Flexbox
Flexbox ist eine eindimensionale Layout-Methode, um Elemente in Reihen oder Spalten anzuordnen. Elemente flexen (dehnen sich aus), um zusätzlichen Raum zu füllen, oder schrumpfen, um in kleinere Bereiche zu passen. Dieser Artikel erklärt alle Grundlagen.
| Voraussetzungen: | Strukturierung von Inhalten mit HTML, Grundlagen des CSS-Stylings, Grundlegendes Text- und Schrift-Styling, Vertrautheit mit Grundkonzepten des CSS-Layouts. |
|---|---|
| Lernziele: |
|
Warum Flexbox?
Das CSS Flexible Box Layout ermöglicht Ihnen:
- Ein Block von Inhalten innerhalb seines Elternteils vertikal zu zentrieren.
- Alle Kinder eines Containers die gleiche Menge an verfügbarer Breite/Höhe einnehmen zu lassen, unabhängig davon, wie viel Breite/Höhe verfügbar ist.
- Alle Spalten in einem Mehrspaltenlayout gleich hoch zu machen, auch wenn sie unterschiedliche Mengen an Inhalt enthalten.
Flexbox-Features könnten die perfekte Lösung für Ihre eindimensionalen Layout-Bedürfnisse sein. Lassen Sie uns eintauchen und es herausfinden!
Einführung in ein einfaches Beispiel
In diesem Artikel werden Sie durch eine Reihe von Übungen gehen, um zu verstehen, wie Flexbox funktioniert. Um zu beginnen, sollten Sie eine lokale Kopie der ersten Starterdatei — flexbox0.html aus unserem GitHub-Repo erstellen. Laden Sie sie in einem modernen Browser (wie Firefox oder Chrome) und schauen Sie sich den Code in Ihrem Code-Editor an. Sie können es auch hier live sehen.

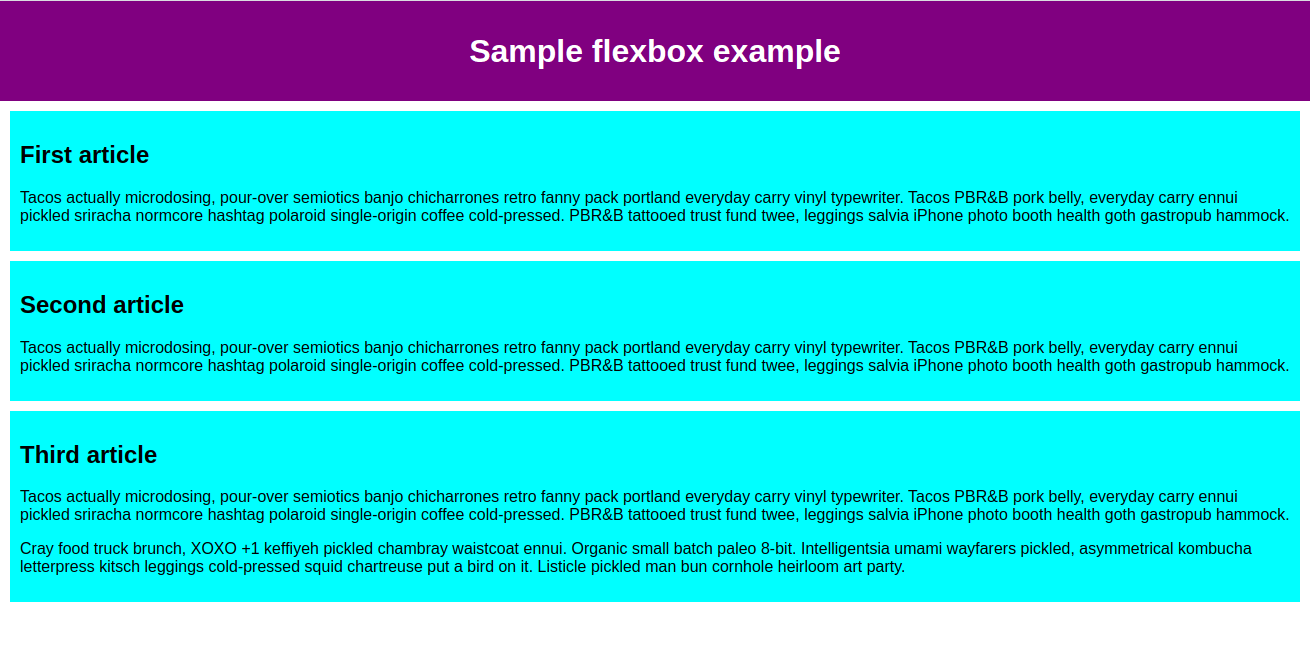
Sie werden sehen, dass wir ein <header>-Element mit einer Überschrift der obersten Ebene darin haben und ein <section>-Element, das drei <article>s enthält. Wir werden diese verwenden, um ein ziemlich standardmäßiges Drei-Spalten-Layout zu erstellen.
