Element: mouseleave Event
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
Das mouseleave-Ereignis wird bei einem Element ausgelöst, wenn der Cursor eines Zeigegeräts (in der Regel eine Maus) sich aus ihm heraus bewegt.
mouseleave und mouseout sind ähnlich, unterscheiden sich jedoch darin, dass mouseleave nicht aufbläht und mouseout schon. Das bedeutet, mouseleave wird ausgelöst, wenn der Zeiger das Element und alle seine Nachkommen verlassen hat, während mouseout ausgelöst wird, wenn der Zeiger das Element oder einen der Nachkommen des Elements verlässt, aufgrund der Bubbling-Eigenschaft (selbst wenn der Zeiger sich noch innerhalb des Elements befindet). Abgesehen davon werden leave- und out-Ereignisse für dieselbe Situation gleichzeitig ausgelöst, sofern angemessen.
Die mouseleave- und mouseout-Ereignisse werden nicht ausgelöst, wenn das Element ersetzt oder aus dem DOM entfernt wird.
Beachten Sie, dass "aus einem Element heraus bewegen" sich auf die Position des Elements im DOM-Baum bezieht, nicht auf seine visuelle Position. Zum Beispiel, wenn zwei Geschwisterelemente so positioniert sind, dass eines innerhalb des anderen platziert ist, dann wird das Bewegen vom äußeren Element in das innere Element mouseleave für das äußere Element auslösen, selbst wenn der Zeiger sich noch innerhalb der Grenzen des äußeren Elements befindet.
Syntax
Verwenden Sie den Ereignisnamen in Methoden wie addEventListener(), oder setzen Sie eine Ereignishandler-Eigenschaft.
addEventListener("mouseleave", (event) => {});
onmouseleave = (event) => {};
Ereignistyp
Ein MouseEvent. Erbt von UIEvent und Event.
Ereigniseigenschaften
Diese Schnittstelle erbt auch Eigenschaften ihrer Eltern, UIEvent und Event.
MouseEvent.altKeySchreibgeschützt-
Gibt
truezurück, wenn die alt-Taste gedrückt war, als das Mausereignis ausgelöst wurde. -
Die Nummer der Taste, die gedrückt wurde (falls zutreffend), als das Mausereignis ausgelöst wurde.
-
Die Tasten, die gedrückt wurden (falls vorhanden), als das Mausereignis ausgelöst wurde.
MouseEvent.clientXSchreibgeschützt-
Die X-Koordinate des Mauszeigers in Viewport-Koordinaten.
MouseEvent.clientYSchreibgeschützt-
Die Y-Koordinate des Mauszeigers in Viewport-Koordinaten.
MouseEvent.ctrlKeySchreibgeschützt-
Gibt
truezurück, wenn die Control-Taste gedrückt war, als das Mausereignis ausgelöst wurde. MouseEvent.layerXNicht standardisiert Schreibgeschützt-
Gibt die horizontale Koordinate des Ereignisses relativ zur aktuellen Ebene zurück.
MouseEvent.layerYNicht standardisiert Schreibgeschützt-
Gibt die vertikale Koordinate des Ereignisses relativ zur aktuellen Ebene zurück.
MouseEvent.metaKeySchreibgeschützt-
Gibt
truezurück, wenn die Meta-Taste gedrückt war, als das Mausereignis ausgelöst wurde. MouseEvent.movementXSchreibgeschützt-
Die X-Koordinate des Mauszeigers relativ zur Position des letzten
mousemove-Ereignisses. MouseEvent.movementYSchreibgeschützt-
Die Y-Koordinate des Mauszeigers relativ zur Position des letzten
mousemove-Ereignisses. MouseEvent.offsetXSchreibgeschützt-
Die X-Koordinate des Mauszeigers relativ zur Position der Polsterkante des Zielknotens.
MouseEvent.offsetYSchreibgeschützt-
Die Y-Koordinate des Mauszeigers relativ zur Position der Polsterkante des Zielknotens.
MouseEvent.pageXSchreibgeschützt-
Die X-Koordinate des Mauszeigers relativ zum gesamten Dokument.
MouseEvent.pageYSchreibgeschützt-
Die Y-Koordinate des Mauszeigers relativ zum gesamten Dokument.
-
Das sekundäre Ziel für das Ereignis, falls vorhanden.
MouseEvent.screenXSchreibgeschützt-
Die X-Koordinate des Mauszeigers in Bildschirmkoordinaten.
