Web 无障碍:理解颜色和亮度
对于所有视力正常的用户来说,理解颜色、亮度和饱和度对设计和可读性都很重要;对于视力减退、色盲以及特定神经、认知和其他障碍的人来说,这些因素也是必不可少的。
无障碍性指南定义了适用于视力减退用户的颜色对比度以及旨在帮助色盲用户的准则。了解颜色还对预防患有前庭障碍或其他神经障碍的人产生癫痫和其他身体反应至关重要。
概述
颜色的选择和使用是无障碍性的重要组成部分。表面上,这个主题似乎很简单,但它实际上是一个复杂的主题,因为颜色感知不仅涉及到眼睛的生理结构和人脑的处理,还涉及到从计算机屏幕发出的光。
环境和感知
环境很重要。在光线充足的房间里感知颜色会与在黑暗的房间里在同一台电脑屏幕上感知相同颜色时有所不同。在无障碍性方面,某些颜色组合的使用比其他颜色组合更具影响力。字体大小、字体样式(有些字体非常细或花哨,本身就会引起无障碍性问题)、背景颜色、文字周围背景空间的大小,甚至像素密度等都会影响屏幕上颜色的传递方式。
观看者与屏幕的距离、周围的环境背景、眼睛的健康状况等都会影响观看者对色彩的接收。观看者在眼睛接收到颜色后如何感知颜色是另一个问题,这可能受整体健康状况的影响。幸运的是,有媒体查询,使开发人员可以根据用户的偏好(包括对比度和颜色方案的偏好)提供样式。
当支持时,环境光传感器接口会返回托管设备周围环境光的当前光级或照度,使网页能够意识到光强度的任何变化,从而相应地调整文本。此外,上述媒体查询使开发人员能够根据用户偏好提供替代用户体验,当用户偏好指示了首选对比度水平时,自动调整水平取决于用户的位置以及他们使用的屏幕类型。
亮度和感知
颜色、对比度和亮度是创建具有颜色的无障碍的 Web 内容的最核心和关键概念。然而,亮度尤为重要,因为了解它是什么以及如何使用它使色盲人士以及能够感知颜色的人士能够访问。亮度对比使色盲者能够区分明暗。
在建立对比度之前必须确定亮度。在谈论颜色对比度时,W3C 的公式包含了亮度,而不仅仅是颜色(“色调”)本身。
术语
术语可能会令人困惑,因为不同的术语通常描述相同的事物。正确理解“亮度”和“饱和度”尤为重要。例如,在某些领域,“饱和度”被称为“色度”。在其他领域,“色度”和“饱和度”是两个不同的概念。HSL 颜色空间中的“L”有时被称为“亮度(Luminosity)”,而其他时候被称为“亮度(Lightness)”。即使是似乎简单的事物,如命名常见颜色,也可能存在争议。例如,“深红色”可能被一些人描述为 #990000,而被其他人描述为 #DC143C。在本文中,我们将使用 W3C 在 CSS 颜色模块第 4 版中定义的术语。
在处理颜色时,了解你正在使用的“颜色空间”是很重要的,因为不同的颜色空间映射到不同的计量系统。
在彩色打印中,你的打印机可能有青色、品红色、黄色和黑色(CMYK)墨盒。CMYK 是一种减法模型,其中四种油墨去除了特定波长的光,仅反射与其关联的窄范围。RGB 是一种加法颜色模型,它增加了红色、绿色和蓝色光的不同比例。
目前,RGB 颜色空间主导了 Web 开发人员所使用的空间。虽然 HEX、RGB 和 HSL 颜色空间的表示方式不同,但浏览器会自动在这些颜色表示法之间进行转换。CSS 颜色模块提供了额外的颜色空间。但由于当前 RGB 颜色空间在测量颜色输出方面的主导地位,本文中的大多数计算都被假定为在 RGB 颜色空间中进行,特别是在 sRGB 颜色空间中。