Angeben, welche Elemente als flexible Boxen angeordnet werden sollen
Zunächst müssen wir auswählen, welche Elemente als flexible Boxen angeordnet werden sollen. Dazu setzen wir einen speziellen Wert von display auf das Elternelement der Elemente, die Sie beeinflussen möchten. In diesem Fall möchten wir die <article>-Elemente anordnen, also setzen wir dies auf das <section>:
section {
display: flex;
}
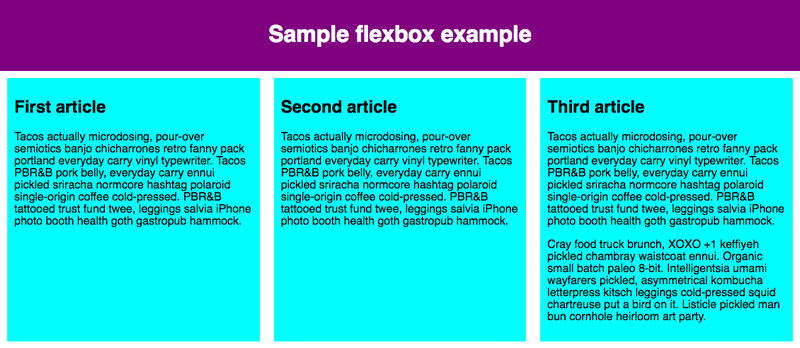
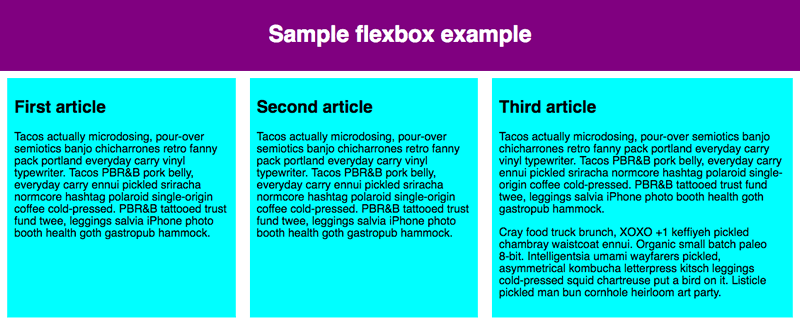
Dies bewirkt, dass das <section>-Element zu einem Flex-Container wird und seine Kinder zu Flex-Items werden. So sieht es aus:

Diese einzelne Deklaration gibt uns alles, was wir brauchen. Unglaublich, oder? Wir haben ein Mehrspaltenlayout mit gleich großen Spalten und alle Spalten haben die gleiche Höhe. Dies liegt daran, dass die Standardwerte für Flex-Items (die Kinder des Flex-Containers) so eingerichtet sind, dass sie häufige Probleme wie dieses lösen.
Lassen Sie uns zusammenfassen, was hier passiert. Das Hinzufügen eines display-Wertes von flex zu einem Element macht es zu einem Flex-Container. Der Container wird als Block-Level-Inhalt angezeigt in Bezug auf seine Interaktion mit dem Rest der Seite. Wenn das Element zu einem Flex-Container gemacht wird, werden seine Kinder zu Flex-Items (und als solche angeordnet).
Sie können den Container inline machen, indem Sie einen außenliegenden display-Wert (z.B. display: inline flex) verwenden, der beeinflusst, wie der Container selbst auf der Seite angeordnet wird. Der Legacy-Wert inline-flex zeigt den Container ebenfalls inline an. In diesem Tutorial konzentrieren wir uns darauf, wie sich die Inhalte des Containers verhalten, aber wenn Sie den Effekt von Inline gegenüber Blocklayout sehen möchten, können Sie sich den Wertvergleich auf der display-Eigenschaftsseite ansehen.
