Test your skills: Positioning
The aim of this skill test is to assess whether you understand positioning in CSS using the CSS position property and values. You will be working through two small tasks that use different elements of the material you have just covered.
Note: Click "Play" in the code blocks below to edit the examples in the MDN Playground. You can also copy the code (click the clipboard icon) and paste it into an online editor such as CodePen, JSFiddle, or Glitch. If you get stuck, you can reach out to us in one of our communication channels.
Task 1
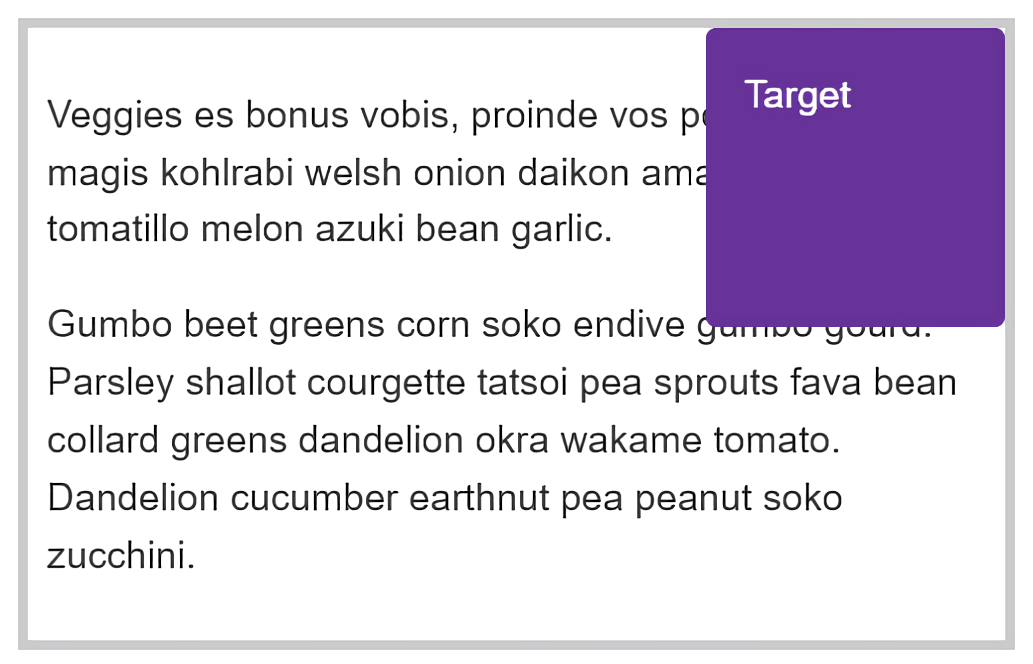
In this task, we want you to position the item with a class of target to the top and right of the container, which has the 5px grey border.
Your final result should look like the image below:

Bonus question: Can you change the target to display underneath the text?
Try to update the code below to recreate the finished example:
<div class="container">
<p>
Veggies es bonus vobis, proinde vos postulo essum magis kohlrabi welsh onion
daikon amaranth tatsoi tomatillo melon azuki bean garlic.
</p>
<div class="target">Target</div>
<p>
Gumbo beet greens corn soko endive gumbo gourd. Parsley shallot courgette
tatsoi pea sprouts fava bean collard greens dandelion okra wakame tomato.
Dandelion cucumber earthnut pea peanut soko zucchini.
</p>
</div>
.container {
}
.target {
}
Click here to show the solution
This requires position: relative and position: absolute and understanding how they relate to each other in terms of relative positioning creating a new positioning context.
A likely issue could be that you add position: absolute to the child without applying position: relative to the container. In that case, the target will end up being positioned according to the viewport.
.container {
position: relative;
}
.target {
position: absolute;
top: 0;
right: 0;
}
For the bonus question, you need to add a negative z-index to the target, for example z-index: -2.