sRGB 颜色空间
颜色有很多定义方式,如 <color> 数据类型中所示,包括 RGB、RGB 十进制、RGB 百分比、HSL、HWB、LCH、LAB 和 CMYK 等。
对于数字问题,许多技术历来都存在于 RGB 颜色空间中。RGB 颜色模型扩展到包括“alpha”(RGBA),以允许指定颜色的不透明度。测量颜色的其他方法涉及使用其他颜色空间进行测量,现代显示器和浏览器中也支持这些方法。但在 RGB 颜色空间中进行的颜色测量仍占主导地位,包括在视频制作中。
OpenGL 和 Direct3D 等技术都支持 sRGB 伽马曲线,尽管一些 OpenGL 的文章提到使用 RGBA 而不是 sRGB。WebGL 通常采用 RGBA 格式;在“使用颜色清除”的示例中可以看到它是如何使用的。
CSS 颜色值
重要的是要知道,即使在一个颜色空间内,比如 RGB 颜色空间,也会有变化。例如,RGB 颜色空间的变体包括 RGB、sRGB、Adobe RGB、Adobe Wide Gamut RGB 和 RGBA 等。
这些都是用于定义颜色的 CSS 表示法的示例。以下是每种表示法的示例颜色,都是完全不透明的洋红色:
/* 命名颜色 */
color: magenta;
/* 使用百分比值的 sRGB 值 */
color: rgb(100% 0% 100%);
color: rgb(100% 0% 100% / 100%);
/* 通过 sRGB 数值 */
color: rgb(255 0 255);
color: rgb(255 0 255 / 1);
/* 传统的 rgb 和 rgba 表示法 */
color: rgb(100%, 0%, 100%);
color: rgba(255, 0, 255, 1);
/* 通过十六进制的 sRGB 值 */
color: #f0f; /* #rgb,#rrggbb 的简写 */
color: #ff00ff; /* #rrggbb */
color: #f0ff; /* #rgba */
color: #ff00ffff; /* #rrggbbaa */
/* 通过 sRGB 值的 HSL 表示 */
color: hsl(300 100% 50%);
color: hsl(300deg 100% 50% / 100%);
/* 通过 sRGB 值的 HWB 表示 */
color: hwb(300deg 0% 0%);
color: hwb(300 0% 0% / 1);
/* 通过 sRGB 值的 LAB 表示 */
color: lab(60 93.56 -60.5);
color: lab(60 93.56 -60.5 / 1);
/* CIELAB 颜色空间中的表示 */
oklch(0.7 0.32 328.37);
oklch(0.7 0.32 328.37 / 1);
/* XYZ 颜色空间中的 color() 函数 */
color(xyz-d65 0.59 0.28 0.96);
color(xyz-d65 0.59 0.28 0.96 / 1);
第一个示例使用了其中一个已定义的命名颜色。
我们可以直接将 sRGB 值设置为百分比,其中 0% 表示不使用该颜色分量(黑色),100% 表示该颜色分量的完整值。这些值的顺序是红色、绿色和蓝色。我们还可以通过从 0 到 255 的数字直接设置 sRGB 值。