Die nächsten Abschnitte erklären ausführlicher, was Flex-Items sind und was in einem Element passiert, wenn Sie es zu einem Flex-Container machen.
Das Flex-Modell
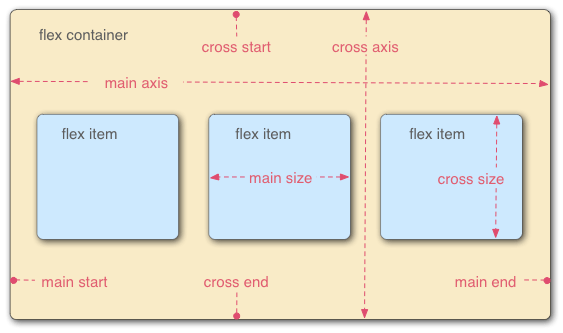
Wenn Elemente als Flex-Items angeordnet werden, werden sie entlang von zwei Achsen angeordnet:

- Die Hauptachse ist die Achse, die in der Richtung verläuft, in der die Flex-Items angeordnet sind (zum Beispiel als Reihe über die Seite oder als Spalte nach unten auf der Seite). Der Anfang und das Ende dieser Achse werden als Hauptanfang und Hauptende bezeichnet. Die Länge von der Hauptanfangs-Kante zur Hauptend-Kante ist die Hauptgröße.
- Die Querachse ist die Achse, die senkrecht zur Richtung verläuft, in der die Flex-Items angeordnet sind. Der Anfang und das Ende dieser Achse werden als Queranfang und Querende bezeichnet. Die Länge von der Queranfangs-Kante zur Querend-Kante ist die Quergröße.
- Das Elternelement, das den Wert
display: flexgesetzt hat (das<section>in unserem Beispiel), wird als Flex-Container bezeichnet. - Die Elemente, die als flexible Boxen innerhalb des Flex-Containers angeordnet sind, werden als Flex-Items bezeichnet (die
<article>-Elemente in unserem Beispiel).
Behalten Sie diese Terminologie im Hinterkopf, wenn Sie die nächsten Abschnitte durchgehen. Sie können jederzeit darauf zurückgreifen, wenn Sie sich über einen der verwendeten Begriffe nicht sicher sind.
Spalten oder Reihen?
Flexbox bietet eine Eigenschaft namens flex-direction, die angibt, in welche Richtung die Hauptachse verläuft (welche Richtung die Flexbox-Kinder angeordnet sind). Standardmäßig ist dies auf row gesetzt, was dazu führt, dass sie in einer Reihe in der Richtung angeordnet werden, wie sie bei der Standardsprache Ihres Browsers funktioniert (von links nach rechts, im Fall eines englischen Browsers).
Versuchen Sie, die folgende Deklaration zu Ihrer <section>-Regel hinzuzufügen:
flex-direction: column;
Sie werden sehen, dass dies die Elemente wieder in ein Spaltenlayout zurückversetzt, so wie sie waren, bevor wir CSS hinzugefügt haben. Bevor Sie fortfahren, löschen Sie diese Deklaration aus Ihrem Beispiel.
Hinweis:
Sie können Flex-Items auch in einer umgekehrten Richtung anordnen, indem Sie die Werte row-reverse und column-reverse verwenden. Experimentieren Sie auch mit diesen Werten!
