Testen Sie Ihre Fähigkeiten: Flexbox
Ziel dieses Fähigkeitstests ist es, zu beurteilen, ob Sie verstehen, wie flexbox und flex items funktionieren. Unten sind vier gängige Designmuster aufgeführt, die Sie mit Flexbox erstellen könnten. Ihre Aufgabe ist es, diese zu entwerfen.
Hinweis: Klicken Sie auf "Play" in den Codeblöcken unten, um die Beispiele im MDN Playground zu bearbeiten. Sie können den Code auch kopieren (klicken Sie auf das Clipboard-Symbol) und in einem Online-Editor wie CodePen, JSFiddle oder Glitch einfügen. Wenn Sie nicht weiterkommen, können Sie uns über einen unserer Kommunikationskanäle erreichen.
Aufgabe 1
In dieser Aufgabe sind die Listenelemente die Navigation für eine Website. Sie sollten als Reihe angeordnet sein, mit einem gleichen Abstand zwischen jedem Element.
Ihr endgültiges Ergebnis sollte wie das untenstehende Bild aussehen:

Versuchen Sie, den untenstehenden Code zu aktualisieren, um das fertige Beispiel nachzubilden:
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/about">About Us</a></li>
<li><a href="/products">Our Products</a></li>
<li><a href="/contact">Contact Us</a></li>
</ul>
</nav>
nav ul {
}
Klicken Sie hier, um die Lösung anzuzeigen
Sie können display: flex anwenden und den Abstand mit der Eigenschaft justify-content steuern:
nav ul {
display: flex;
justify-content: space-between;
}
Aufgabe 2
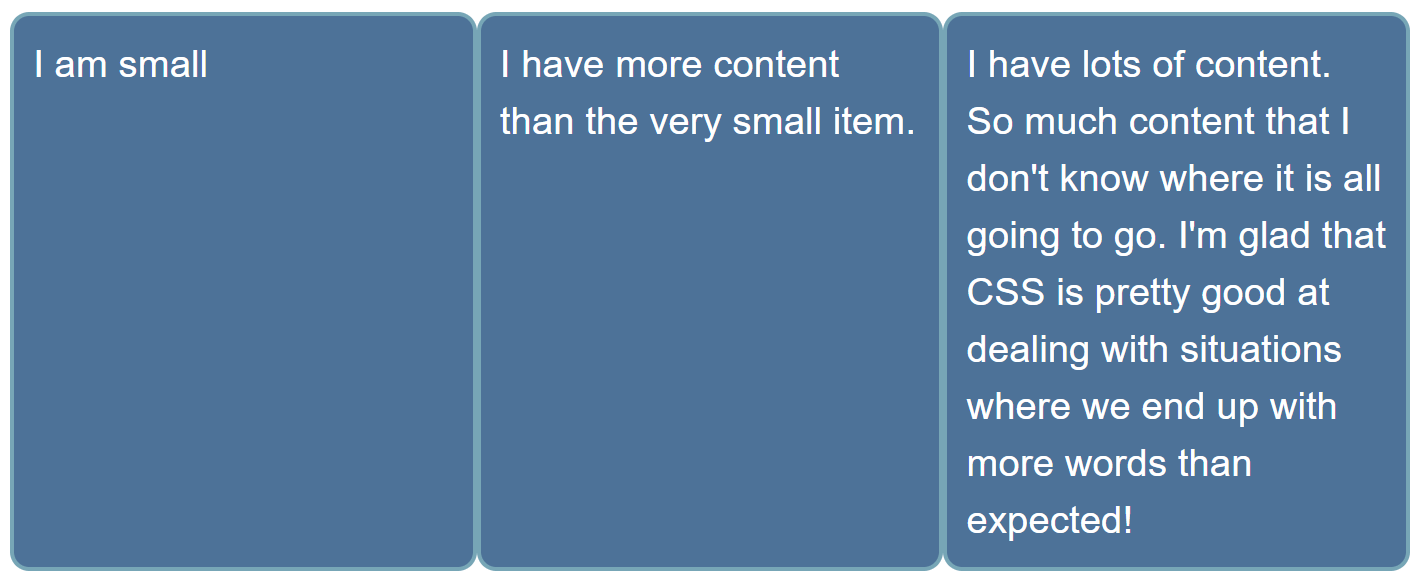
In dieser Aufgabe sind die Listenelemente alle unterschiedlich groß, aber wir möchten, dass sie als drei gleich große Spalten angezeigt werden, unabhängig davon, welcher Inhalt sich in jedem Element befindet.
Ihr endgültiges Ergebnis sollte wie das untenstehende Bild aussehen:

