Разметка и содержащий блок
На размер и позицию элемента часто влияет его содержащий блок (containing block). Чаще всего содержащим блоком является content область (content area) ближайшего блочного (block-level) предка, но это не всегда так. В этой статье мы рассмотрим факторы, которые определяют содержащий блок элемента.
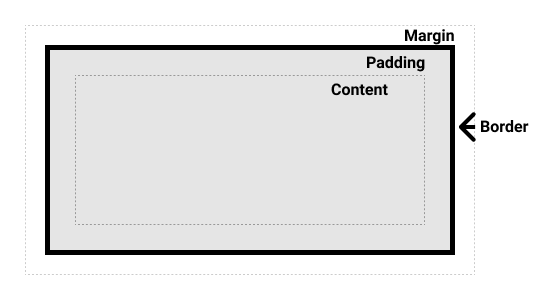
Когда пользовательский агент (такой как ваш браузер) делает разметку документа, он создаёт бокс (box) для каждого элемента. Каждый бокс разделяется на следующие области:
- Content область или область контента (content area).
- Padding область или область внутреннего поля (padding area).
- Border область или область границы (border area).
- Margin область или область внешнего поля (margin area).

Многие разработчики верят, что содержащий блок элемента - это всегда content область его родителя, но это не всегда является правдой. Давайте исследуем факторы, которые определяют, что представляет собой содержащий элемент блок.
Эффекты содержащего блока
Перед изучением того, что определяет содержащий блок элемента, будет полезно сначала узнать, почему этот блок так важен.
На размер и положение элемента часто влияет его содержащий блок.
Значения заданные в процентах для свойств width, height, padding, margin, и свойства задающие смещение абсолютно позиционированного элемента (т.е., такого, у которого свойство position имеет значение absolute или fixed) рассчитываются исходя из его содержащего блока.
Определение содержащего блока
Определение содержащего блока элемента полностью зависит от значения свойства position:
-
Если свойство
positionимеет значениеstatic,relative, илиsticky, то содержащий блок задаётся краем content бокса ближайшего предка, который:- либо является блочным контейнером (block container), например, если его свойство display имеет значение inline-block, block или list-item.
- либо устанавливает контекст форматирования (formatting context), например, контейнер таблицы (table container), flex-контейнер (flex container), grid-контейнер (grid container) или блочный контейнер (block container).
-
Если свойство
positionимеет значениеabsolute, то содержащий блок задаётся краем padding бокса ближайшего предка, у которого свойствоpositionимеет значение отличное отstatic(fixed,absolute,relativeилиsticky). -
Если свойство
positionимеет значениеfixed, то содержащий блок задаётся:- в случае непрерывного медиа (continuous media) областью просмотра (вьюпорт - viewport);
- в случае страничного медиа (paged media) областью страницы.
-
Если свойство
positionимеет значениеabsoluteилиfixed, то содержащий блок может также задаваться краем padding бокса ближайшего предка, у которого:- Свойство
transformилиperspectiveимеет значение отличное отnone. - Свойство
will-changeимеет значениеtransformилиperspective. - Свойство
filterимеет значение отличное отnoneилиwill-changevalue offilter(работает только в Firefox). - Свойство
containимеет значениеpaint(например,contain: paint;).
- Свойство
**Примечание:**Содержащий блок в котором находится корневой элемент (
<html>) представляет собой прямоугольник, который называется начальный содержащий блок. Он имеет размеры области просмотра (вьюпорт - viewport) для непрерывного медиа (continuous media) или области страницы (page area) для страничного медиа (paged media).
Calculating percentage values from the containing block
As noted above, when certain properties are given a percentage value, the computed value depends on the element's containing block. The properties that work this way are box model properties and offset properties:
Some examples
The HTML code for all our examples is:
<body>
<section>
<p>This is a paragraph!</p>
</section>
</body>
Only the CSS is altered in each instance below.
Example 1
In this example, the paragraph is statically positioned, so its containing block is <section> because it's the nearest ancestor that is a block container.
body {
background: beige;
}
section {
display: block;
width: 400px;
height: 160px;
background: lightgray;
}
p {
width: 50%; /* == 400px * .5 = 200px */
height: 25%; /* == 160px * .25 = 40px */
margin: 5%; /* == 400px * .05 = 20px */
padding: 5%; /* == 400px * .05 = 20px */
background: cyan;
}
Example 2
In this example, the paragraph's containing block is the <body> element, because <section> is not a block container (because of display: inline) and doesn't establish a formatting context.
body {
background: beige;
}
section {
display: inline;
background: lightgray;
}
p {
width: 50%; /* == half the body's width */
height: 200px; /* Note: a percentage would be 0 */
background: cyan;
}
Example 3
In this example, the paragraph's containing block is <section> because the latter's position is absolute. The paragraph's percentage values are affected by the padding of its containing block, though if the containing block's box-sizing value were border-box this would not be the case.
body {
background: beige;
}
section {
position: absolute;
left: 30px;
top: 30px;
width: 400px;
height: 160px;
padding: 30px 20px;
background: lightgray;
}
p {
position: absolute;
width: 50%; /* == (400px + 20px + 20px) * .5 = 220px */
height: 25%; /* == (160px + 30px + 30px) * .25 = 55px */
margin: 5%; /* == (400px + 20px + 20px) * .05 = 22px */
padding: 5%; /* == (400px + 20px + 20px) * .05 = 22px */
background: cyan;
}
Example 4
In this example, the paragraph's position is fixed, so its containing block is the initial containing block (on screens, the viewport). Thus, the paragraph's dimensions change based on the size of the browser window.
body {
background: beige;
}
section {
width: 400px;
height: 480px;
margin: 30px;
padding: 15px;
background: lightgray;
}
p {
position: fixed;
width: 50%; /* == (50vw - (width of vertical scrollbar)) */
height: 50%; /* == (50vh - (height of horizontal scrollbar)) */
margin: 5%; /* == (5vw - (width of vertical scrollbar)) */
padding: 5%; /* == (5vw - (width of vertical scrollbar)) */
background: cyan;
}
Example 5
In this example, the paragraph's position is absolute, so its containing block is <section>, which is the nearest ancestor with a transform property that isn't none.
body {
background: beige;
}
section {
transform: rotate(0deg);
width: 400px;
height: 160px;
background: lightgray;
}
p {
position: absolute;
left: 80px;
top: 30px;
width: 50%; /* == 200px */
height: 25%; /* == 40px */
margin: 5%; /* == 20px */
padding: 5%; /* == 20px */
background: cyan;
}
Смотрите также
- Ключевые концепции CSS
- The
allproperty resets all CSS declarations to a given known state