Testen Sie Ihre Fähigkeiten: Floats
Das Ziel dieses Fähigkeitstests ist es, zu überprüfen, ob Sie Floats in CSS mit den Eigenschaften und Werten float und clear sowie andere Methoden zum Beseitigen von Floats verstehen. Sie werden drei kleine Aufgaben durchgehen, die verschiedene Elemente des Materials nutzen, das Sie gerade behandelt haben.
Hinweis: Klicken Sie auf "Play" in den untenstehenden Code-Blöcken, um die Beispiele im MDN Playground zu bearbeiten. Sie können den Code auch kopieren (klicken Sie auf das Klemmbrettsymbol) und in einen Online-Editor wie CodePen, JSFiddle, oder Glitch einfügen. Wenn Sie nicht weiterkommen, können Sie sich in einem unserer Kommunikationskanäle an uns wenden.
Aufgabe 1
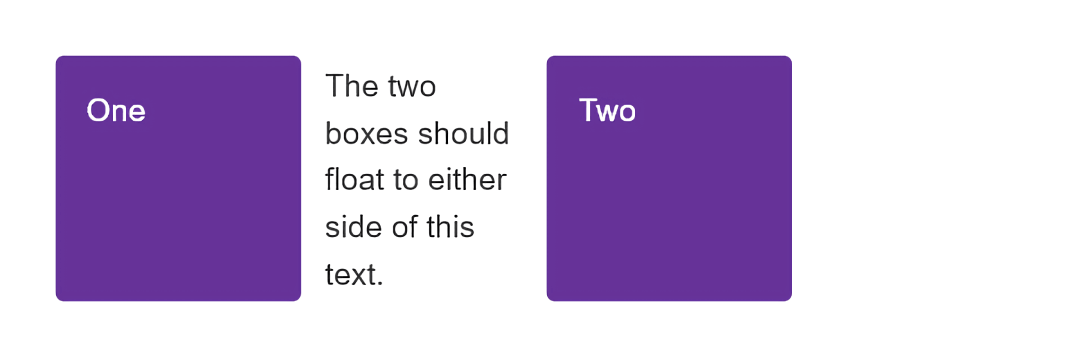
In dieser Aufgabe sollen Sie die beiden Elemente mit den Klassen float1 und float2 links bzw. rechts floaten lassen. Der Text sollte dann zwischen den beiden Boxen erscheinen, wie in dem Bild unten gezeigt:

Versuchen Sie, den untenstehenden Code zu aktualisieren, um das fertige Beispiel nachzubilden:
<div class="box">
<div class="float float1">One</div>
<div class="float float2">Two</div>
<p>The two boxes should float to either side of this text.</p>
</div>
.float1 {
}
.float2 {
}
Klicken Sie hier, um die Lösung anzuzeigen
Sie können float für beide Boxen verwenden:
.float1 {
float: left;
}
.float2 {
float: right;
}
Aufgabe 2
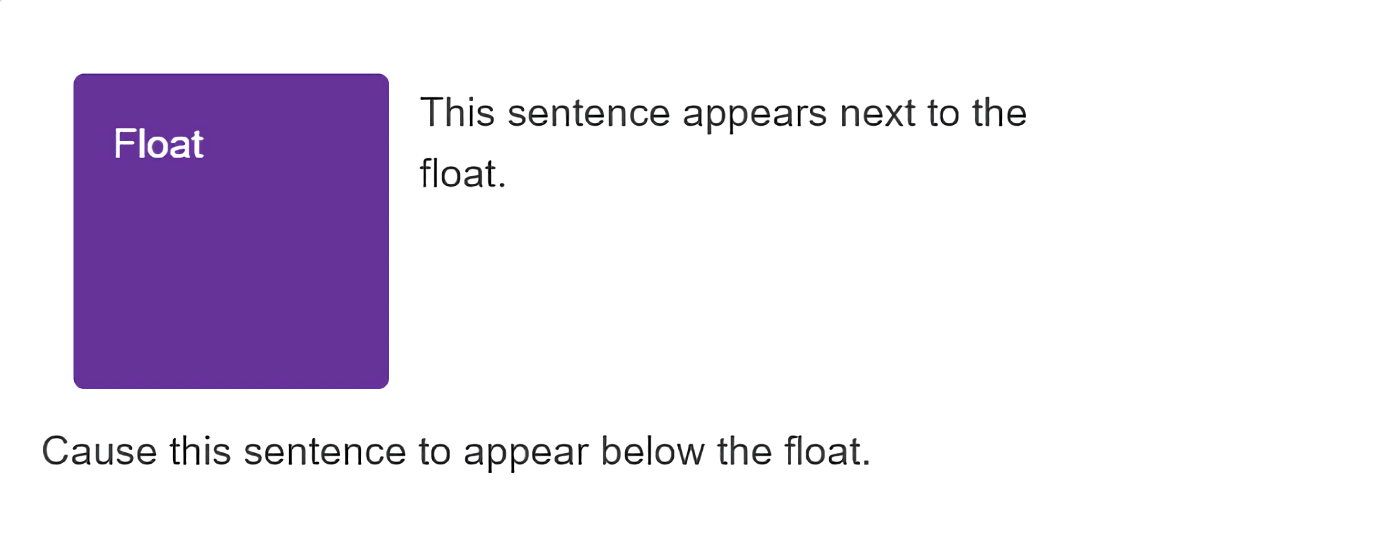
In dieser Aufgabe soll das Element mit der Klasse float nach links gefloatet werden. Dann möchten wir, dass die erste Textzeile neben diesem Element angezeigt wird, aber die folgende Zeile (die die Klasse below hat) darunter angezeigt wird.
Ihr Endergebnis sollte wie das Bild unten aussehen:

