Element: clientHeight-Eigenschaft
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
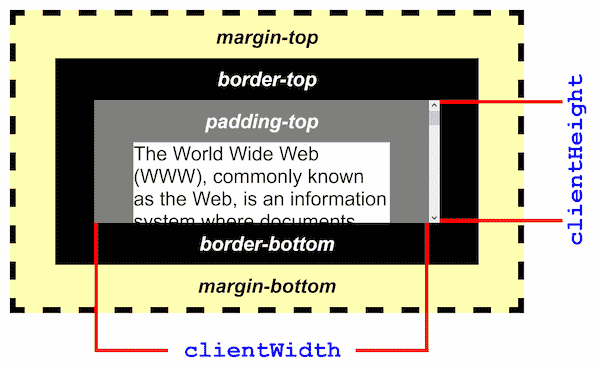
Die Element.clientHeight-schreibgeschützte Eigenschaft ist null für Elemente ohne CSS- oder Inline-Layout-Boxen; andernfalls ist sie die innere Höhe eines Elements in Pixeln. Sie beinhaltet das padding, schließt jedoch borders, margins und horizontale Scrollleisten (falls vorhanden) aus.
clientHeight kann folgendermaßen berechnet werden: CSS-height + CSS-padding - Höhe der horizontalen Scrollleiste (falls vorhanden).
Wenn clientHeight auf das Root-Element (das <html>-Element) angewendet wird (oder auf <body>, wenn sich das Dokument im Quirks-Modus befindet), wird die Höhe des Viewports (ohne Scrollleiste) zurückgegeben.
Hinweis:
Diese Eigenschaft rundet den Wert auf eine ganze Zahl. Wenn Sie einen Bruchwert benötigen, verwenden Sie element.getBoundingClientRect().
Wert
Eine Zahl.
Beispiele

Spezifikationen
| Specification |
|---|
| CSSOM View Module # dom-element-clientheight |
Browser-Kompatibilität
BCD tables only load in the browser