Main Axis (主軸)
flexbox における主軸は、flex-direction プロパティの設定方向によって定義されます。flex-direction が取り得る値は以下の 4 つです。
rowrow-reversecolumncolumn-reverse
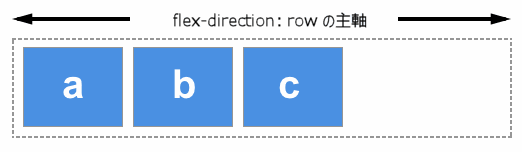
row または row-reverse を選んだ場合は、主軸はインライン要素の並ぶ方向に伸びる軸となります。

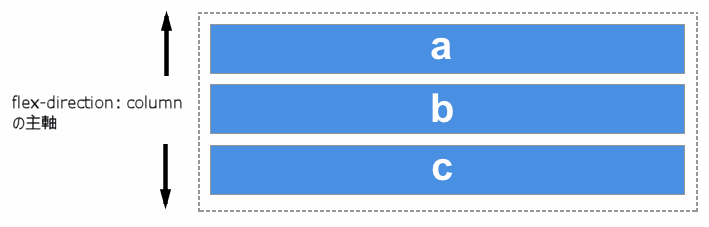
column または column-reverse を選んだ場合は、ページの上から下に向かってブロック要素の並ぶ方向に伸びる軸となります。

アイテムの flex プロパティを使って、フレックスアイテム自体が使える幅を指定することで、主軸に沿ったサイズを制御することができます。また、アイテム間そしてアイテムの周囲の空間については、justify-content プロパティを使って制御することができます。
関連情報
プロパティリファレンス
参考文献
- CSS フレックスボックスガイド: