scrollbar-gutter
Baseline 2024Newly available
Since December 2024, this feature works across the latest devices and browser versions. This feature might not work in older devices or browsers.
scrollbar-gutter は CSS プロパティで、スクロールバーのための空間を確保することを可能にし、コンテンツが大きくなるにつれて不要なレイアウト変更を防ぐと同時に、スクロールが不要な場合に表示されることを避けることができます。
要素のスクロールバーの「ガター」は、境界の辺の内側とパディング辺の外側の間の空間で、ブラウザーはここにスクロールバーを表示することがあります。スクロールバーがない場合、ガターはパディングの延長として描画されます。
ブラウザーは、従来のスクロールバーとオーバーレイスクロールバーのどちらを使うかを、次のように決定します。
- 従来のスクロールバーは常にガターに配置され、存在すると空間を消費します。
- オーバーレイスクロールバーは、ガターではなくコンテンツの上に配置され、通常は部分的に透明です。
構文
/* 初期値 */
scrollbar-gutter: auto;
/* "stable" キーワードと、オプションの修飾子 */
scrollbar-gutter: stable;
scrollbar-gutter: stable both-edges;
/* グローバル値 */
scrollbar-gutter: inherit;
scrollbar-gutter: initial;
scrollbar-gutter: revert;
scrollbar-gutter: revert-layer;
scrollbar-gutter: unset;
値
auto-
初期値。従来のスクロールバーは
overflowがscrollのとき、またはoverflowがautoでボックスがはみ出したときにガターができます。オーバーレイスクロールバーは空間を使いません。 stable-
従来のスクロールバーを使用している場合、ボックスが溢れていなくても、
overflowがauto、scroll、hiddenのいずれかの場合はガターができます。 オーバーレイスクロールバーを使用している場合は、ガターは存在しません。 both-edges-
ボックスのインライン方向の先頭/末尾の端のどちらかにガターを表示した場合、反対側の端にもガターを表示します。
公式定義
| 初期値 | auto |
|---|---|
| 適用対象 | スクロールするボックス |
| 継承 | なし |
| 計算値 | 指定通り |
| アニメーションの種類 | 離散値 |
形式文法
例
次の例は、scrollbar-gutter プロパティの異なる値が、1 つ以上の段落を含むスクロール可能な div 要素(.container)にどのように影響するかを示しています。
メモ: 例の画像では、ユーザーのシステム設定は従来のスクロールバー(常に表示)に設定されています。
例 1
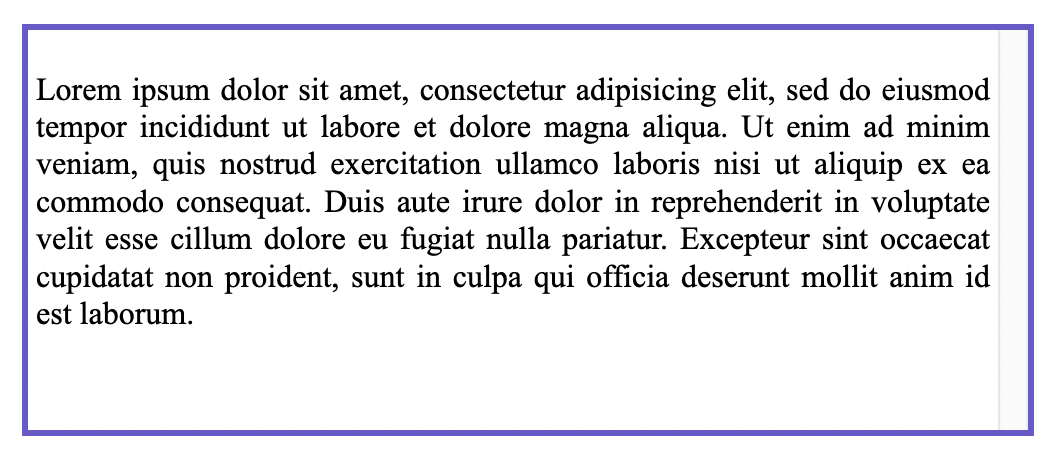
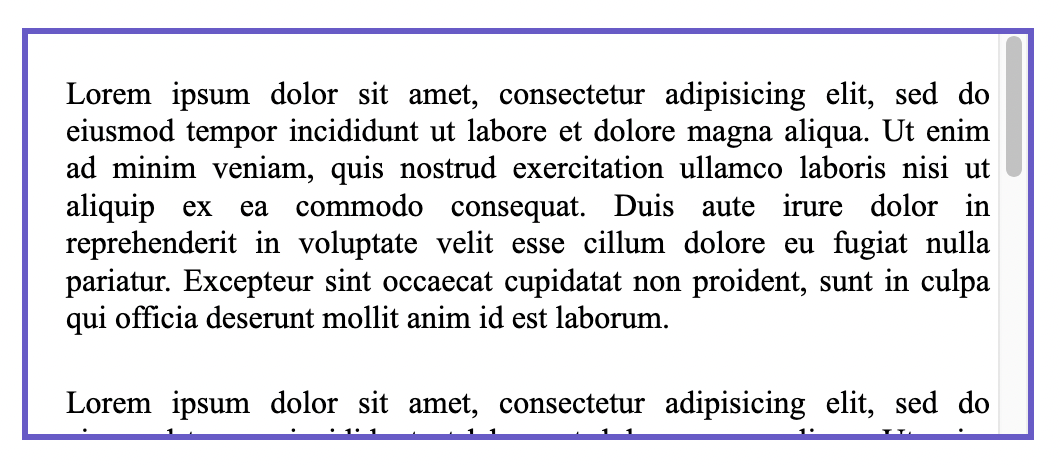
コンテンツが大きくなったり小さくなったりすることでスクロールバーが表示されたり消えたりするため、そのための空間が確保され、不要なレイアウト変更を防ぐことができます。
.container {
scrollbar-gutter: stable;
}