接下来展示的是十六进制颜色值。十六进制是一种以 16 为基数的数字系统,其中 0-255 的整数用两位数表示,范围从 0 到 15,其中 0-9 使用数字本身,a-f 表示 10-15。因此,ff = 255,00 = 0,d5 = 200。“#”符号在颜色前表示值为十六进制。
如果所有值都是成对的相同数字,则可以用浏览器复制的个位数来表示该值。因此,f00 与 ff0000 相同。如果存在第四组数字,该值是 RGBA 中的 A,表示透明度。较高的值意味着颜色更不透明,因此透明度越低。在上面的示例中,alpha 值是 f、ff、1 和 100%(表示完全不透明)。
示例还显示了 rgb() 和 rgba() 的传统语法。颜色函数的传统语法是逗号分隔的,当包含 alpha 通道时会有一个单独的函数。新的颜色函数只有一种语法,值之间用空格分隔(而不是逗号分隔),如果存在 alpha 通道,则在斜杠之前。现代语法允许混合数字和百分比,并支持 none 关键字;逗号分隔的传统语法不支持这样做。
接下来的示例显示了“HSL”,代表色相(Hue)、饱和度(Saturation)和亮度(Lightness)。对许多人来说,HSL 颜色值比 RGB 值更直观。由设置产生的颜色仍然处于 sRGB 颜色空间,但 hsl() 对许多人来说是一种直观的语法。色调调整为角度,可以使用旋钮或圆形控件轻松调整色调。请注意,HSL 颜色包含亮度(lightness),而不是亮度(luminance),这是一个重要的考虑因素。
接下来的示例显示了“HWB”,代表色相(Hue)、白度(Whiteness)和黑度(Blackness)。使用 hsl() 和 hwb(),第一个值可以是 <number> 或 <angle> 值。当无单位时,该值被解释为 deg 度。
还有几种其他颜色函数和颜色空间。最后三个示例演示了使用 lab()、oklch() 和 color() 颜色函数表示品红。
转换
正如我们所见,同一颜色空间中的一种颜色可以用许多方式来表示。观察如何使用 RGB 颜色空间来描述“品红”色,你会发现同一种颜色可以用简写、三位数字十六进制数表示,该数字转换为六位数字十六进制数,也转换为相同的 RGB 值,或者作为百分比表示的 RGBA 值。
RGB 是面向硬件的,反映了 CRT 的使用。许多开发人员和设计师更喜欢 hsl() 记法的直观性。从 RGB 转换为 HSL 并不是一个简单的方程。幸运的是,浏览器会自动进行转换,并且在浏览器开发者工具中单击颜色可以提供转换功能。
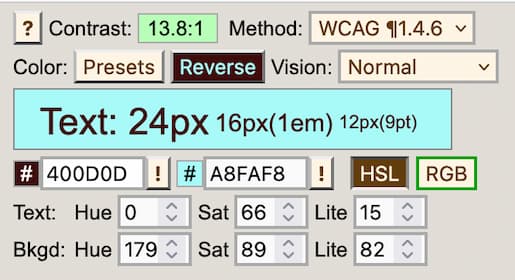
除了开发者工具外,许多工具可以为你将 RGB 转换为 HSL,并提供 RGB 十六进制和 CSS 函数语法。一个很好的为你转换颜色的工具示例是 Tom Jewett 的“迷你颜色选择器”,该工具提供了 HSL、RGB 和 Hex 选项,用于在浏览器中检查对比度。请注意,开发人员工具颜色选择器和此工具都提供 WCAG 颜色对比度值。

如前所述,CSS 颜色模块包括添加额外的颜色空间,包括 lch() 和 oklch() 函数颜色记法以及 lab() 和 oklab() 颜色坐标系统,可以指定任何可见颜色。尽管如此,由于其普及性,sRGB 仍然是默认和首选的无障碍性颜色空间。
