Testen Sie Ihre Fähigkeiten: Positionierung
Ziel dieses Fähigkeitstests ist es zu beurteilen, ob Sie Positionierung in CSS unter Verwendung der CSS-position-Eigenschaft und ihrer Werte verstehen. Sie werden zwei kleine Aufgaben durchgehen, die verschiedene Elemente des Materials nutzen, das Sie gerade behandelt haben.
Hinweis: Klicken Sie auf "Play" in den untenstehenden Code-Blöcken, um die Beispiele im MDN Playground zu bearbeiten. Sie können den Code auch kopieren (klicken Sie auf das Zwischenablage-Symbol) und in einen Online-Editor wie CodePen, JSFiddle oder Glitch einfügen. Wenn Sie feststecken, können Sie uns in einem unserer Kommunikationskanäle kontaktieren.
Aufgabe 1
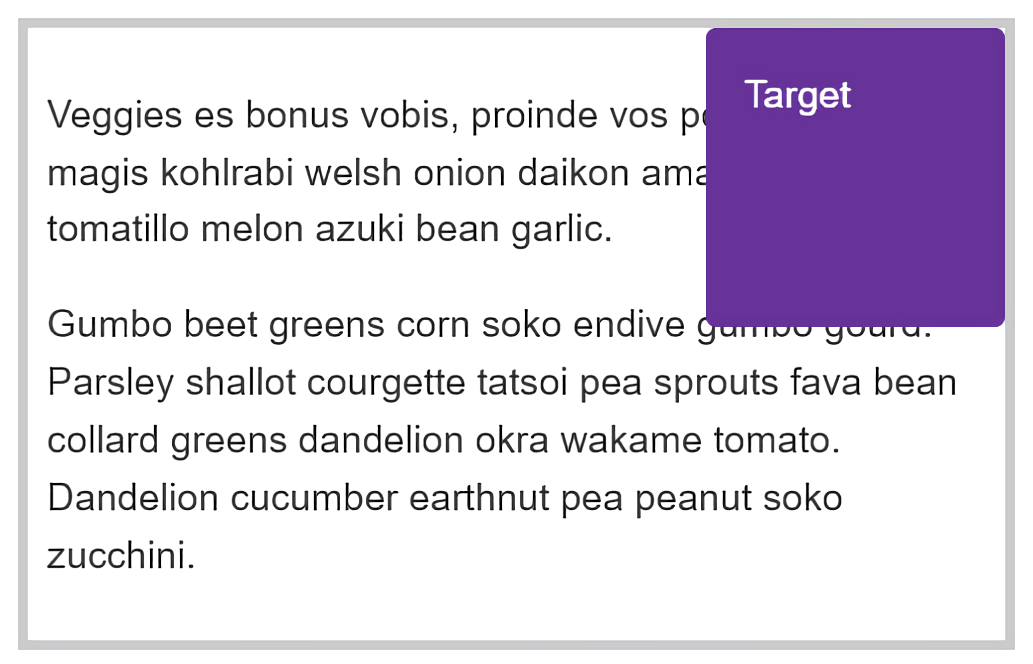
In dieser Aufgabe möchten wir, dass Sie das Element mit der Klasse target oben rechts im Container positionieren, der die 5px graue Umrandung hat.
Ihr Endergebnis sollte wie das untenstehende Bild aussehen:

Bonusfrage: Können Sie das Ziel so ändern, dass es unter dem Text angezeigt wird?
Versuchen Sie, den untenstehenden Code zu aktualisieren, um das fertige Beispiel nachzubilden:
<div class="container">
<p>
Veggies es bonus vobis, proinde vos postulo essum magis kohlrabi welsh onion
daikon amaranth tatsoi tomatillo melon azuki bean garlic.
</p>
<div class="target">Target</div>
<p>
Gumbo beet greens corn soko endive gumbo gourd. Parsley shallot courgette
tatsoi pea sprouts fava bean collard greens dandelion okra wakame tomato.
Dandelion cucumber earthnut pea peanut soko zucchini.
</p>
</div>
.container {
}
.target {
}
Klicken Sie hier, um die Lösung anzuzeigen
Dies erfordert position: relative und position: absolute und das Verständnis, wie sie in Bezug zueinander stehen, wobei relative Positionierung einen neuen Positionskontext schafft.
Ein wahrscheinliches Problem könnte sein, dass Sie position: absolute zum Kind hinzufügen, ohne position: relative auf den Container anzuwenden. In diesem Fall wird das Ziel entsprechend dem Viewport positioniert.
.container {
position: relative;
}
.target {
position: absolute;
top: 0;
right: 0;
}
Für die Bonusfrage müssen Sie dem Ziel einen negativen z-index hinzufügen, zum Beispiel z-index: -2.
