Testen Sie Ihre Fähigkeiten: Selektoren
Ziel dieses Tests ist es, festzustellen, ob Sie die CSS-Selektoren verstehen.
Hinweis: Klicken Sie auf "Play" in den Codeblöcken unten, um die Beispiele im MDN Playground zu bearbeiten. Sie können den Code auch kopieren (klicken Sie das Clipboard-Symbol) und ihn in einen Online-Editor wie CodePen, JSFiddle oder Glitch einfügen. Wenn Sie nicht weiterkommen, können Sie sich in einem unserer Kommunikationskanäle an uns wenden.
Aufgabe 1
In dieser Aufgabe sollen Sie CSS verwenden, um folgende Dinge zu tun, ohne das HTML zu ändern:
- Lassen Sie
<h1>Überschriften blau erscheinen. - Geben Sie
<h2>Überschriften einen blauen Hintergrund und weißen Text. - Vergrößern Sie den Text in einem
<span>auf eine Schriftgröße von 200 %.
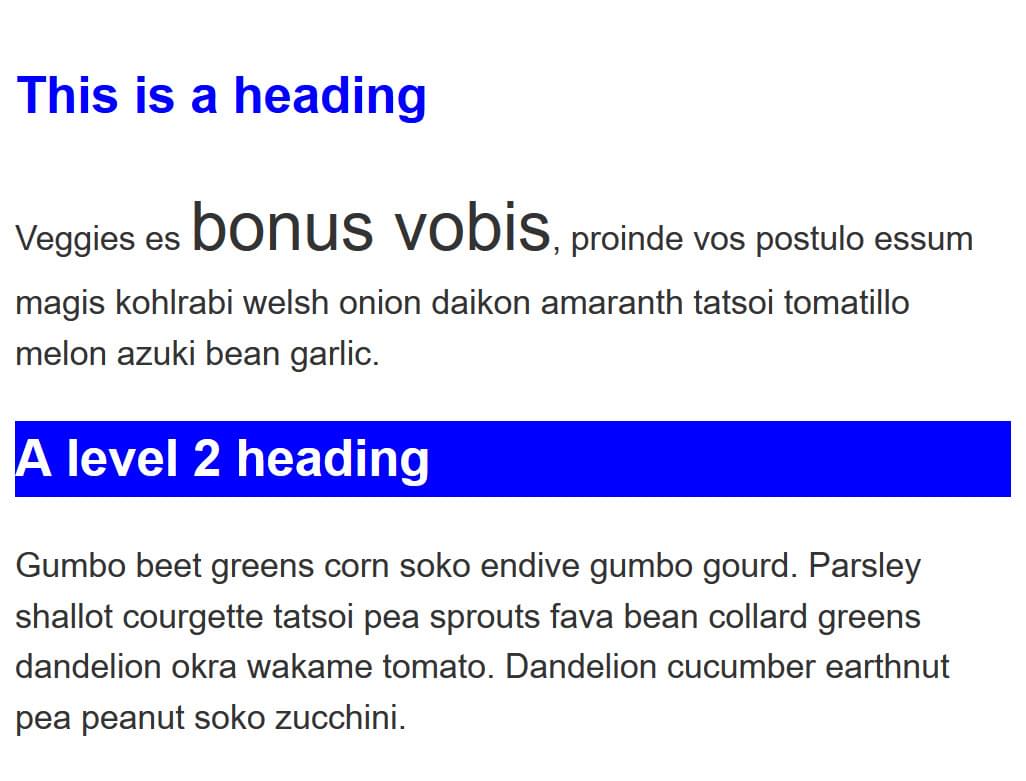
Ihr Endergebnis sollte wie das folgende Bild aussehen:

Versuchen Sie, den folgenden Code zu aktualisieren, um das fertige Beispiel nachzubilden:
<div class="container">
<h1>This is a heading</h1>
<p>
Veggies es <span>bonus vobis</span>, proinde vos postulo essum magis
kohlrabi welsh onion daikon amaranth tatsoi tomatillo melon azuki bean
garlic.