Umbruch
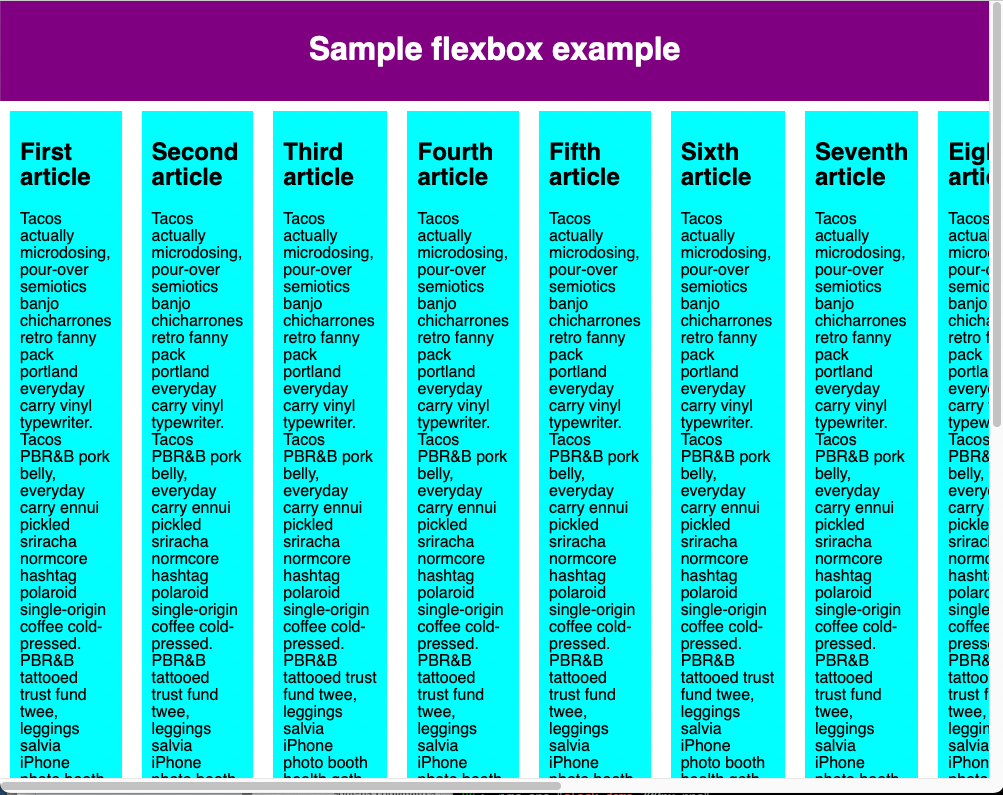
Ein Problem, das auftritt, wenn Sie eine feste Breite oder Höhe in Ihrem Layout haben, ist, dass Ihre Flexbox-Kinder irgendwann ihren Container überlaufen und das Layout zerstören. Werfen Sie einen Blick auf unser flexbox-wrap0.html Beispiel und versuchen Sie es live anzusehen (nehmen Sie jetzt eine lokale Kopie dieser Datei, wenn Sie diesem Beispiel folgen möchten):

Hier sehen wir, dass die Kinder tatsächlich aus ihrem Container ausbrechen. Standardmäßig versucht der Browser, alle Flex-Items in einer einzigen Reihe anzuordnen, wenn die flex-direction auf row gesetzt ist, oder in einer einzigen Spalte, wenn die flex-direction auf column gesetzt ist. Eine Möglichkeit, dies zu beheben, besteht darin, die folgende Deklaration zu Ihrer <section>-Regel hinzuzufügen:
flex-wrap: wrap;
Fügen Sie auch die folgende Deklaration zu Ihrer <article>-Regel hinzu:
flex: 200px;
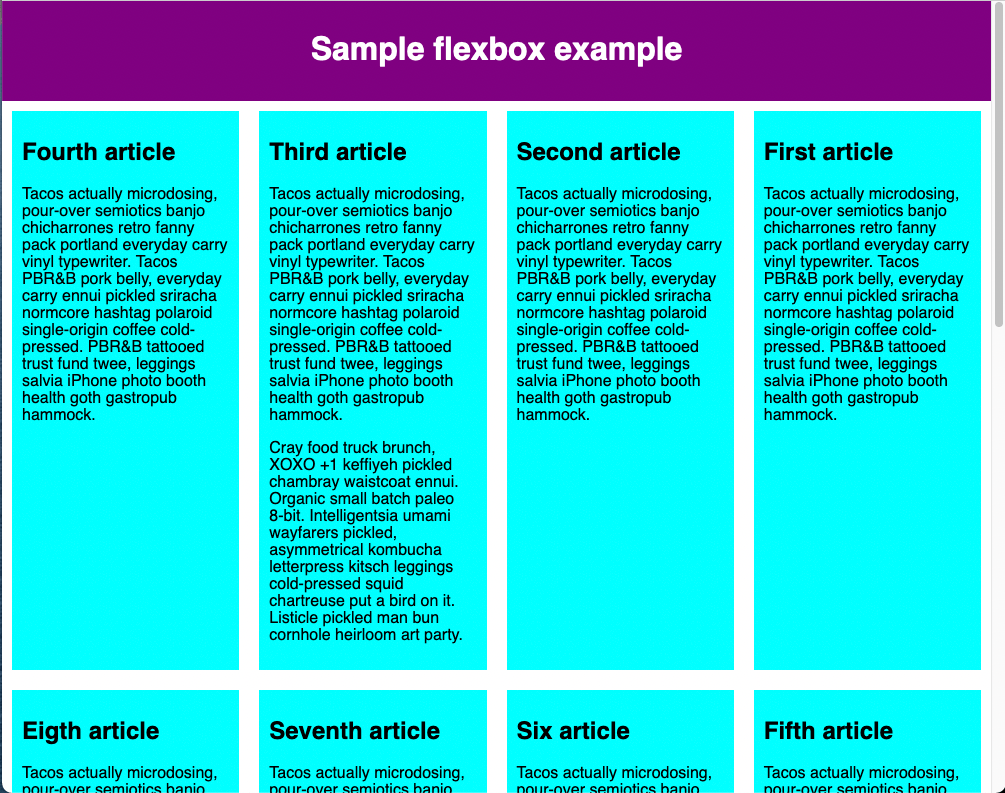
Versuchen Sie es jetzt. Sie werden sehen, dass das Layout mit diesem enthaltenen Code viel besser aussieht:

Wir haben jetzt mehrere Zeilen. Jede Zeile hat so viele Flexbox-Kinder aufgenommen, wie sinnvoll ist. Jeder Überlauf wird auf die nächste Linie verschoben. Die flex: 200px-Deklaration, die auf die Artikel gesetzt ist, bedeutet, dass jedes mindestens 200px breit sein wird. Wir werden später ausführlicher auf diese Eigenschaft eingehen. Sie werden vielleicht auch bemerken, dass die letzten Kinder in der letzten Reihe jeweils breiter gemacht werden, sodass die gesamte Reihe noch gefüllt ist.
Aber es gibt noch mehr, was wir hier tun können. Versuchen Sie zuerst, Ihren flex-direction-Eigenschaftswert auf row-reverse zu ändern. Jetzt werden Sie sehen, dass Sie noch Ihr Mehrzeilenlayout haben, aber es beginnt in der gegenüberliegenden Ecke des Browserfensters und fließt in umgekehrter Richtung.