Aufgabe 2
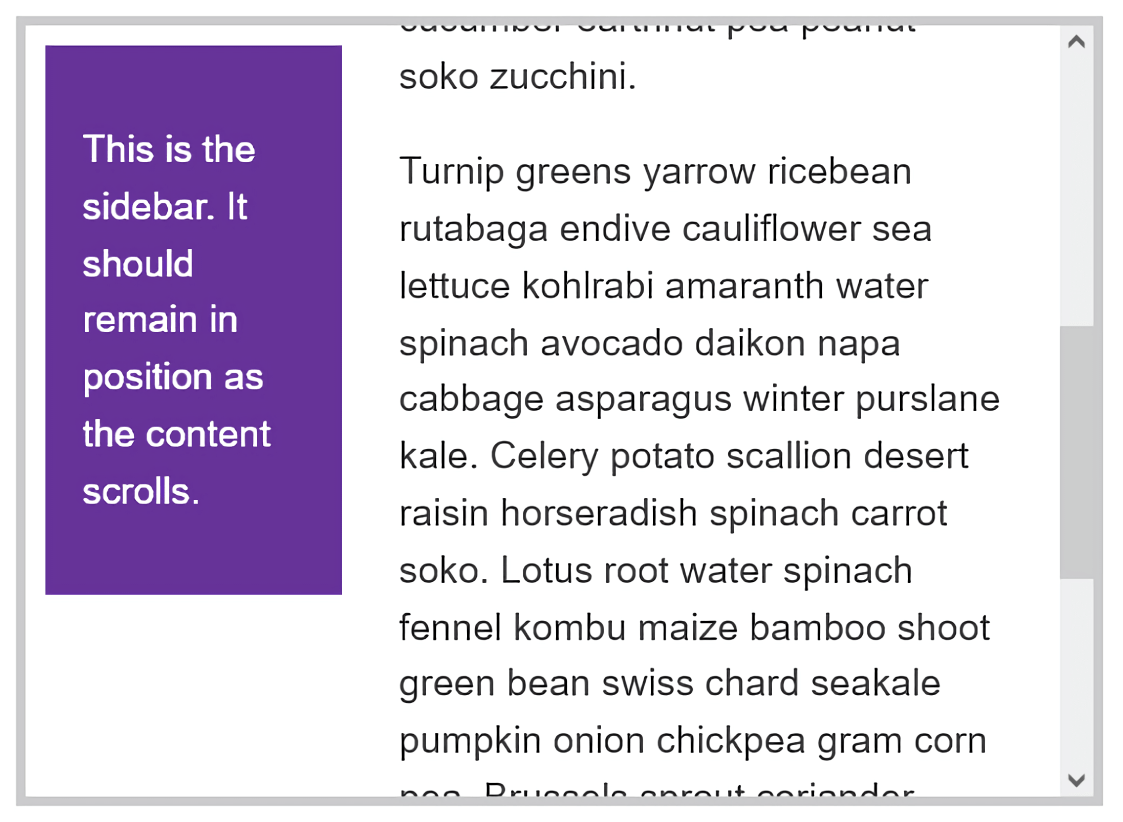
In dieser Aufgabe scrollt, wenn Sie die Box im untenstehenden Beispiel scrollen, die Seitenleiste mit dem Inhalt. Ändern Sie es so, dass die Seitenleiste (<div class="sidebar">) an Ort und Stelle bleibt und nur der Inhalt scrollt.

Versuchen Sie, den untenstehenden Code zu aktualisieren, um das fertige Beispiel nachzubilden:
<div class="container">
<div class="sidebar">
<p>
This is the sidebar. It should remain in position as the content scrolls.
</p>
</div>
<div class="content">
<p>
Veggies es bonus vobis, proinde vos postulo essum magis kohlrabi welsh
onion daikon amaranth tatsoi tomatillo melon azuki bean garlic.
</p>
<p>
Gumbo beet greens corn soko endive gumbo gourd. Parsley shallot courgette
tatsoi pea sprouts fava bean collard greens dandelion okra wakame tomato.
Dandelion cucumber earthnut pea peanut soko zucchini.
</p>
<p>
Turnip greens yarrow ricebean rutabaga endive cauliflower sea lettuce
kohlrabi amaranth water spinach avocado daikon napa cabbage asparagus
winter purslane kale. Celery potato scallion desert raisin horseradish
spinach carrot soko. Lotus root water spinach fennel kombu maize bamboo
shoot green bean swiss chard seakale pumpkin onion chickpea gram corn pea.
Brussels sprout coriander water chestnut gourd swiss chard wakame kohlrabi
beetroot carrot watercress. Corn amaranth salsify bunya nuts nori azuki
bean chickweed potato bell pepper artichoke.
</p>
</div>
</div>
.container {
}
.sidebar {
}
Klicken Sie hier, um die Lösung anzuzeigen
Wir testen Ihr Verständnis von position: fixed mit einem etwas anderen Beispiel als denjenigen in den Lernmaterialien.
.sidebar {
position: fixed;
}