</p>
<h2>A level 2 heading</h2>
<p>
Gumbo beet greens corn soko endive gumbo gourd. Parsley shallot courgette
tatsoi pea sprouts fava bean collard greens dandelion okra wakame tomato.
Dandelion cucumber earthnut pea peanut soko zucchini.
</p>
</div>
body {
font: 1.2em / 1.5 sans-serif;
}
/* Add styles here */
Klicken Sie hier, um die Lösung anzuzeigen
Sie müssen die h1, h2 und span Selektoren anvisieren, um deren Farbe oder Größe zu ändern.
h1 {
color: blue;
}
h2 {
background-color: blue;
color: white;
}
span {
font-size: 200%;
}
Aufgabe 2
In dieser Aufgabe möchten wir, dass Sie folgendes Aussehen der Inhalte im Beispiel ändern, ohne das HTML zu ändern:
- Geben Sie dem Element mit der ID
specialeinen gelben Hintergrund. - Geben Sie dem Element mit der Klasse
alerteinen 1px grauen Rahmen. - Wenn das Element mit der Klasse
alertauch die Klassestophat, machen Sie den Hintergrund rot. - Wenn das Element mit der Klasse
alertauch die Klassegohat, machen Sie den Hintergrund grün.
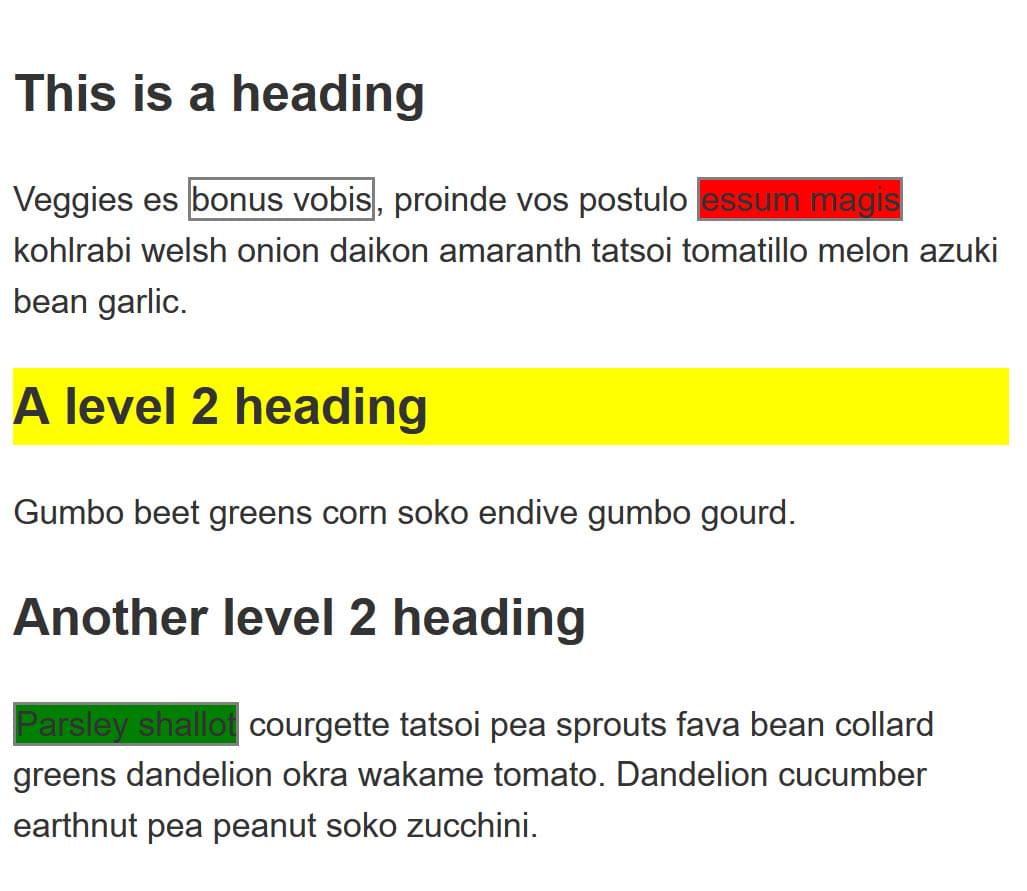
Ihr Endergebnis sollte wie das folgende Bild aussehen:

Versuchen Sie, den folgenden Code zu aktualisieren, um das fertige Beispiel nachzubilden:
<div class="container">
<h1>This is a heading</h1>
<p>
Veggies es <span class="alert">bonus vobis</span>, proinde vos postulo
<span class="alert stop">essum magis</span> kohlrabi welsh onion daikon
amaranth tatsoi tomatillo melon azuki bean garlic.