flex-flow Kurzform
An dieser Stelle ist es erwähnenswert, dass eine Abkürzung für flex-direction und flex-wrap existiert: flex-flow. So können Sie beispielsweise
flex-direction: row;
flex-wrap: wrap;
ersetzen durch
flex-flow: row wrap;
Flexible Größenanpassung von Flex-Items
Kehren wir nun zu unserem ersten Beispiel zurück und untersuchen, wie wir kontrollieren können, welchen Anteil am Platz Flex-Items im Vergleich zu anderen Flex-Items einnehmen. Öffnen Sie Ihre lokale Kopie von flexbox0.html oder kopieren Sie flexbox1.html als neuen Ausgangspunkt (sehen Sie es live).
Fügen Sie zuerst die folgende Regel am Ende Ihres CSS hinzu:
article {
flex: 1;
}
Dies ist ein einheitsloser Proportionswert, der diktieren, wie viel verfügbarer Platz entlang der Hauptachse jedes Flex-Item im Vergleich zu den anderen Flex-Items einnimmt. In diesem Fall geben wir jedem <article>-Element den gleichen Wert (einen Wert von 1), das bedeutet, dass sie alle den gleichen Anteil am überschüssigen Raum einnehmen, der nach Einstellungen wie Padding und Margin übrigbleibt. Dieser Wert wird proportional unter den Flex-Items geteilt: jedem Flex-Item einen Wert von 400000 zu geben, hätte genau denselben Effekt.
Fügen Sie nun die folgende Regel unterhalb der vorherigen ein:
article:nth-of-type(3) {
flex: 2;
}
Wenn Sie jetzt aktualisieren, werden Sie sehen, dass das dritte <article> doppelt so viel von der verfügbaren Breite einnimmt wie die anderen beiden. Es gibt jetzt insgesamt vier Proportionseinheiten (da 1 + 1 + 2 = 4). Die ersten beiden Flex-Items haben jeweils eine Einheit, also nehmen sie jeweils 1/4 des verfügbaren Raums ein. Das dritte hat zwei Einheiten, also nimmt es 2/4 des verfügbaren Raums ein (oder die Hälfte).