然而,在涉及到无障碍性的地方,标准和指南目前主要是使用 sRGB 颜色空间,尤其是在涉及颜色对比度比率时。
备注: 几乎所有今天用于查看 Web 内容的系统都假定使用 sRGB 编码。除非已知将使用其他颜色空间来处理和显示内容,否则作者应评估使用 sRGB 颜色空间。如果使用其他颜色空间,请应用最小对比度比率的原则。
查询颜色值
Window.getComputedStyle() 方法使用 RGB 十进制参考刻度或通过 color(srgb...) 返回值。例如,对设置了 background-color: #ff0000 的 <div> 调用 Window.getComputedStyle() 会将计算后的背景颜色返回为 rgb(255 0 0)(RGB 十进制参考)。但是,当使用相对颜色(例如 background-color: rgb(from blue 255 0 0))时,调用 Window.getComputedStyle() 将返回计算后的背景颜色为 color(srgb 1 0 0)。由于与计算机硬件相关联,Window.getComputedStyle() 以 RGB 为单位测量颜色,而不是人眼对颜色的感知。
红/绿色盲
Protanopia 是一种色觉缺陷,眼睛中没有红色锥;sRGB 仍然可以通过绿色锥感知,尽管视觉较暗。Protan(红色缺失)和 Deutan(绿色缺失)缺陷都导致难以区分红色和绿色。
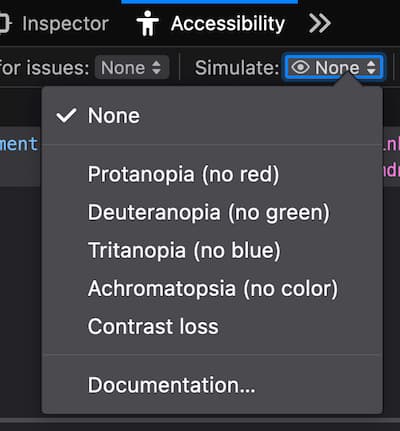
开发者工具可以帮助在浏览器中模拟颜色视觉差异。例如,Firefox 的“无障碍环境”可以在辅助功能面板中模拟红色盲、绿色盲、蓝色盲、全色盲和对比度丧失。

亮度和对比度
对比度
颜色之间的对比度(“色调”)是一个关键组成部分,但仅仅使用颜色(“色调”)是不足以创建无障碍内容的。如前所述,对比度的任何计算都必须包括亮度。
此外,文本本身的“形状”也很重要。细字母将比粗字母更难阅读;所有字体都需要一些空间来使人类感知。
对比度和字体大小
WCAG 对比度指南将“大”文本定义为正常(normal)状态下为 18pt(大约为 24px)或更大,加粗(bold)文本为 14pt(大约为 18.7px)的文本。指出:
较大并且笔画较宽的文本在低对比度下更容易阅读。因此,较大文本的对比度要求较低。这允许作者对大文本使用更广泛的颜色选择,这有助于页面的设计,特别是标题部分。
虽然较大文本不需要与其背景具有与较小文本一样大的颜色对比度,但增加字体大小并不能解决所有问题。
“正常”印刷通常为 11.5pt 到 12pt 大小,相当于屏幕上的 16px。虽然较小的字体可能是可辨认的——用户能以约 70% 的准确率辨认字母(但那并不意味着可读)。16px 的字体大小通常对于正常视力的人是可读的。视力为 20/40 的人需要两倍于此,约为 31px 的字体大小。这就是为什么 WCAG 指南要求用户能够将任何文本放大到更大尺寸。
虽然显示的文本太小很难阅读,但太大的文本也是如此。对于视力为 20/20 的用户,文本大小大约大于 96px,阅读速度会降低。此外,如果页面上的最小字体和最大字体大小之间存在很大的差异,那么当用户放大页面上较小的文本时,较大的文本将变得不那么容易阅读,因为大多数浏览器在用户放大文本时会将所有文本都放大。