MouseEvent.screenYSchreibgeschützt-
Die Y-Koordinate des Mauszeigers in Bildschirmkoordinaten.
MouseEvent.shiftKeySchreibgeschützt-
Gibt
truezurück, wenn die Shift-Taste gedrückt war, als das Mausereignis ausgelöst wurde. MouseEvent.mozInputSourceNicht standardisiert Schreibgeschützt-
Der Typ des Geräts, das das Ereignis erzeugt hat (eines der
MOZ_SOURCE_*Konstanten). Damit können Sie zum Beispiel bestimmen, ob ein Mausereignis durch eine tatsächliche Maus oder ein Berührungsereignis erzeugt wurde (was die Genauigkeit beeinflussen könnte, mit der Sie die Koordinaten im Zusammenhang mit dem Ereignis interpretieren). MouseEvent.webkitForceNicht standardisiert Schreibgeschützt-
Der Druck, der beim Klicken ausgeübt wird.
MouseEvent.xSchreibgeschützt-
Alias für
MouseEvent.clientX. MouseEvent.ySchreibgeschützt-
Alias für
MouseEvent.clientY.
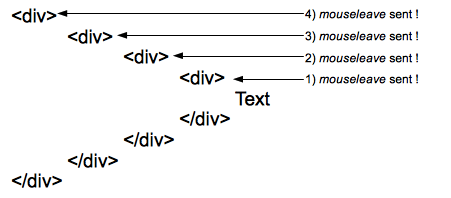
Verhalten von mouseleave-Ereignissen

Ein mouseleave-Ereignis wird an jedes Element der Hierarchie gesendet, wenn man es verlässt. Hier werden vier Ereignisse an die vier Elemente der Hierarchie gesendet, wenn sich der Zeiger vom Text zu einem Bereich außerhalb des äußersten hier dargestellten Divs bewegt.
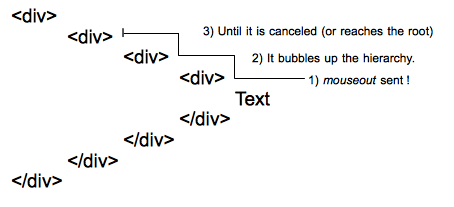
Verhalten von mouseout-Ereignissen

Ein einziges mouseout-Ereignis wird an das tiefste Element des DOM-Baums gesendet, dann wandert es die Hierarchie hinauf, bis es von einem Handler abgebrochen wird oder die Wurzel erreicht.
Beispiele
Die Dokumentation zu mouseout enthält ein Beispiel, das den Unterschied zwischen mouseout und mouseleave veranschaulicht.
mouseleave
Das folgende triviale Beispiel verwendet das mouseenter-Ereignis, um den Rand des <div> zu ändern, wenn die Maus den zugewiesenen Bereich betritt. Es fügt dann eine Liste mit der Nummer des mouseenter- oder mouseleave-Ereignisses hinzu.
HTML
<div id="mouseTarget">
<ul id="unorderedList">
<li>No events yet!</li>
</ul>
</div>
CSS
Stilisierung des <div>, um es besser sichtbar zu machen.
#mouseTarget {
box-sizing: border-box;
width: 15rem;
border: 1px solid #333;
}
JavaScript
let enterEventCount = 0;
let leaveEventCount = 0;
const mouseTarget = document.getElementById("mouseTarget");
const unorderedList = document.getElementById("unorderedList");
mouseTarget.addEventListener("mouseenter", (e) => {
mouseTarget.style.border = "5px dotted orange";
enterEventCount++;
addListItem(`This is mouseenter event ${enterEventCount}.`);
});
mouseTarget.addEventListener("mouseleave", (e) => {
mouseTarget.style.border = "1px solid #333";
leaveEventCount++;
addListItem(`This is mouseleave event ${leaveEventCount}.`);
});
function addListItem(text) {
// Create a new text node using the supplied text
const newTextNode = document.createTextNode(text);
// Create a new li element
const newListItem = document.createElement("li");
// Add the text node to the li element
newListItem.appendChild(newTextNode);
// Add the newly created list item to list
unorderedList.appendChild(newListItem);
}
Ergebnis
Spezifikationen
| Specification |
|---|
| UI Events # event-type-mouseleave |
| HTML # handler-onmouseleave |
Browser-Kompatibilität
BCD tables only load in the browser