Axe principal
L'axe principal d'une flexbox est déterminé par la direction définie dans la propriété flex-direction. Il y a 4 valeurs possibles pour flex-direction. Ce sont :
row(ligne)row-reversecolumn(colonne)column-reverse
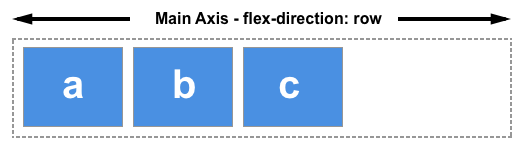
Si vous choisissez row ou row-reverse votre axe principal passera alors le long de la ligne dans le sens de la direction définie.

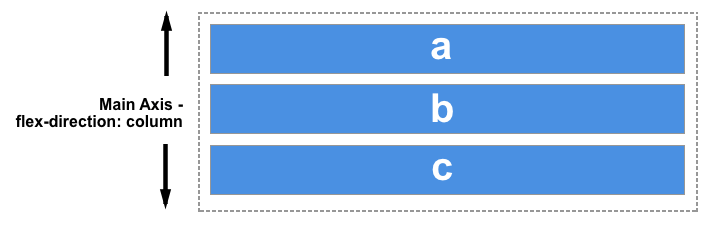
Choisissez column ou column-reverse et votre axe principal parcourt du début au pied de la page dans la direction du bloc.

Sur l'axe principal, vous pouvez contrôler le dimensionnement des éléments flexibles en ajoutant tout espace disponible aux éléments eux-mêmes, par le biais des propriétés flex sur les éléments. Ou, vous pouvez contrôler l'espace entre et autour des éléments en utilisant la propriété justify-content.
Voir aussi
Références de la propriété
En lire plus
- Guide Flexbox CSS : Les concepts de base pour flexbox
- Guide Flexbox CSS : Aligner des éléments dans un conteneur flexible
- Guide Flexbox CSS : Contrôler les proportions des boîtes flexibles le long de l'axe principal