Content-Kategorien
Die meisten HTML-Elemente sind Mitglied einer oder mehrerer Content-Kategorien — diese Kategorien gruppieren Elemente, die gemeinsame Merkmale aufweisen. Dies ist eine lose Gruppierung (sie schafft tatsächlich keine Beziehung zwischen Elementen dieser Kategorien), aber sie hilft, das gemeinsame Verhalten der Kategorien und ihre zugehörigen Regeln zu definieren und zu beschreiben, insbesondere wenn man auf deren komplexe Details stößt. Es ist auch möglich, dass Elemente nicht Mitglied einer dieser Kategorien sind.
Es gibt drei Arten von Content-Kategorien:
- Haupt-Content-Kategorien, die gemeinsame Regeln beschreiben, die von vielen Elementen geteilt werden.
- Formularbezogene Content-Kategorien, die Regeln beschreiben, die für formularbezogene Elemente typisch sind.
- Spezifische Content-Kategorien, die seltene Kategorien beschreiben, die nur von wenigen Elementen, manchmal nur in einem bestimmten Kontext, geteilt werden.
Hinweis: Eine ausführlichere Diskussion dieser Content-Kategorien und ihrer vergleichenden Funktionen ist nicht Gegenstand dieses Artikels; für weitere Informationen lesen Sie bitte die relevanten Abschnitte der HTML-Spezifikation.

Haupt-Content-Kategorien
Metadaten-Content
Elemente, die zur Kategorie Metadaten-Content gehören, ändern die Darstellung oder das Verhalten des restlichen Dokuments, stellen Verknüpfungen zu anderen Dokumenten her oder vermitteln andere Out-of-Band-Informationen. Alles im <head>, einschließlich des <title>, <link>, <script>, <style> und des weniger genutzten <base>, ist Metadaten-Content. Es gibt ein <meta>-Element für Metadaten, die nicht durch diese anderen Elemente dargestellt werden können.
Die Metadaten-Elemente sind:
Einige dieser Elemente gehören zu mehr als einer Content-Kategorie. Zum Beispiel ist <script> ein Mitglied der Metadaten-, Fluss-, und Phrasen-Content-Kategorien und ist ein scriptsunterstützendes Element; <script> kann verwendet werden, wo Metadaten-Content, Phrasen-Content oder scriptsunterstützende Elemente erwartet werden.
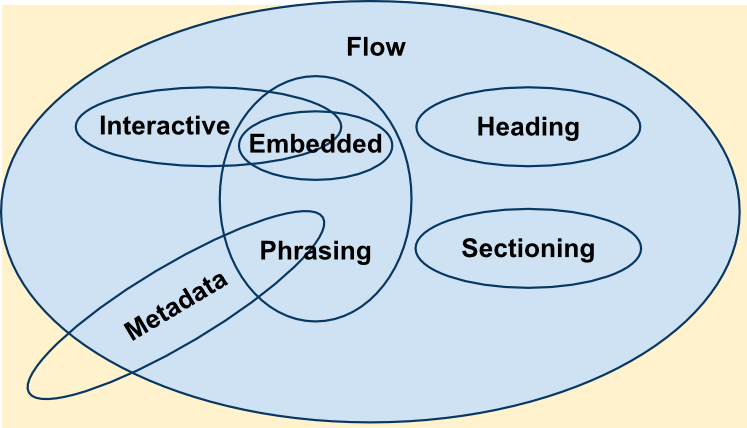
Fluss-Content
Fluss-Content ist eine breite Kategorie, die die meisten Elemente umfasst, die innerhalb des <body>-Elements erlaubt sind, einschließlich Überschriftselemente, Abschnittselemente, Phraseelemente, Einbettungselemente, interaktive Elemente und formularbezogene Elemente. Es umfasst auch Textknoten (aber nicht die, die nur aus Leerzeichen bestehen).
Die Flusselemente sind:
<a><abbr><address><article><aside><audio><b><bdo><bdi><blockquote><br><button><canvas><cite><code><data><datalist><del><details><dfn><dialog><div><dl><em><embed><fieldset><figure><footer><form><h1>-<h6><header><hgroup><hr><i><iframe><img><input><ins><kbd><label><main><map><mark><math><menu><meter><nav><noscript><object><ol><output><p><picture><pre><progress><q><ruby><s><samp><search><script><section><select><slot><small><span><strong><sub><sup><svg><table><template><textarea><time><u><ul><var><video><wbr>- einfacher Text
Einige andere Elemente gehören zu dieser Kategorie, aber nur, wenn eine bestimmte Bedingung erfüllt ist:
Abschnitts-Content
Überschrifts-Content
Überschrifts-Content, eine Untergruppe des Fluss-Contents, definiert den Titel eines Abschnitts. Diese Definition gilt sowohl für Abschnitte, die durch explizite Abschnitts-Content-Elemente markiert sind, als auch für diejenigen, die implizit durch den Überschrifts-Content selbst definiert werden.
Die Überschriftselemente sind:
Hinweis:
Obwohl <header> wahrscheinlich Überschrifts-Content enthält, ist es selbst kein Überschrifts-Content.
Phrase-Content
Phrase-Content, eine Untergruppe des Fluss-Contents, bezieht sich auf den Text und das Markup in einem Dokument. Sequenzen von Phrase-Content bilden Absätze.