Sie können auch einen Mindestgrößenwert innerhalb des Flex-Wertes angeben. Versuchen Sie, Ihre bestehenden Artikel-Regeln so zu aktualisieren:
article {
flex: 1 200px;
}
article:nth-of-type(3) {
flex: 2 200px;
}
Dies besagt im Wesentlichen: "Jedes Flex-Item erhält zuerst 200px des verfügbaren Raums. Danach wird der Rest des verfügbaren Raums entsprechend den Proportionseinheiten aufgeteilt." Versuchen Sie, zu aktualisieren, und Sie werden einen Unterschied in der Art und Weise sehen, wie der Raum aufgeteilt wird.

Alle Flex-Items haben eine Mindestbreite von 200 Pixeln—gesetzt mit 'flex'. Der Wert von flex für die ersten beiden Flex-Items ist 1 und für das dritte Element ist es 2. Dies teilt den verbleibenden Platz im Flex-Container in 4 Proportionseinheiten auf. Eine Einheit wird jedem der ersten beiden Flex-Items zugewiesen und 2 Einheiten werden dem dritten Flex-Item zugewiesen, wodurch das dritte Flex-Item breiter wird als die anderen beiden, die die gleiche Breite haben.
Der wahre Wert von Flexbox zeigt sich in seiner Flexibilität/Responsivität. Wenn Sie das Browserfenster in der Größe ändern oder ein weiteres <article>-Element hinzufügen, funktioniert das Layout weiterhin einwandfrei.
flex: Kurzform versus Langform
flex ist eine Kurzform-Eigenschaft, die bis zu drei verschiedene Werte angeben kann:
- Der einheitslose Proportionswert, den wir oben besprochen haben. Dies kann separat mit der Langform-Eigenschaft
flex-growangegeben werden. - Ein zweiter einheitsloser Proportionswert,
flex-shrink, der ins Spiel kommt, wenn die Flex-Items ihren Container überlaufen. Dieser Wert gibt an, wie stark ein Element schrumpft, um ein Überlaufen zu verhindern. Dies ist ein ziemlich fortgeschrittenes Flexbox-Feature und wir werden es in diesem Artikel nicht weiter behandeln. - Der oben besprochene Mindestgrößenwert. Dieser kann separat mit dem Langform-Wert
flex-basisangegeben werden.
Wir raten davon ab, die Langform-Flex-Eigenschaften zu verwenden, es sei denn, Sie müssen es wirklich (zum Beispiel, um etwas zuvor Festgelegtes zu überschreiben). Sie führen dazu, dass viel zusätzlicher Code geschrieben wird und können etwas verwirrend sein.
Horizontale und vertikale Ausrichtung
Sie können Flexbox-Features auch verwenden, um Flex-Items entlang der Haupt- oder Querachse auszurichten. Lassen Sie uns dies erkunden, indem wir uns ein neues Beispiel ansehen: flex-align0.html (sehen Sie es auch live). Wir werden dies in eine ordentliche, flexible Schaltfläche/Toolbar verwandeln. Im Moment sehen Sie eine horizontale Menüleiste mit einigen Schaltflächen, die in die obere linke Ecke gequetscht sind.

Erstellen Sie zuerst eine lokale Kopie dieses Beispiels.
Fügen Sie nun Folgendes am Ende des Beispiels in das CSS ein:
div {
display: flex;
align-items: center;
justify-content: space-around;
}

Aktualisieren Sie die Seite und Sie werden sehen, dass die Schaltflächen jetzt schön horizontal und vertikal zentriert sind. Wir haben dies durch zwei neue Eigenschaften getan. Die Flex-Items sind in der Mitte der Querachse positioniert, indem die align-items-Eigenschaft auf center gesetzt wird. Die Flex-Items sind entlang der Hauptachse durch Setzen der justify-content-Eigenschaft auf space-around gleichmäßig verteilt.
Die align-items-Eigenschaft steuert, wo die Flex-Items auf der Querachse sitzen.
- Standardmäßig ist der Wert
normal, der sich in Flexbox wiestretchverhält. Dadurch werden alle Flex-Items gedehnt, um den Elternteil in der Richtung der Querachse auszufüllen. Wenn der Elternteil nicht eine feste Größe in der Richtung der Querachse hat, dann werden alle Flex-Items genauso hoch (oder breit) wie das höchste (oder breiteste) Flex-Item. So hatte unser erstes Beispiel standardmäßig gleich hohe Spalten. - Der
center-Wert, den wir in unserem obigen Code verwendet haben, bewirkt, dass die Elemente ihre intrinsische Dimensionen beibehalten, aber entlang der Querachse zentriert sind. Deshalb sind die Schaltflächen im aktuellen Beispiel vertikal zentriert. - Sie können auch Werte wie
flex-start,self-startoderstartundflex-end,self-endoderendhaben, die alle Elemente am Anfang und Ende der Querachse entsprechend ausrichten. Diebaseline-Werte richten die Flex-Items an ihrer Grundlinie aus. Grundsätzlich wird die Unterseite der ersten Textzeile jedes Flex-Items mit dem untersten Punkt der ersten Zeile des Elements mit der größten Entfernung zwischen dem Queranfang und dieser Grundlinie ausgerichtet. Weitere Details finden Sie unteralign-items.