</p>
<h2 id="special">A level 2 heading</h2>
<p>Gumbo beet greens corn soko endive gumbo gourd.</p>
<h2>Another level 2 heading</h2>
<p>
<span class="alert go">Parsley shallot</span> courgette tatsoi pea sprouts
fava bean collard greens dandelion okra wakame tomato. Dandelion cucumber
earthnut pea peanut soko zucchini.
</p>
</div>
body {
font: 1.2em / 1.5 sans-serif;
}
/* Add styles here */
Klicken Sie hier, um die Lösung anzuzeigen
Dies testet, ob Sie den Unterschied zwischen Klassen- und ID-Selektoren verstehen und auch, wie man mehrere Klassen auf einem Element anvisiert.
#special {
background-color: yellow;
}
.alert {
border: 2px solid grey;
}
.alert.stop {
background-color: red;
}
.alert.go {
background-color: green;
}
Aufgabe 3
In dieser Aufgabe möchten wir, dass Sie die folgenden Änderungen vornehmen, ohne das HTML zu ändern:
- Stilisieren Sie Links, machen Sie den Link-Zustand orange, besuchte Links grün und entfernen Sie die Unterstreichung beim Hover.
- Machen Sie das erste Element im Container
font-size: 150%und die erste Zeile dieses Elements rot. - Streifen Sie jede zweite Zeile in der Tabelle, indem Sie diese Zeilen auswählen und ihnen eine Hintergrundfarbe von
#333und Vordergrund weiß geben.
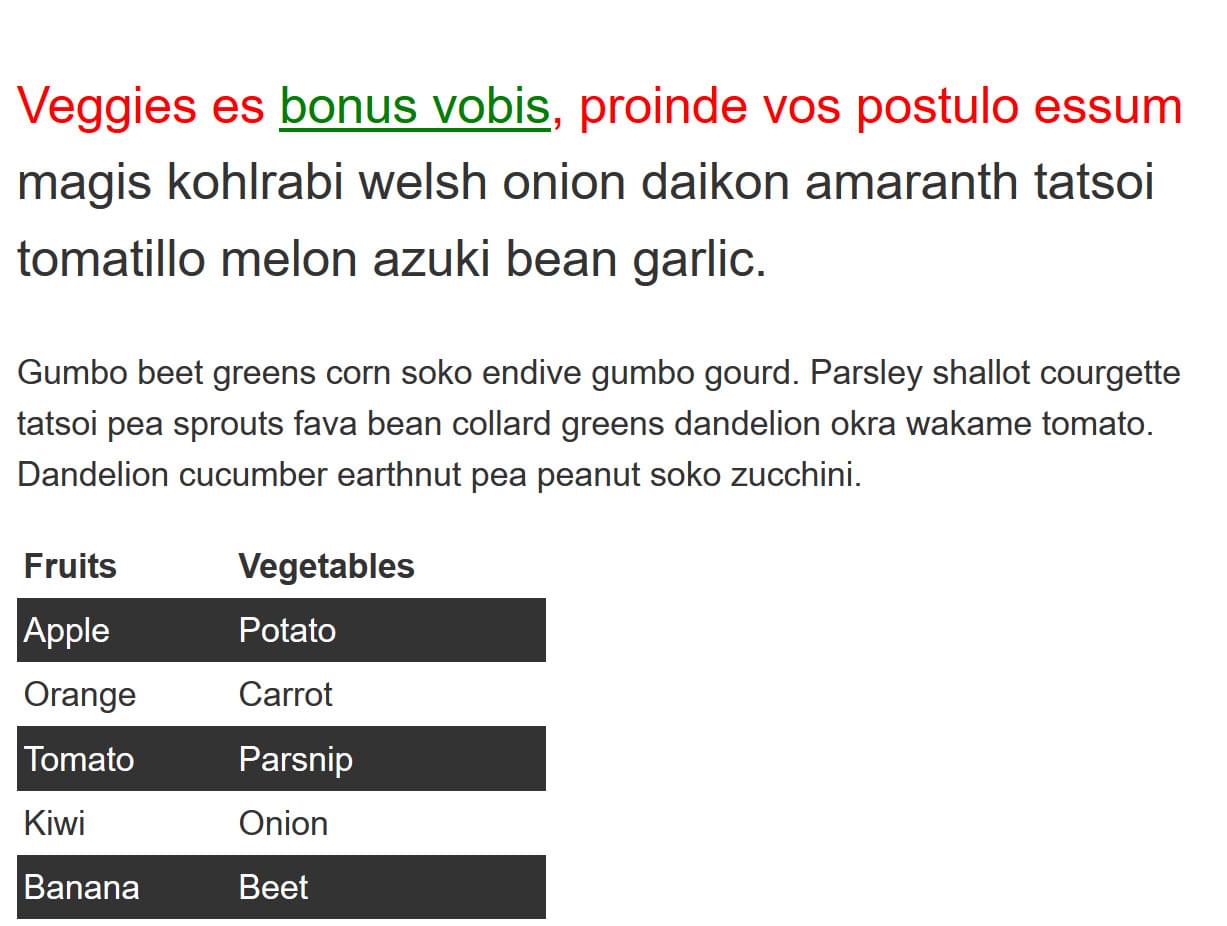
Ihr Endergebnis sollte wie das folgende Bild aussehen:

Versuchen Sie, den folgenden Code zu aktualisieren, um das fertige Beispiel nachzubilden:
<div class="container">
<p>
Veggies es <a href="http://example.com">bonus vobis</a>, proinde vos postulo
