::-moz-range-progress
No estándar: Esta característica no es parte de los estándares. No la uses en sitios Web en producción: no funcionará para todos los usuarios. Podrían haber también incompatibilidades considerables entre distintas implementaciones y el comportamiento podría cambiar en el futuro.
Resumen
El pseudo-elemento CSS ::-moz-range-progress representa la parte del "camino" (la ranura sobre la que desliza) de un elemento <input> con type="range", que se corresponde con los valores inferiores al valor seleccionado actualmente en ese "camino".
Nota:
Si usamos ::-moz-range-progress con cualquier otra cosa que no sea <input type="range"> ni seleccionaremos nada ni conseguiremos ningún efecto.
Síntaxis
Error: could not find syntax for this item
Ejemplo
Contenido CSS
input[type="range"]::-moz-range-progress {
background-color: green;
height: 1em;
}
Contenido HTML
<input type="range" min="0" max="100" step="5" value="50" />
Salida
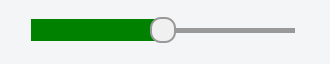
Una barra de progreso que utilice este estilo se vería de la siguiente manera:

Especificaciones
No es parte de ninguna especificación. Es un pseudo-elemento propietario de Gecko.
Compatibilidad con navegadores
BCD tables only load in the browser
Ver además
-
El pseudo-elements que usa Gecko para dar estilo a otras parte de un input con type="range":
::-ms-fill-upper-
CSS-Tricks: Dando estilo con CSS a input con type="range" en todos los navegadores.
-
QuirksMode: Dando estilo y usando scripts para elementos deslizantes.