例 2
ボックスの両側に左右対称の空間を追加し、コンテンツが中央に来るようにします。
.container {
scrollbar-gutter: stable both-edges;
}

例 3
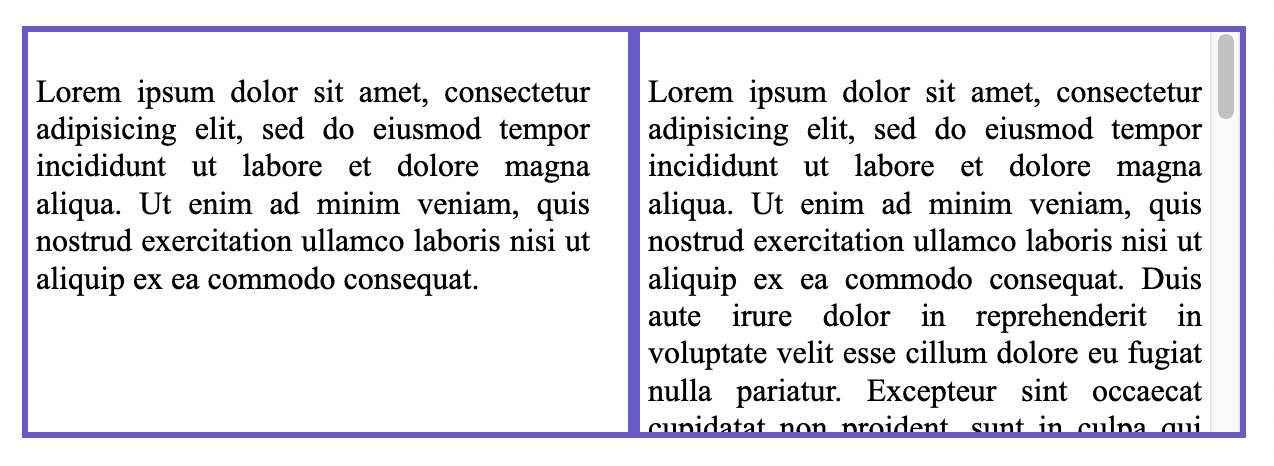
スクロールしない要素と、それに隣接するスクロールする要素の内容を揃えます。
この例では、2 つの div を横に並べています。左側のものはスクロールしませんが、右側のものはスクロールします。両方とも scrollbar-gutter が適用されており、スクロール可能なコンテンツを持たない左側の div のための空間も確保されています。これは、コンテンツの幅を一定に保つために使う良いテクニックです。
.container1 {
overflow: hidden;
scrollbar-gutter: stable;
}
.container2 {
scrollbar-gutter: stable;
}

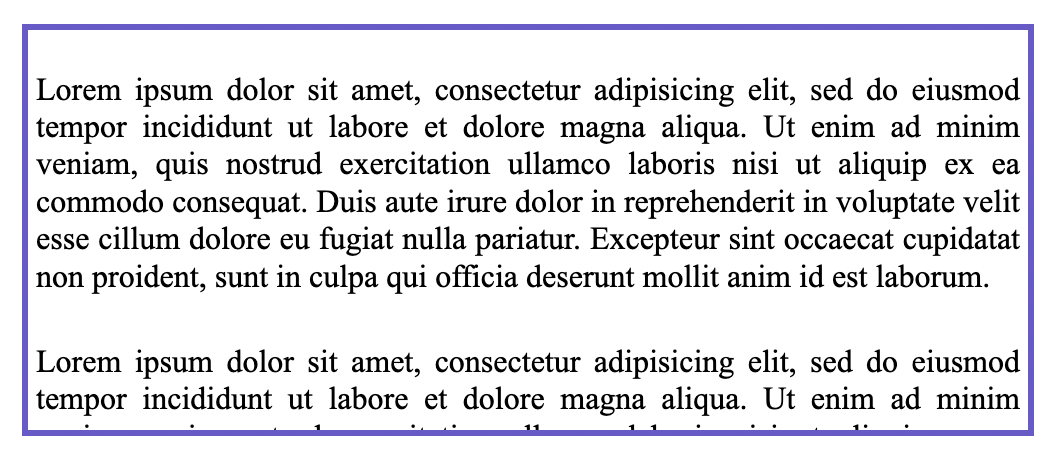
スクロールバーのオーバーレイ
参考までに、この画像は上記と同じ div を示していますが、ユーザーのシステム設定がスクロールバーをオーバーレイするように設定されています。ここでは、スクロールバーはユーザーがスクロールしているときだけ表示され、コンテンツの上に表示されるため、スクロールバーのための空間は確保されず、scrollbar-gutter プロパティは影響しないことに注意してください。

仕様書
| Specification |
|---|
| CSS Overflow Module Level 3 # scrollbar-gutter-property |
ブラウザーの互換性
BCD tables only load in the browser