essum magis kohlrabi welsh onion daikon amaranth tatsoi tomatillo melon
azuki bean garlic.
</p>
<p>
Gumbo beet greens corn soko endive gumbo gourd. Parsley shallot courgette
tatsoi pea sprouts fava bean collard greens dandelion okra wakame tomato.
Dandelion cucumber earthnut pea peanut soko zucchini.
</p>
<table>
<tbody>
<tr>
<th>Fruits</th>
<th>Vegetables</th>
</tr>
<tr>
<td>Apple</td>
<td>Potato</td>
</tr>
<tr>
<td>Orange</td>
<td>Carrot</td>
</tr>
<tr>
<td>Tomato</td>
<td>Parsnip</td>
</tr>
<tr>
<td>Kiwi</td>
<td>Onion</td>
</tr>
<tr>
<td>Banana</td>
<td>Beet</td>
</tr>
</tbody>
</table>
</div>
/* Add styles here */
Klicken Sie hier, um die Lösung anzuzeigen
Wenden Sie eine Pseudo-Klasse (:first-child) und ein Pseudo-Element (::first-line) auf den Inhalt an.
Stilisieren Sie die :link, :visited und :hover Zustände des a Elements und erstellen Sie gestreifte Tabellenzeilen mit der :nth-child Pseudo-Klasse.
.container p:first-child {
font-size: 150%;
}
.container p:first-child::first-line {
color: red;
}
a:link {
color: orange;
}
a:visited {
color: green;
}
a:hover {
text-decoration: none;
}
tr:nth-child(even) {
background-color: #333;
color: #fff;
}
Aufgabe 4
In dieser Aufgabe möchten wir, dass Sie folgendes tun:
- Machen Sie jeden Absatz, der direkt auf ein
<h2>Element folgt, rot. - Entfernen Sie die Aufzählungszeichen und fügen Sie nur den Listenelementen, die ein direktes Kind des
ulmit der Klasselistsind, eine 1px graue untere Begrenzung hinzu.