总的来说,对于无障碍性目的,对比度越大越好。这在动画中会有所改变。“更安全”的动画意味着图像的对比度较低,而不是更高。有关动画中颜色对比度的更多信息,请参见三次闪烁或低于阈值的理解 SC 2.3.1。
此外,请注意图标需要足够的对比度以进行感知。请参阅 WCAG 2.1 技术 G207。
亮度
是颜色亮度的差异使我们能够看到对比度。在 WCAG 中,相对亮度被定义为“颜色空间中任何点的相对亮度,归一化为最深的黑色为 0,最浅的白色为 1”。
当然,这个声明是准确的,但在与 RGB 颜色空间相关的情况下使用时可能会令人困惑,因为 RGB 颜色空间是介于 0 和 255 之间的整数。白色的相对亮度为 100%,黑色的相对亮度为 0%(在大多数但不是所有文献中如此)。按照上述 W3C 标准的解释,这意味着白色,归一化为 1,将具有 RGB 值 rgb(255 255 255);黑色,归一化为 0,则具有 RGB 值 rgb(0 0 0)。请注意,黑色和白色也可以写作 rgb(100% 100% 100%) 和 rgb(0% 0% 0%),这可能更直观。
那么 0 到 255 的这些数字从哪里来?从历史上看,图形引擎将颜色通道存储为一个字节,这意味着介于 0 和 255 之间的整数范围。
主要颜色的亮度是不同的。例如,黄色的亮度大于蓝色。根据 NASA 文档《彩色图形的亮度对比》,这样做是为了实现显示器的白色对齐。
没有亮度成分的颜色对比度是没有意义的,一旦确定了亮度,就可以确定颜色对比度。
在人类感知中,亮度差异比颜色差异更为重要。这一点很重要,因为亮度对比可以使即使是色盲者也能看到的内容得以开发。有了这样的理解,可以通过调整亮度来改善因亮度较低而难以看清的颜色,将这些颜色与具有对比亮度的另一种颜色放在一起。例如,NASA 对蓝色的一项有趣研究指出,这种低亮度的颜色可以通过注意确保足够的亮度对比而变得清晰可见(来源:与蓝色设计)。
相对亮度的计算不是随意的。幸运的是,有在线亮度和对比度检查工具可用,甚至有关于计算相对亮度的说明。
感知颜色
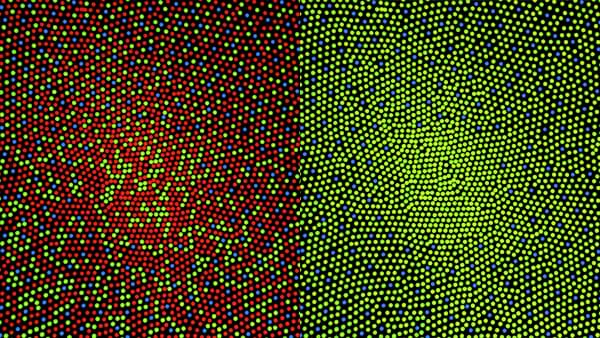
颜色是我们对红色、黄色、绿色到蓝色的窄波段可见光的感知。然而,我们对这些不同色调的敏感程度并不相同。我们眼睛中的光敏感细胞,称为锥体,被调整以感知某些颜色而不是其他颜色。大约 65% 的锥体对黄/绿色最为敏感,但也对红色有反应(我们称这些为“红色”锥体)。30% 对绿色敏感,而仅有 5% 对蓝色敏感。虽然蓝色敏感的锥体数量远少于其他两种类型,但它们非常敏感,这在一定程度上弥补了它们的数量较少的缺陷。
深纯蓝色与其他颜色的感知不同,因为蓝色锥体对亮度没有贡献,并且我们拥有的蓝色锥体比红色或绿色锥体要少得多。

左侧是标准视觉的中央锥体镶嵌图,右侧是患有红色盲症的人的锥体镶嵌图,红色盲症是一种色觉缺陷,患者缺少红色锥体。(插图由 RIT 的 Mark Fairchild 绘制,来自维基媒体公共资源)
红色和绿色的锥体共同产生亮度,我们可以将其视为与色调无关的明度/暗度。分开来看,红色、绿色和蓝色的锥体允许标准视觉感知数百万种颜色。对于无障碍性,了解我们的大脑将亮度与颜色(色调和色彩饱和度)分开处理是很重要的。
亮度提供了精细的视觉细节,包括区分边缘和文本。色调和色彩饱和度携带亮度的三分之一的细节。图像数据压缩利用了这一事实。例如,h.264 视频编解码器以四分之一的亮度分辨率对颜色进行采样。
