Testen Sie Ihr Wissen: Hintergründe und Rahmen
Ziel dieses Kompetenztests ist es zu überprüfen, ob Sie das Thema Hintergründe und Rahmen von Boxen in CSS verstehen.
Hinweis: Klicken Sie auf "Play" in den Codeblöcken unten, um die Beispiele im MDN Playground zu bearbeiten. Sie können den Code auch kopieren (klicken Sie auf das Clipboard-Symbol) und in einen Online-Editor wie CodePen, JSFiddle oder Glitch einfügen. Wenn Sie nicht weiterkommen, können Sie sich über unsere Kommunikationskanäle an uns wenden.
Aufgabe 1
Bei dieser Aufgabe möchten wir, dass Sie einem Seitenkopf einen Hintergrund, Rahmen und einige grundlegende Stile hinzufügen:
-
Geben Sie der Box einen 5px schwarzen soliden Rahmen mit abgerundeten Ecken von 10px.
-
Geben Sie dem
<h2>einen halbtransparenten schwarzen Hintergrund und machen Sie den Text weiß. -
Fügen Sie ein Hintergrundbild hinzu und passen Sie die Größe so an, dass es die Box abdeckt. Sie können folgendes Bild verwenden:
https://mdn.github.io/shared-assets/images/examples/balloons.jpg
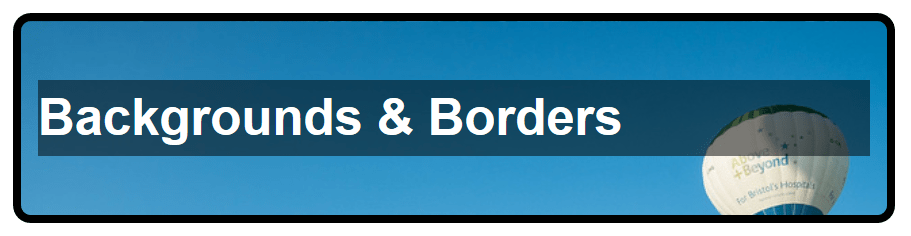
Ihr Endergebnis sollte wie das untenstehende Bild aussehen:

Versuchen Sie, den untenstehenden Code zu aktualisieren, um das fertige Beispiel nachzubilden:
<div class="box">
<h2>Backgrounds & Borders</h2>
</div>
.box {
/* Add styles here */
}
h2 {
/* Add styles here */
}
Klicken Sie hier, um die Lösung anzuzeigen
Sie sollten border, border-radius, background-image und background-size verwenden und verstehen, wie man RGB-Farben verwendet, um eine Hintergrundfarbe teilweise transparent zu machen:
.box {
border: 5px solid #000;
border-radius: 10px;
background-image: url(https://mdn.github.io/shared-assets/images/examples/balloons.jpg);
background-size: cover;
}
h2 {
background-color: rgb(0 0 0 / 50%);
color: #fff;
}
Aufgabe 2
In dieser Aufgabe möchten wir, dass Sie dekorativen Boxen Hintergrundbilder, einen Rahmen und weitere Stilelemente hinzufügen:
-
Geben Sie der Box eine 5px hellblaue Umrandung und runden Sie die obere linke Ecke auf 20px und die untere rechte Ecke auf 40px ab.
-
Die Überschrift verwendet das Bild
star.pngals Hintergrundbild, mit einem einzelnen zentrierten Stern auf der linken Seite und einem sich wiederholenden Muster von Sternen auf der rechten Seite. Sie können folgendes Bild verwenden:https://mdn.github.io/shared-assets/images/examples/star.png
-
Stellen Sie sicher, dass der Überschriftstext nicht über dem Bild liegt und dass er zentriert ist — Sie müssen Techniken anwenden, die Sie in früheren Lektionen gelernt haben, um dies zu erreichen.
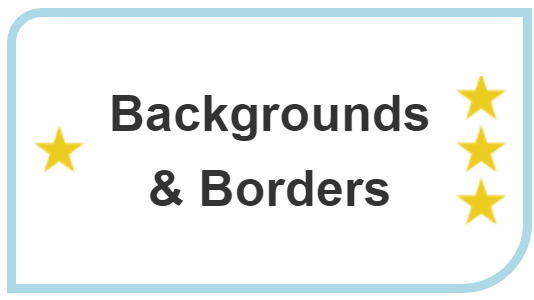
Ihr Endergebnis sollte wie das untenstehende Bild aussehen:

Versuchen Sie, den untenstehenden Code zu aktualisieren, um das fertige Beispiel nachzubilden:
<div class="box">
<h2>Backgrounds & Borders</h2>
</div>
.box {
/* Add styles here */
}
h2 {
/* Add styles here */
}
Klicken Sie hier, um die Lösung anzuzeigen
Sie müssen der Überschrift Padding hinzufügen, damit sie nicht das Sternbild überlagert - dies verweist zurück auf das Lernen aus der früheren Box Modell Lektion. Der Text sollte mit der Eigenschaft text-align ausgerichtet werden:
.box {
border: 5px solid lightblue;
border-top-left-radius: 20px;
border-bottom-right-radius: 40px;
}
h2 {
padding: 0 40px;
text-align: center;
background:
url(https://mdn.github.io/shared-assets/images/examples/star.png) no-repeat
left center,
url(https://mdn.github.io/shared-assets/images/examples/star.png) repeat-y
right center;
}