::-moz-range-progress
非标准: 该特性是非标准的,请尽量不要在生产环境中使用它!
The ::-moz-range-progress CSS 伪元素 是一个 Mozilla 扩展。它代表了指示器在其中滑动的轨道的下部(即凹槽)是一个 type="range" 类型的 <input> 。此部分对应的值低于揪揪当前选择的值(即虚拟旋钮)。
备注:
在 <input type="range">上应用::-moz-range-progress 不会匹配任何元素,也不会有任何效果。
语法
Error: could not find syntax for this item
示例
HTML
html
<input type="range" min="0" max="100" step="5" value="50" />
CSS
css
input[type="range"]::-moz-range-progress {
background-color: green;
height: 1em;
}
结果
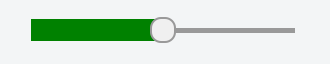
使用了这个样式的进度条可能会看起来这样:

规范
无内容
浏览器兼容性
BCD tables only load in the browser
参见
-
Gecko 用于设置范围输入的其他部分样式的伪元素:
::-moz-range-thumb代表在凹槽中滑动的指示器::-moz-range-track代表有揪揪滑动的凹槽
-
其他浏览器使用的类似伪元素:
::-ms-fill-upper, Internet Explorer 和 Edge 支持的伪元素