スキルテスト: フレックスボックス
このスキルテストの目的は、フレックスボックスとフレックスアイテムがどのように動作するか理解しているかどうかを評価することです。以下にフレックスボックスを使用して作成する 4 つの一般的なデザインパターンを示します。課題はそれらを構築することです。
メモ: 以下の対話型エディターで取り組むことができます。ただし、コードをダウンロードし、CodePen、jsFiddle、Glitchなどのオンラインツールを使用して作業したほうが便利な場合もあります。
行き詰まった場合は、コミュニケーションチャンネルのいずれかに連絡してください。
課題 1
この課題では、リスト項目はサイトのナビゲーションです。各アイテムの間に等しい空間の大きさで、一列に並べる必要があります。
最終結果は下記の画像のようになるはずです。

以下のライブコードを更新して、完成例を再現してみてください。
自分自身のエディターやオンラインエディターで作業する場合は、このタスクの開始点をダウンロードしましょう。
課題 2
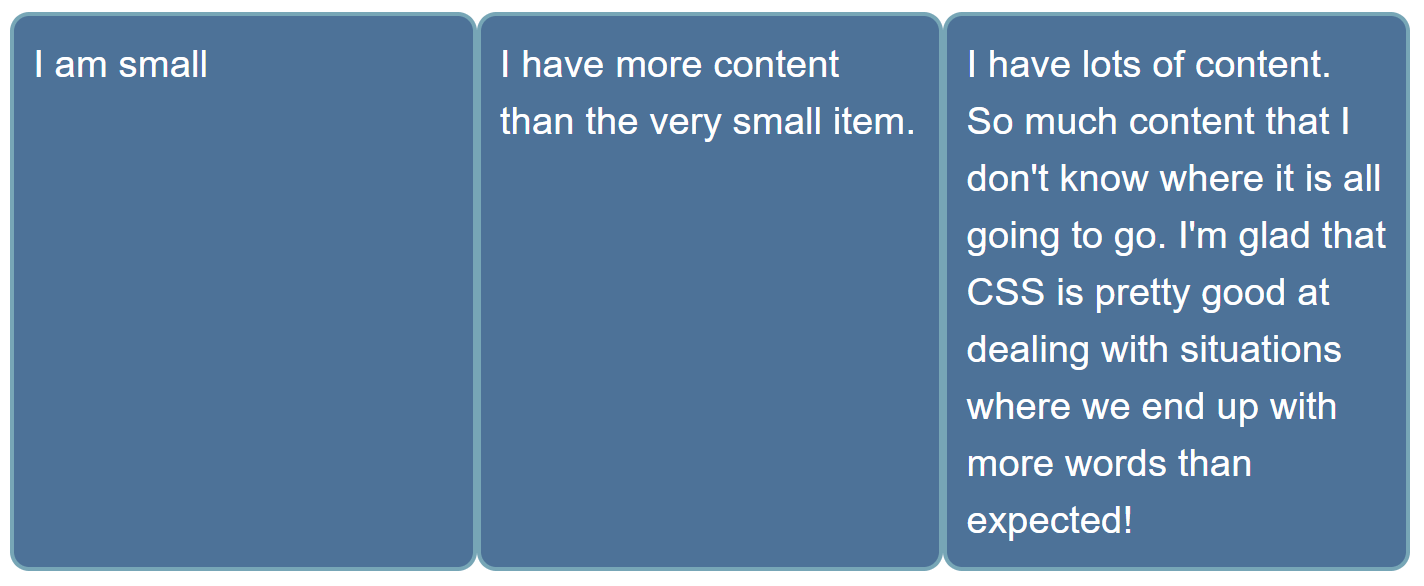
この課題では、リストアイテムのサイズはすべて異なりますが、それぞれのアイテムにどのようなコンテンツがあっても、 3 つの等しいサイズの段組みとして表示されるようにしてください。
最終結果は下記の画像のようになるはずです。

以下のライブコードを更新して、完成例を再現してみてください。
追加の問題です。
- これで最初のアイテムを他のアイテムの 2 倍の大きさにできますか?
自分自身のエディターやオンラインエディターで作業する場合は、このタスクの開始点をダウンロードしましょう。
課題 3
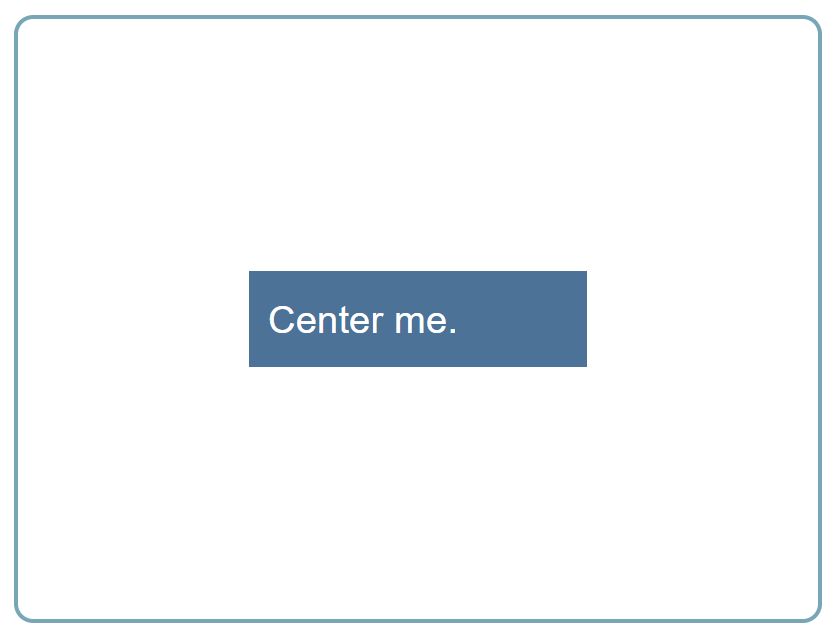
この課題では、下記の HTML に 2 つの要素があり、クラスが parent の <div> 要素に、クラスが child の <div> 要素が格納されています。フレックスボックスを使用して、子要素を親の中央に配置してください。ここで取りうる解決策は一つではないことに注意してください。
最終結果は下記の画像のようになるはずです。

以下のライブコードを更新して、完成例を再現してみてください。
自分自身のエディターやオンラインエディターで作業する場合は、このタスクの開始点をダウンロードしましょう。
課題 4
この課題では、下記の画像のように、これらの項目を行に並べてください。

以下のライブコードを更新して、完成例を再現してみてください。
自分自身のエディターやオンラインエディターで作業する場合は、このタスクの開始点をダウンロードしましょう。