Task 2
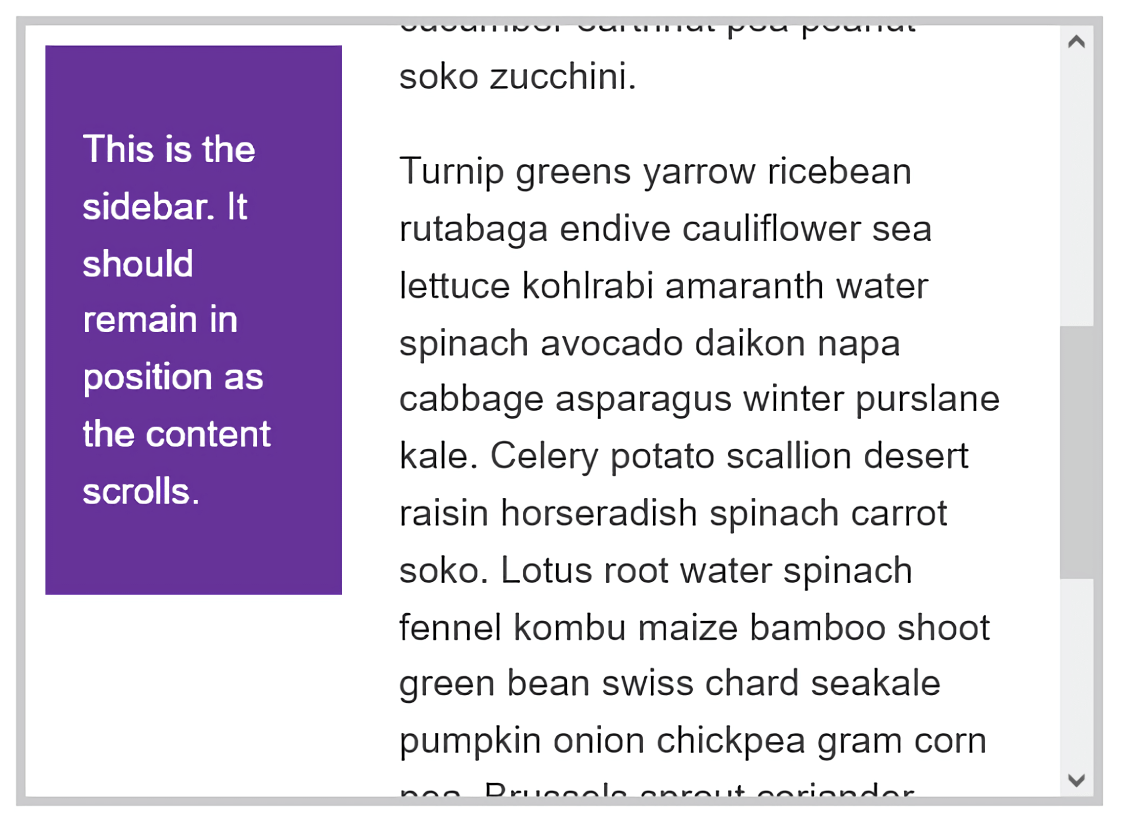
In this task, if you scroll the box in the example below, the sidebar scrolls with the content. Change it so that the sidebar (<div class="sidebar">) stays in place and only the content scrolls.

Try to update the code below to recreate the finished example:
<div class="container">
<div class="sidebar">
<p>
This is the sidebar. It should remain in position as the content scrolls.
</p>
</div>
<div class="content">
<p>
Veggies es bonus vobis, proinde vos postulo essum magis kohlrabi welsh
onion daikon amaranth tatsoi tomatillo melon azuki bean garlic.
</p>
<p>
Gumbo beet greens corn soko endive gumbo gourd. Parsley shallot courgette
tatsoi pea sprouts fava bean collard greens dandelion okra wakame tomato.
Dandelion cucumber earthnut pea peanut soko zucchini.
</p>
<p>
Turnip greens yarrow ricebean rutabaga endive cauliflower sea lettuce
kohlrabi amaranth water spinach avocado daikon napa cabbage asparagus
winter purslane kale. Celery potato scallion desert raisin horseradish
spinach carrot soko. Lotus root water spinach fennel kombu maize bamboo
shoot green bean swiss chard seakale pumpkin onion chickpea gram corn pea.
Brussels sprout coriander water chestnut gourd swiss chard wakame kohlrabi
beetroot carrot watercress. Corn amaranth salsify bunya nuts nori azuki
bean chickweed potato bell pepper artichoke.
</p>
</div>
</div>
.container {
}
.sidebar {
}
Click here to show the solution
We're testing your understanding of position: fixed with a slightly different example to the ones in the learning materials.
.sidebar {
position: fixed;
}