对于无障碍性而言,这意味着亮度对比对文本非常重要。颜色,如色调和色彩饱和度,对于区分项目(例如地图上的不同线条或图表中的条形)也很重要。
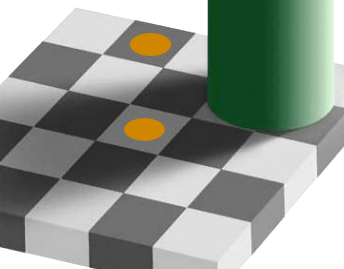
另一个需要考虑的重要因素是周围颜色或亮度。颜色在不同的环境中呈现不同的外观。在下图中,黄色圆点和灰色正方形都是相同的 sRGB 颜色。上下文敏感的颜色感知使它们看起来不同;根据大脑对阴影的处理,它们的感知会调整。

此图像中的黄色圆点在你的显示器上是相同的颜色,但由于上下文的原因,它们看起来不同。(图像由 D.Lyon 制作)
我们的对比度、明亮度和颜色感知受到周围颜色和设计或图像其他特征的影响。这使得预测对比度变得具有挑战性。这不是两种颜色之间的数学比率那样简单。
总之,颜色不仅涉及到从计算机屏幕上测量光线,还与大脑中的人体生理学和感知一样重要。了解环境光对颜色和对比度感知的影响也很重要。光线及其测量是线性的,但人类视觉和感知并不是。
适应性
我们的眼睛在从明亮区域到暗区域及其相反方向的适应能力并不相同,这是由我们眼睛的生理结构方式决定的。这会影响用户阅读文本与背景之间的能力。至少存在两种适应类型:局部适应和对环境的适应。
局部适应发生在读者所看页面上。例如,如果你有蓝色文本位于灰色“高亮”区域内,那么如果该文本位于黑色的 <div> 或白色的 <div> 中,你的眼睛会以不同的方式感知那个确切的蓝色文本,这被称为局部适应。尽管房间的环境光线没有改变,但这种差异影响了感知文本的能力。
这意味着,寻求改善文本在背景上可读性的 Web 开发人员可以利用局部适应原理。
对低亮度的黑暗适应很慢。当你从外面阳光明媚的地方进入黑暗的房间时,你正在经历黑暗适应。这可能需要几分钟才能适应。
光适应则是相反的。从黑暗房间进入明亮的阳光下适应速度更快,但也可能伤害到眼睛。
这意味着,寻求改善在房间环境条件发生变化时文本可读性的 Web 开发人员可以利用 AmbientLightSensor 接口和 prefers-contrast 媒体查询。
饱和度
在讨论颜色(“色调”)和无障碍性时,饱和度值得特别提及。一般来说,当试图确保文本与其背景之间有足够的对比度,或者评估是否会引发对光敏性癫痫敏感的人的癫痫发作时,大多数关注点都在于亮度。与亮度无关的颜色(“色调”)的一个方面特别值得关注,即饱和度概念。这是由于其可能会引发光敏性癫痫的人的癫痫发作,而与颜色的亮度无关。正如在红色的特殊情况中讨论的那样,癫痫基金会指出,无论亮度如何,过渡到或从饱和的红色开始变化都被认为是一种风险。
饱和度有时被描述为颜色的“纯度”或“强度”。尽管这些对于艺术家调色板上的“颜料”来说是很好的定义,但对于计算机屏幕上的颜色定义来说,它们并不那么准确。
在计算机显示器上,饱和的颜色是特定波长的颜色。虽然每种颜色空间对饱和度的定义可能不同,但饱和度可以很容易地进行测量。关键是要知道你正在使用的是哪种颜色空间,并准备在必要时进行转换。
在讨论光敏性时最经常考虑的颜色空间是 RGB、HSL 和 HSV(也称为 HSB)颜色空间。代表色相、饱和度和明度的 HSV 颜色空间及同义词 HSB 颜色空间,在 CSS 中表示为 hwb(),表示色调、白度和黑度。