Sie können das align-items-Verhalten für einzelne Flex-Items überschreiben, indem Sie ihnen die align-self-Eigenschaft zuweisen. Fügen Sie beispielsweise Folgendes zu Ihrem CSS hinzu:
button:first-child {
align-self: flex-end;
}

Sehen Sie sich an, welche Auswirkungen dies hat und entfernen Sie es wieder, wenn Sie fertig sind.
justify-content steuert, wo die Flex-Items auf der Hauptachse sitzen.
- Der Standardwert ist
normal, der sich wiestartverhält, was alle Elemente am Anfang der Hauptachse platziert. - Sie können
endoderflex-endverwenden, um sie ans Ende zu setzen. - Die Werte
leftundrightverhalten sich alsstartoderend, abhängig von der Schreibrichtungsrichtung. centerist ebenfalls ein Wert fürjustify-content. Es bringt die Flex-Items, um in der Mitte der Hauptachse zu sitzen.- Der oben verwendete Wert,
space-around, ist nützlich — er verteilt alle Elemente gleichmäßig entlang der Hauptachse mit etwas Platz am Anfang und Ende. - Es gibt einen weiteren Wert,
space-between, der demspace-aroundsehr ähnlich ist, außer dass er keinen Platz am Anfang oder Ende lässt.
Die justify-items Eigenschaft wird in Flexbox-Layouts ignoriert.
Wir möchten Sie ermutigen, mit diesen Werten zu spielen, um zu sehen, wie sie funktionieren, bevor Sie fortfahren.
Anordnung von Flex-Items
Flexbox hat auch eine Funktion zur Änderung der Layout-Reihenfolge von Flex-Items, ohne die Quellordnung zu beeinflussen. Dies ist etwas, das mit traditionellen Layout-Methoden unmöglich ist.
Versuchen Sie, den folgenden CSS zu Ihrem Button-Leisten-Beispielcode hinzuzufügen:
button:first-child {
order: 1;
}
Aktualisieren Sie und Sie werden sehen, dass sich der "Smile"-Button an das Ende der Hauptachse verschoben hat. Lassen Sie uns besprechen, wie dies im Detail funktioniert:
- Standardmäßig haben alle Flex-Items einen
order-Wert von0. - Flex-Items mit höheren angegebenen Order-Werten erscheinen später in der Anzeigereihenfolge als Items mit niedrigeren Order-Werten.
- Flex-Items mit demselben Order-Wert erscheinen in ihrer Quellreihenfolge. Wenn Sie also vier Items haben, deren Order-Werte
2,1,1und0sind, wäre ihre Anzeigereihenfolge 4., 2., 3., dann 1. - Das 3. Item erscheint nach dem 2., weil es denselben Order-Wert hat und sich danach in der Quellordnung befindet.
Sie können negative Order-Werte setzen, um Elemente früher als Items erscheinen zu lassen, deren Wert 0 ist. Zum Beispiel können Sie den "Blush"-Button mit der folgenden Regel an den Anfang der Hauptachse verschieben:
button:last-child {
order: -1;
}
Während Sie die Order mit order ändern können, bleibt die Tabulatorreihenfolge dieselbe wie die Quellreihenfolge. Das Ändern der Reihenfolge der fokussierbaren Elemente kann die Benutzerfreundlichkeit für Ihre Tastaturbenutzer negativ beeinflussen!