Bonusfrage: Können Sie das erste Element nun doppelt so groß wie die anderen gestalten?
Versuchen Sie, den untenstehenden Code zu aktualisieren, um das fertige Beispiel nachzubilden:
<ul>
<li>I am small</li>
<li>I have more content than the very small item.</li>
<li>
I have lots of content. So much content that I don't know where it is all
going to go. I'm glad that CSS is pretty good at dealing with situations
where we end up with more words than expected!
</li>
</ul>
ul {
}
li {
}
Klicken Sie hier, um die Lösung anzuzeigen
Es ist am besten, Kurzschreibweisen zu verwenden, daher ist flex: 1 in diesem Szenario wahrscheinlich die beste Antwort, und somit wäre das optimalste Ergebnis:
ul {
display: flex;
}
li {
flex: 1;
}
Für die Bonusfrage fügen Sie einen Selektor hinzu, der das erste Element anvisiert und flex: 2; (oder flex: 2 0 0; oder flex-grow: 2) setzt:
li:first-child {
flex: 2;
}
Aufgabe 3
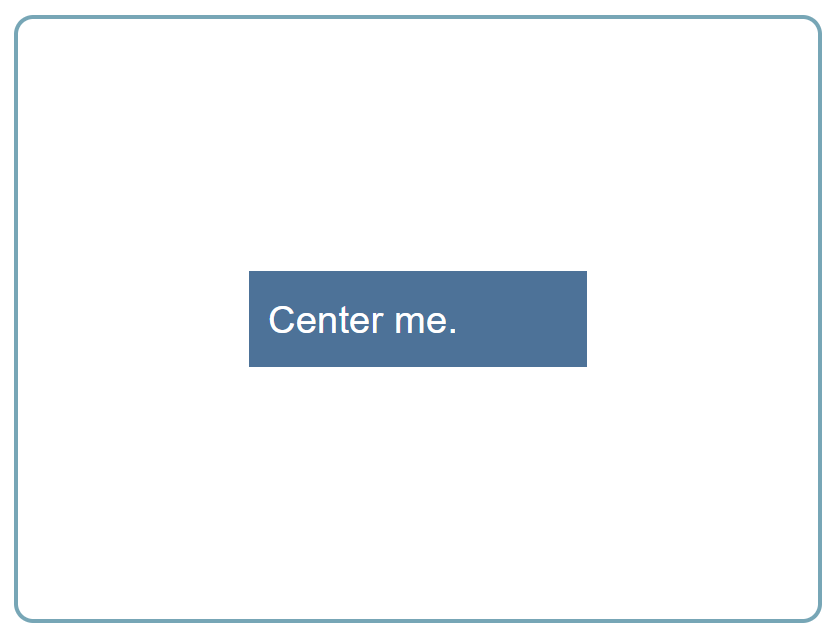
In dieser Aufgabe gibt es zwei Elemente im HTML unten, ein <div>-Element mit einer Klasse von parent, das ein weiteres <div>-Element mit einer Klasse von child enthält. Verwenden Sie Flexbox, um das Kind in der Mitte des Elternteils zu zentrieren. Hier gibt es mehr als eine mögliche Lösung.
Ihr endgültiges Ergebnis sollte wie das untenstehende Bild aussehen:

Versuchen Sie, den untenstehenden Code zu aktualisieren, um das fertige Beispiel nachzubilden:
<div class="parent">
<div class="child">Center me.</div>
</div>
Klicken Sie hier, um die Lösung anzuzeigen
Es ist nur notwendig, die Elternstile zu ändern, um ein Element horizontal und vertikal zu zentrieren:
.parent {
display: flex;
justify-content: center;
align-items: center;
}
Aufgabe 4
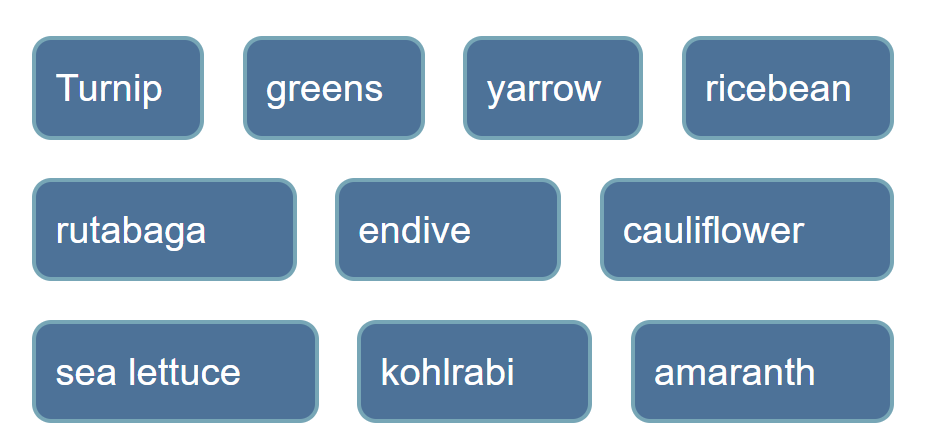
In dieser Aufgabe möchten wir, dass Sie diese Elemente in Reihen anordnen, wie im untenstehenden Bild dargestellt:

Versuchen Sie, den untenstehenden Code zu aktualisieren, um das fertige Beispiel nachzubilden:
<ul>
<li>Turnip</li>
<li>greens</li>
<li>yarrow</li>
<li>ricebean</li>
<li>rutabaga</li>
<li>endive</li>
<li>cauliflower</li>
<li>sea lettuce</li>
<li>kohlrabi</li>
<li>amaranth</li>
</ul>
ul {
}
li {
}
Klicken Sie hier, um die Lösung anzuzeigen
Diese Aufgabe erfordert ein Verständnis der Eigenschaft flex-wrap, um Flexzeilen zu umbrechen. Darüber hinaus müssen Sie, um sicherzustellen, dass Sie etwas erhalten, das wie das Beispiel aussieht, flex: auto auf das Kind (oder flex: 1 1 auto;) setzen.
ul {
display: flex;
flex-wrap: wrap;
}
li {
flex: auto;
}