Die Phrase-Elemente sind:
<abbr><audio><b><bdi><bdo><br><button><canvas><cite><code><data><datalist><dfn><em><embed><i><iframe><img><input><kbd><label><mark><math><meter><noscript><object><output><picture><progress><q><ruby><s><samp><script><select><slot><small><span><strong><sub><sup><svg><template><textarea><time><u><var><video><wbr>- einfacher Text (einschließlich mehr als nur Leerzeichen)
Einige andere Elemente gehören zu dieser Kategorie, aber nur, wenn eine bestimmte Bedingung erfüllt ist:
<a>, wenn es nur Phrase-Content enthält<area>, wenn es ein Nachkomme eines<map>-Elements ist<del>, wenn es nur Phrase-Content enthält<ins>, wenn es nur Phrase-Content enthält<link>, wenn das itemprop-Attribut vorhanden ist<map>, wenn es nur Phrase-Content enthält<meta>, wenn das itemprop-Attribut vorhanden ist
Eingebetteter Content
Eingebetteter Content, eine Untergruppe des Fluss-Contents, importiert eine andere Ressource oder fügt Content aus einer anderen Markup-Sprache oder einem anderen Namensraum in das Dokument ein.
Die eingebetteten Inhaltselemente sind:
Interaktiver Content
Interaktiver Content, eine Untergruppe des Fluss-Contents, umfasst Elemente, die speziell für die Interaktion mit dem Benutzer entworfen wurden.
Die interaktiven Inhaltselemente sind:
Einige Elemente gehören nur unter bestimmten Bedingungen zu dieser Kategorie:
Greifbarer Content
Content ist greifbar, wenn er weder leer noch versteckt ist; er ist ein Content, der dargestellt wird und substanziell ist. Elemente, deren Modell Fluss-Content ist, sollten mindestens einen Knoten haben, der greifbar ist.
Die greifbaren Elemente sind:
<a><abbr><address><article><aside><b><bdi><bdo><blockquote><button><canvas><cite><code><data><del><details><dfn><div><em><embed><fieldset><footer><figure><form><iframe><img><ins><kbd><label><main><map><mark><math>aus MathML<meter><nav><object><p><picture><pre><progress><q><ruby><s><samp><search><section><select><small><span><strong><sub><sup><svg>aus SVG<table><textarea><time><u><var><video>- Autonome benutzerdefinierte Elemente
- Text, der nicht zwischen Elementen Leerraum ist
Einige Elemente gehören nur unter bestimmten Bedingungen zu dieser Kategorie:
<audio>, wenn dascontrols-Attribut vorhanden ist<dl>, wenn die Kinder des Elements mindestens eine Namens-Werte-Gruppe enthalten<input>, wenn das type-Attribut nicht im Zustand "hidden" ist<ol>, wenn seine Kinder mindestens ein<li>-Element enthalten<ul>, wenn seine Kinder mindestens ein<li>-Element enthalten
Formularassoziierter Content
Formularassoziierter Content ist eine Untergruppe des Fluss-Contents und umfasst Elemente, die einen Formularbesitzer haben, der durch ein form-Attribut angegeben wird und die überall dort verwendet werden können, wo Fluss-Content erwartet wird. Ein Formularbesitzer ist entweder das enthaltene <form>-Element oder das Element, dessen ID im form-Attribut angegeben ist.
Die formularassoziierten Elemente sind:
Diese Kategorie enthält mehrere Unterkategorien:
- gelistet
-
Elemente, die in den Sammlungen
form.elementsundfieldset.elementsaufgelistet sind. Beinhaltet<button>,<fieldset>,<input>,<object>,<output>,<select>und<textarea>. - beschriftbar
-
Elemente, die mit
<label>-Elementen assoziiert werden können. Beinhaltet<button>,<input>,<meter>,<output>,<progress>,<select>und<textarea>. - übermittelbar
-
Elemente, die zum Erstellen des Formulardatensatzes verwendet werden können, wenn das Formular übermittelt wird. Beinhaltet
<button>,<input>,<object>,<select>und<textarea>. - rücksetzbar
-
Elemente, die betroffen sein können, wenn ein Formular zurückgesetzt wird. Beinhaltet
<input>,<output>,<select>und<textarea>.
Sekundäre Content-Kategorien
Es gibt einige sekundäre Klassifizierungen von Elementen, die ebenfalls nützlich sein können.
Scriptsunterstützende Elemente
Scriptsunterstützende Elemente sind Elemente, die nicht direkt zum gerenderten Output eines Dokuments beitragen. Sie dienen stattdessen dazu, Skripte zu unterstützen, entweder indem sie Skriptcode direkt enthalten oder spezifizieren oder indem sie Daten bereitstellen, die von Skripten verwendet werden.
Die scriptsunterstützenden Elemente sind:
Transparentes Content-Modell
Wenn ein Element über ein transparentes Content-Modell verfügt, dann müssen seine Inhalte so strukturiert sein, dass sie auch dann gültiges HTML wären, wenn das transparente Element entfernt und durch die Kindelemente ersetzt würde.
Zum Beispiel sind die <del>- und <ins>-Elemente transparent:
<p><del>Shopping</del> <ins>Returns</ins> list</p>
<ul>
<del>
<li>Oranges</li>
<li>Toilet paper</li>
</del>
<li>Toothpaste</li>
</ul>
Wenn diese Elemente entfernt würden, wäre dieses Fragment immer noch gültiges HTML (wenn auch nicht korrektes Englisch).
<p>Shopping Returns list</p>
<ul>
<li>Oranges</li>
<li>Toilet paper</li>
<li>Toothpaste</li>
</ul>