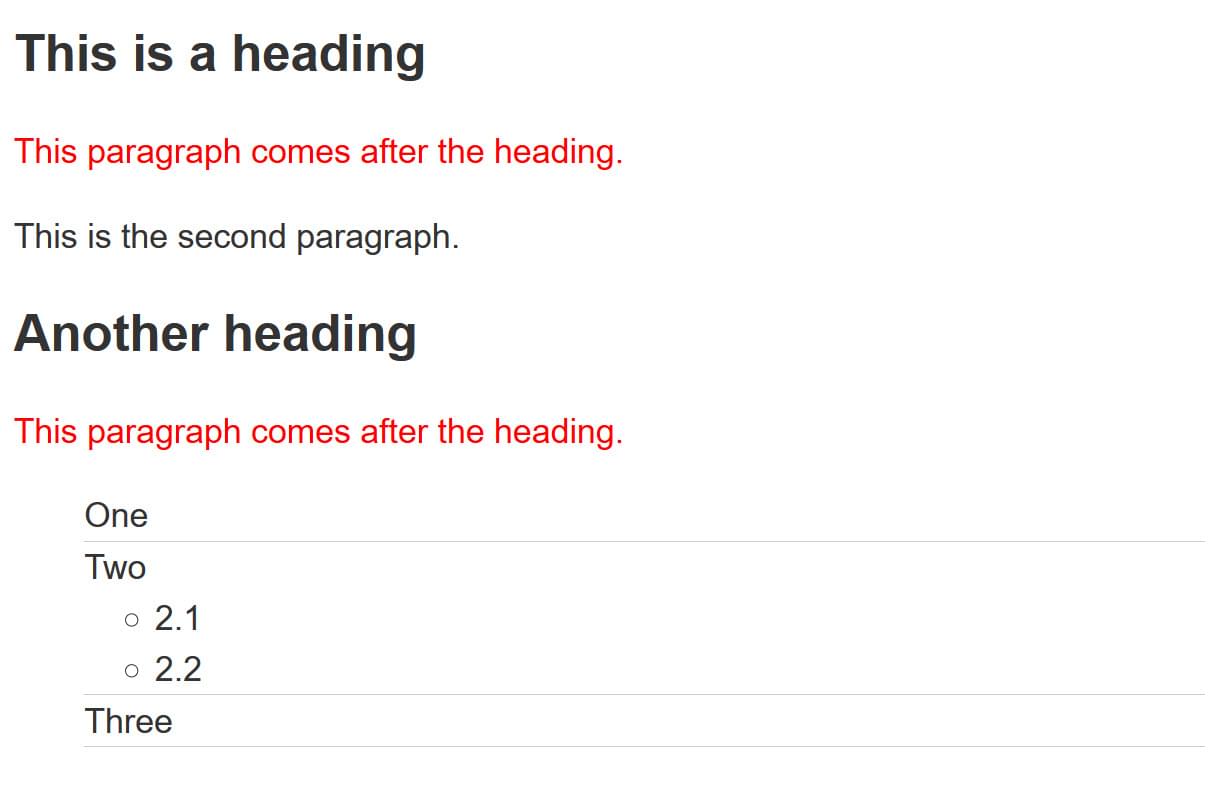
Ihr Endergebnis sollte wie das folgende Bild aussehen:

Versuchen Sie, den folgenden Code zu aktualisieren, um das fertige Beispiel nachzubilden:
<div class="container">
<h2>This is a heading</h2>
<p>This paragraph comes after the heading.</p>
<p>This is the second paragraph.</p>
<h2>Another heading</h2>
<p>This paragraph comes after the heading.</p>
<ul class="list">
<li>One</li>
<li>
Two
<ul>
<li>2.1</li>
<li>2.2</li>
</ul>
</li>
<li>Three</li>
</ul>
</div>
body {
font: 1.2em / 1.5 sans-serif;
}
/* Add styles here */
Klicken Sie hier, um die Lösung anzuzeigen
Diese Aufgabe überprüft, ob Sie wissen, wie man verschiedene Kombinatoren verwendet. Hier ist eine passende Lösung:
h2 + p {
color: red;
}
.list > li {
list-style: none;
border-bottom: 1px solid #ccc;
}
Aufgabe 5
In dieser Aufgabe fügen Sie CSS unter Verwendung von Attributselektoren hinzu, um folgendes zu tun:
- Visieren Sie das
<a>Element mit einemtitleAttribut an und machen Sie den Rand pink (border-color: pink). - Visieren Sie das
<a>Element mit einemhrefAttribut an, das das Wortcontactirgendwo in seinem Wert enthält, und machen Sie den Rand orange (border-color: orange). - Visieren Sie das
<a>Element mit einemhrefWert, der mithttpsbeginnt, an und geben Sie ihm einen grünen Rand (border-color: green).
