Element: clientWidth-Eigenschaft
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
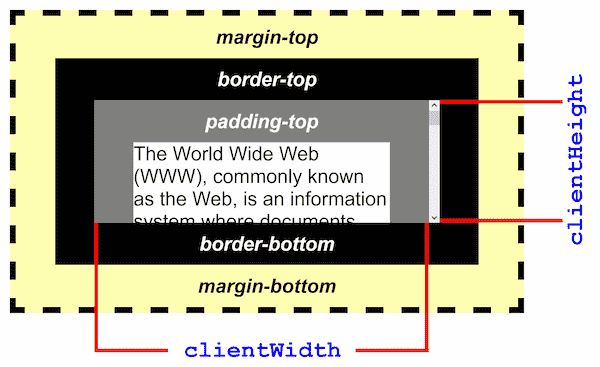
Die Element.clientWidth-Eigenschaft ist für Inline-Elemente und Elemente ohne CSS gleich null. Andernfalls ist sie die innere Breite eines Elements in Pixel. Sie umfasst das padding, schließt jedoch borders, margins und vertikale Scrollleisten (falls vorhanden) aus.
Wenn clientWidth auf dem Wurzelelement (dem <html>-Element) verwendet wird, (oder auf <body>, falls das Dokument sich im Quirks-Modus befindet), wird die Breite des Ansichtsbereichs (ohne Scrollleiste) zurückgegeben.
Hinweis:
Diese Eigenschaft rundet den Wert auf eine Ganzzahl. Wenn Sie einen Bruchwert benötigen, verwenden Sie element.getBoundingClientRect().
Wert
Eine Zahl.
Beispiele

Spezifikationen
| Specification |
|---|
| CSSOM View Module # dom-element-clientwidth |
Browser-Kompatibilität
BCD tables only load in the browser