a página atual está na estrutura. Veja os links relacionados para mais informações.
Compatibilidade com navegadores
Os vários métodos de layout têm diferente suporte para o navegador. Veja os gráficos abaixo para obter detalhes sobre o suporte básico para as propriedades usadas.