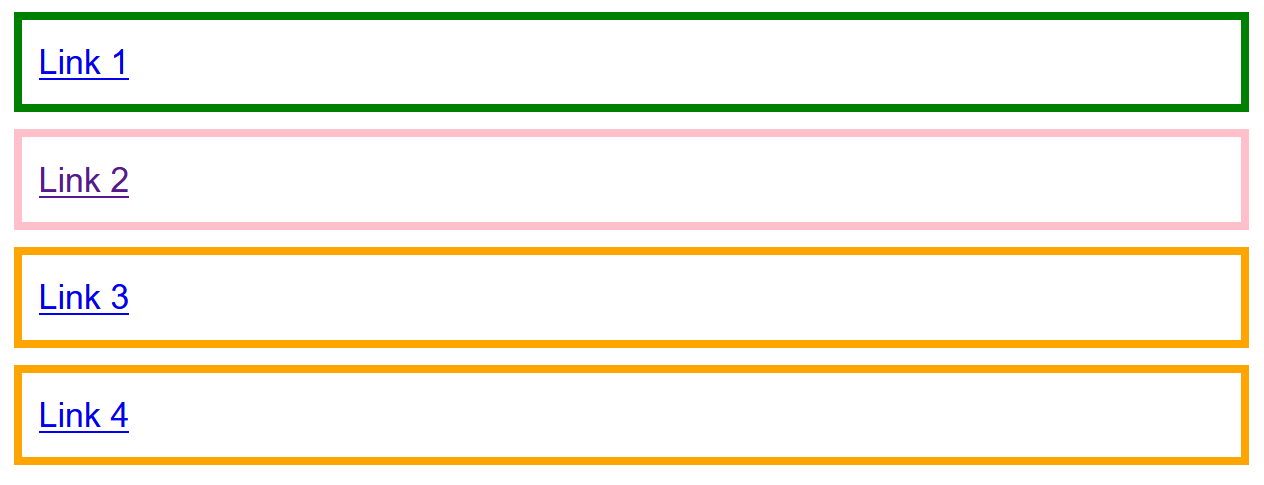
Ihr Endergebnis sollte wie das folgende Bild aussehen:

Versuchen Sie, den folgenden Code zu aktualisieren, um das fertige Beispiel nachzubilden:
<ul>
<li><a href="https://example.com">Link 1</a></li>
<li><a href="http://example.com" title="Visit example.com">Link 2</a></li>
<li><a href="/contact">Link 3</a></li>
<li><a href="../contact/index.html">Link 4</a></li>
</ul>
a {
border: 5px solid grey;
}
/* Add styles here */
Klicken Sie hier, um die Lösung anzuzeigen
-
Um Elemente mit einem title Attribut auszuwählen, können Sie
titlein eckigen Klammern hinzufügen (a[title]), was den zweiten Link auswählt, der das einzige Element mit einem title Attribut ist. -
Visieren Sie das
<a>Element mit einemhrefAttribut an, das irgendwo in seinem Wert das Wort "contact" enthält, und machen Sie den Rand orange (border-color: orange). Es gibt zwei Dinge, die wir hier übereinstimmen wollen, denhrefWert/contactund auch../contact. Also müssen wir die Zeichenkette "contact" überall im Wert mit*=übereinstimmen. Das wird den dritten und vierten Link auswählen. -
Visieren Sie das
<a>Element mit einemhrefWert, der mithttpsbeginnt, an und geben Sie ihm einen grünen Rand (border-color: green). Suchen Sie nach einemhrefWert, der mit "https" beginnt, daher verwenden Sie^=um nur den ersten Link auszuwählen.
a[title] {
border-color: pink;
}
a[href*="contact"] {
border-color: orange;
}
a[href^="https"] {
border-color: green;
}