Markierung eines Briefes
Wir alle lernen früher oder später, einen Brief zu schreiben; es ist auch ein nützliches Beispiel, um unsere Textformatierungsfähigkeiten zu testen. In dieser Aufgabe haben Sie einen Brief, den Sie markieren sollen, um Ihre HTML-Textformatierungsfähigkeiten sowie Hyperlinks und die korrekte Verwendung des HTML-<head>-Elements zu testen.
| Voraussetzungen: | Bevor Sie sich an dieser Bewertung versuchen, sollten Sie bereits folgende Themen bearbeitet haben: Erste Schritte mit HTML, Was ist im Head? Metadaten in HTML, HTML-Text-Grundlagen, Erstellen von Hyperlinks, und Erweiterte Textformatierung. |
|---|---|
| Ziel: | Testen Sie grundlegende und erweiterte HTML-Textformatierung, die Verwendung von Hyperlinks und die Verwendung von HTML <head>. |
Ausgangspunkt
Um zu beginnen, laden Sie den rohen Text herunter, den Sie markieren müssen und das CSS zur Gestaltung des HTML.
Erstellen Sie eine neue .html-Datei mit Ihrem Texteditor oder verwenden Sie einen Online-Editor wie CodePen, JSFiddle oder Glitch.
Hinweis: Wenn Sie nicht weiterkommen, können Sie sich in einem unserer Kommunikationskanäle an uns wenden.
Projektbeschreibung
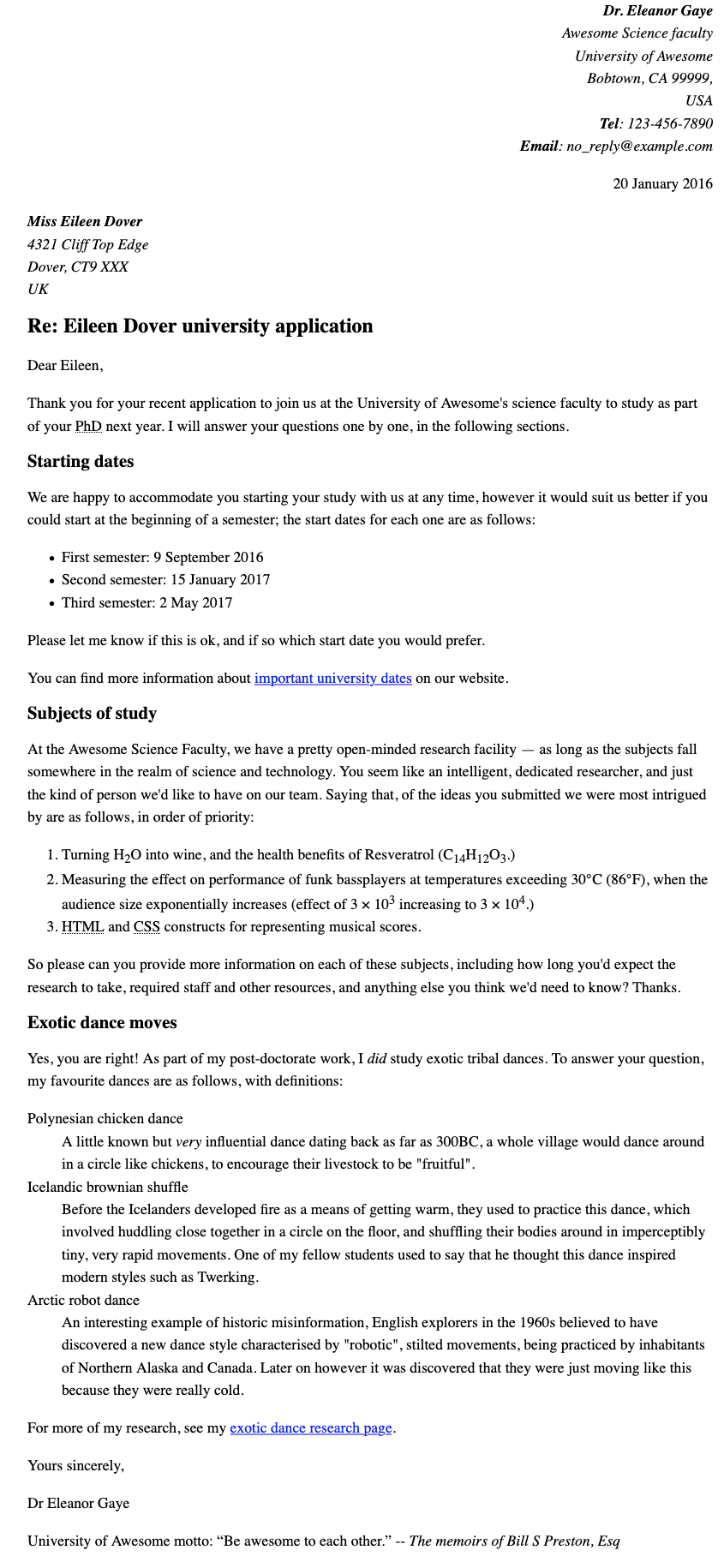
Für dieses Projekt ist es Ihre Aufgabe, einen Brief zu markieren, der auf einem Universitäts-Intranet gehostet werden muss. Der Brief ist die Antwort eines Wissenschaftlers auf eine Bewerbung eines zukünftigen Doktoranden an die Universität.
Block-/Strukturelle Semantik
- Verwenden Sie eine geeignete Dokumentstruktur einschließlich Doctype und
<html>,<head>und<body>Elemente. - Der Brief sollte im Allgemeinen als Gliederung von Überschriften und Absätzen markiert sein, mit der folgenden Ausnahme: Es gibt eine Hauptüberschrift („Betreff:“-Zeile) und drei zweite Ebene Überschriften.
- Verwenden Sie einen geeigneten Listentyp, um die Semesterstarttermine, Studienfächer und exotische Tänze zu markieren.