Versuchen Sie, den untenstehenden Code zu aktualisieren, um das fertige Beispiel nachzubilden:
<div class="box">
<div class="float">Float</div>
<p>This sentence appears next to the float.</p>
<p class="below">Make this sentence appear below the float.</p>
</div>
.float {
}
.below {
}
Klicken Sie hier, um die Lösung anzuzeigen
Sie müssen das Element nach links fließen lassen und dann clear: left zur Klasse für den zweiten Absatz hinzufügen:
.float {
float: left;
}
.below {
clear: left;
}
Aufgabe 3
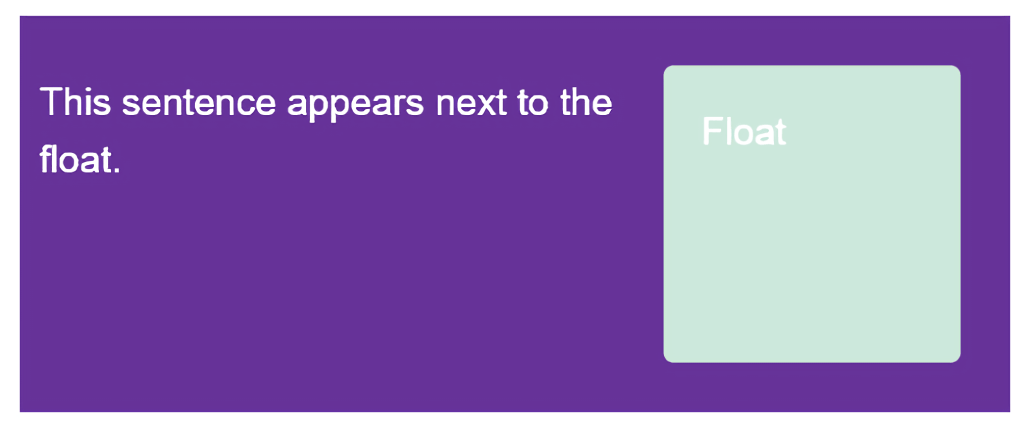
In dieser Aufgabe haben wir ein gefloatetes Element. Die Box, die den Float und den Text umschließt, wird hinter dem Float angezeigt. Verwenden Sie die modernste verfügbare Methode, um den Boxhintergrund so zu gestalten, dass er bis unter den Float reicht, wie im Bild unten gezeigt:

Versuchen Sie, den untenstehenden Code zu aktualisieren, um das fertige Beispiel nachzubilden:
<div class="box">
<div class="float">Float</div>
<p>This sentence appears next to the float.</p>
</div>
.float {
float: right;
}
.box {
}
Klicken Sie hier, um die Lösung anzuzeigen
Räumen Sie die Box unter dem gefloateten Element auf, indem Sie display: flow-root zu der Klasse für .box hinzufügen.
Andere Methoden könnten die Verwendung von overflow oder eines clearfix-Hacks sein, jedoch wird in den Lernmaterialien die flow-root Methode als moderner Weg beschrieben, um dies zu erreichen.
.box {
display: flow-root;
}