重要的是要知道你正在使用的颜色空间。例如,在 HSL 中,饱和的颜色的亮度为 0.5,而在 HWB 中,它们的值为 1。在 RGB 颜色空间中,饱和度通常用颜色的 RGB 值 255 或 100% 来表示。例如,具有十六进制值 #ff0000 的饱和红色具有 RGB 值 rgb(255 0 0) 和 HSL 值 hsl(0 100% 50%)。具有十六进制值 #ff3300 的另一种饱和红色具有 RGB 值 rgb(255 51 0) 和 HSL 值 hsl(12 100% 50%)。两者都是“饱和”的红色。它们是两种不同的“色调”,但都被认为是饱和的颜色。
饱和度并非亮度。亮度是指颜色中混入的白色或黑色的程度。通过向颜色中添加白色、黑色或灰色来减少饱和度;进一步说,通过向颜色中添加白色来增加亮度,从而减少饱和度。一个典型的例子是向红色中加入白色以获得粉色。粉红色被认为是淡化的红色。
饱和度和亮度
在亮度的极端和黑白的极端处会出现饱和度的损失。在 NASA 的亮度对饱和度的影响中,他们指出在低亮度下会出现饱和度的损失,也提到了“...在高亮度下饱和度的损失 —— 颜色趋于白色”。
颜色组合
在考虑无障碍性时,单单对比度是不够的。在动画的情况下,某些颜色组合比其他颜色组合更有可能引起那些易受光敏性癫痫影响的人发作。例如,红色和蓝色之间交替闪烁比绿色和蓝色之间交替闪烁更有问题。这是因为我们眼睛的“红色”敏感锥体往往聚集在中心附近的中央凹附近,与我们眼睛的“蓝色”敏感锥体位置不同,后者位于中央凹之外靠近边缘。眼睛到大脑的电信号在处理信息时必须解决很多问题。
某些颜色更有可能引发癫痫发作。大脑动态底层的复杂性可以通过某些颜色组合更多地进行调节。例如,红蓝交替闪烁的刺激引起的皮层兴奋比红绿或蓝绿刺激更大。
在计算机显示器或移动设备上,某些颜色组合可能会带来很大问题,而某些颜色组合可能会干扰某些功能障碍。红/蓝组合就是一个例子。
- 永远不要仅依赖色调来区分细节。需要足够的亮度对比度。
- 显示器中的绿色占大部分亮度(光),因此它通常是较浅颜色的重要组成部分。
使用蓝色
有些人无法区分所有颜色。有些颜色,如纯蓝色,亮度较低。亮度较低的颜色应该是对比颜色中较暗的颜色。蓝色的分辨率也非常低。蓝色锥细胞要少得多,它们分散在我们的外周视觉中,并且不在我们的中央视觉中。人眼对蓝色的分辨率比绿色和红色低。
这导致了一些关于蓝色使用的指导方针:
- 纯蓝色通常应该是两种颜色中较暗的一种。
- 当将蓝色用作两种颜色中较浅的一种时,添加绿色以增加对比度并提高可读性。
蓝光的特性导致它在视网膜上聚焦的位置与红光不同,因此纯红色和纯蓝色在紧邻且相互接触时可能会“闪烁”。
红色的特殊情况
并非所有颜色(“色调”)在我们的大脑中被处理得一样。人类的生理和心理对红色产生的影响通常与其他颜色不同。我们对颜色的生理和心理反应。例如,已经证明一些颜色比其他颜色更容易引起癫痫发作。一些设备提供了“灰度”设置作为辅助选项,这可以帮助光敏感的人。要模仿灰度设置,请使用 CSS 的 filter 属性和 grayscale() 或 saturate() <filter-function>。
饱和的红色
"饱和红色"是一个特殊且危险的情况,针对它有特殊的测试。
当只看数字和术语时,色彩饱和度是一个难以理解的概念,所以考虑查看下面的图像,以说明颜色饱和度的概念:
![将来自维基共享资源的红色饱和度 SVG 保存为 PNG,署名:Datumizer [CC0]](/zh-CN/docs/Web/Accessibility/Understanding_Colors_and_Luminance/320px-red_saturations.svg.png)