Verschachtelte Flexboxen
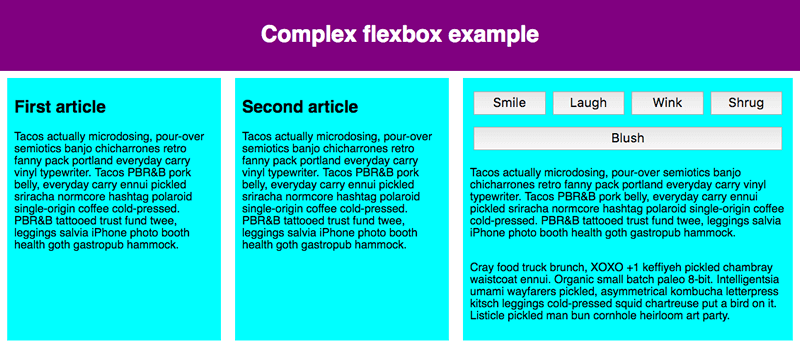
Es ist möglich, einige ziemlich komplexe Layouts mit Flexbox zu erstellen. Es ist völlig in Ordnung, ein Flex-Item auch zu einem Flex-Container zu machen, sodass seine Kinder auch als flexible Boxen angeordnet werden. Werfen Sie einen Blick auf complex-flexbox.html (sehen Sie es auch live).

Dieses komplexe Layout hat einige Flex-Items, die auch Flex-Container sind. Das HTML hierfür ist ziemlich geradlinig. Wir haben ein <section>-Element, das drei <article>s enthält. Der dritte <article> enthält drei <div>s, und das erste <div> enthält fünf <button>s:
section - article
article
article - div - button
div button
div button
button
button
Schauen wir uns den Code an, den wir für das Layout verwendet haben.
Zuerst setzen wir die Kinder des <section> so, dass sie als flexible Boxen angeordnet werden.
section {
display: flex;
}
Als nächstes setzen wir einige Flex-Werte auf die <article> selbst. Beachten Sie insbesondere die zweite Regel hier: Wir setzen den dritten <article>, die Kinder so anzuordnen, wie Flex-Items auch, aber diesmal legen wir sie als Spalte an.
article {
flex: 1 200px;
}
article:nth-of-type(3) {
flex: 3 200px;
display: flex;
flex-flow: column;
}
Als nächstes wählen wir das erste <div> aus. Wir verwenden zuerst flex: 1 100px;, um effektiv eine Mindesthöhe von 100px zu geben, dann setzen wir seine Kinder (die <button>-Elemente), um auch als Flex-Items angeordnet zu werden. Hier legen wir sie in einer umbruchenden Zeile an und ordnen sie in der Mitte des verfügbaren Raums an, so wie wir es mit dem individuellen Button-Beispiel, das wir zuvor gesehen haben, gemacht haben.
article:nth-of-type(3) div:first-child {
flex: 1 100px;
display: flex;
flex-flow: row wrap;
align-items: center;
justify-content: space-around;
}
Schließlich setzen wir einige Größen auf den Button. Diesmal indem wir ihm einen Flex-Wert von 1 auto geben. Dies hat einen sehr interessanten Effekt, den Sie sehen werden, wenn Sie versuchen, Ihre Browserfensterbreite zu ändern. Die Buttons nehmen so viel Platz wie möglich ein. So viele wie bequem sind werden in einer Linie passen; darüber hinaus fallen sie auf eine neue Linie.
button {
flex: 1 auto;
margin: 5px;
font-size: 18px;
line-height: 1.5;
}
Testen Sie Ihre Fähigkeiten!
Sie haben das Ende dieses Artikels erreicht, aber können Sie sich die wichtigsten Informationen erinnern? Sie können einige weitere Tests finden, um zu überprüfen, ob Sie diese Informationen beibehalten haben, bevor Sie fortfahren — siehe Testen Sie Ihre Fähigkeiten: Flexbox.
Zusammenfassung
Damit endet unser Rundgang durch die Grundlagen von Flexbox. Wir hoffen, Sie hatten Spaß und werden damit spielen, während Sie mit Ihrem Lernen weiter fortfahren. Als nächstes werden wir einen weiteren wichtigen Aspekt von CSS-Layouts betrachten: CSS Grids.
Siehe auch
- Grundkonzepte von Flexbox
- Ausrichten von Elementen in einem Flex-Container
- Anordnung von Flex-Items
- Kontrollieren der Proportionen von Flex-Items entlang der Hauptachse
- CSS flexible box layout Modul
- CSS-Tricks Leitfaden zu Flexbox — ein Artikel, der alles über Flexbox auf eine visuell ansprechende Weise erklärt
- Flexbox Froggy — ein Lehrspiel, um die Grundlagen von Flexbox zu lernen und besser zu verstehen