- Setzen Sie die beiden Adressen in
<address>-Elemente. Jede Zeile der Adresse sollte in einer neuen Zeile stehen, jedoch nicht in einem neuen Absatz.
Inline-Semantik
- Die Namen des Absenders und des Empfängers (und Tel und Email) sollten mit starker Wichtigkeit markiert werden.
- Die vier Daten im Dokument sollten geeignete Elemente enthalten, die maschinenlesbare Daten bereitstellen.
- Die erste Adresse und das erste Datum im Brief sollten ein class-Attribut mit dem Wert sender-column haben. Das später hinzugefügte CSS wird diese rechts ausrichten, wie es in einem klassischen Brieflayout sein sollte.
- Markieren Sie die folgenden fünf Akronyme/Abkürzungen im Haupttext des Briefes — „PhD“, „HTML“, „CSS“, „BC“ und „Esq.“ — um Erweiterungen für jedes hinzuzufügen.
- Die sechs Hoch-/Tiefstellungen sollten angemessen markiert werden — in den chemischen Formeln und den Zahlen 103 und 104 (sie sollten 10 hoch 3 und 4 sein).
- Versuchen Sie, mindestens zwei geeignete Worte im Text mit starker Wichtigkeit/Betonung zu markieren.
- Es gibt zwei Stellen, an denen der Brief einen Hyperlink haben sollte. Fügen Sie geeignete Links mit Titeln hinzu. Für den Ort, zu dem die Links führen, können Sie
http://example.comals URL verwenden. - Markieren Sie das Universitätsmotto-Zitat und die Quelle mit geeigneten Elementen.
Der Head des Dokuments
- Der Zeichensatz des Dokuments sollte mit dem entsprechenden Meta-Tag auf utf-8 gesetzt werden.
- Der Autor des Briefes sollte in einem geeigneten Meta-Tag angegeben werden.
- Das bereitgestellte CSS sollte in einem geeigneten Tag enthalten sein.
Hinweise und Tipps
- Verwenden Sie den W3C HTML Validator, um Ihr HTML zu validieren. Belohnen Sie sich mit Bonuspunkten, wenn es validiert wird.
- Sie müssen kein CSS kennen, um diese Aufgabe zu erledigen. Sie müssen das bereitgestellte CSS nur in ein HTML-Element einfügen.