同一“颜色”从最不饱和的左侧到最饱和的右侧。
不止一个“红色”可以被认为是“饱和”的红色。例如,颜色 #990000 的 hsl(0 100% 30%) 完全饱和,但亮度较低。类似地,颜色 #8b0000 也具有 100% 的饱和度。
并非所有饱和红色都可以在 RGB 谱或其他在 Web 开发中常用的频谱中很好地表示。根据维基百科关于“红色的色调”的页面,“洋红”色是一种饱和红色,其颜料形式主要包含波长大于 600 纳米的红光;文章特别指出,“洋红”接近极端光谱。这将其置于标准色域(RGB 和 CMYK)之外,其给定的 RGB 值仅是一个粗略的近似。
饱和红色闪烁
除了红色环境影响患有创伤性脑损伤的人的认知功能外,红色光谱波长需要特别注意和测试。
格雷格·范德海登(Gregg Vanderheiden)在测试光敏癫痫分析工具时注意到癫痫发作率远高于预期。他们发现我们对饱和红色闪烁的敏感性要高得多。(参见视频光敏癫痫分析工具。)
闪烁和癫痫发作
以每秒三次以上的速率连续闪烁明暗交替已被证明会引发一些人的光致癫痫发作。还发现了特定的、非常规律的、高对比度的图案,例如平行的黑白条纹,也会引发癫痫发作。
美国癫痫基金会对光致和图案诱发癫痫进行了研究。该研究得出了几项基本指导原则:
-
每秒内单个、双个或三个闪烁是可以接受的,但不建议在一秒内闪烁超过三次的情况下进行闪烁序列。
-
当显示光和暗条纹时,如果条纹改变方向、振荡、闪烁或反转对比度,则该图案应显示不超过五对光—暗条纹,如果图案是不变的或连续且平稳地向一个方向漂移,则可显示八对光—暗条纹。
共识建议在这篇简短的论文中:《光致和图案诱发癫痫:美国癫痫基金会的专家共识》。在这篇涵盖了预防癫痫发作的指南的英国论文中还提供了一些额外的见解。
色彩的心理物理学方面
颜色,如色调和饱和度,可以影响我们的情绪,并增强(或减弱)我们的互动体验。
超越视觉的色彩效应示例
- 颜色可能是文化相关的:颜色情感含义的跨文化研究
- 颜色影响我们的情绪:颜色与情绪:色调、饱和度和亮度的影响
- 更高的对比度也可能对我们的情绪产生积极影响:通过 EEG 基于深度情绪识别控制视觉内容对情绪的影响变化
- 某些颜色可能会影响我们对时间的感知:颜色与时间感知:关于蓝色刺激时间过度估计的证据
- 蓝色还会显著影响亮度和眩光:蓝色、眩光和亮度
- 红色色调的眼镜可以增加快乐或喜悦感:透过”玫瑰色“眼镜看世界:眼镜颜色对视觉情感加工的影响
- 红色众所周知会对我们的行为产生显著影响:红色如何影响我们的行为,《科学美国人》,S. Martinez-Conde,Stephen L. Macknik
- 红色环境:研究表明,对于那些患有创伤性脑损伤的人,在红色环境中认知功能降低。
参见
- 无障碍
- 无障碍学习路径
- CSS
color属性 <color>数据类型- 癫痫和身体反应的 web 无障碍
- 红色如何影响我们的行为 《科学美国人》作者:Susana Martinez-Conde,Stephen L. Macknik,2014 年 11 月 1 日
- 红色褪色 人眼对红色的敏感度非常高,因此眼科医生利用它进行测试,评估视神经的完整性。
- 美国癫痫基金会工作组的专家共识:光致和图案诱发癫痫