<td>: Das Tabellen-Datenzellen-Element
Baseline Widely available *
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
* Some parts of this feature may have varying levels of support.
Das <td>-HTML-Element definiert eine Zelle einer Tabelle, die Daten enthält, und kann als untergeordnetes Element des <tr>-Elements verwendet werden.
Probieren Sie es aus
<table>
<caption>
Alien football stars
</caption>
<tr>
<th scope="col">Player</th>
<th scope="col">Gloobles</th>
<th scope="col">Za'taak</th>
</tr>
<tr>
<th scope="row">TR-7</th>
<td>7</td>
<td>4,569</td>
</tr>
<tr>
<th scope="row">Khiresh Odo</th>
<td>7</td>
<td>7,223</td>
</tr>
<tr>
<th scope="row">Mia Oolong</th>
<td>9</td>
<td>6,219</td>
</tr>
</table>
th,
td {
border: 1px solid rgb(160 160 160);
padding: 8px 10px;
}
th[scope="col"] {
background-color: #505050;
color: #fff;
}
th[scope="row"] {
background-color: #d6ecd4;
}
td {
text-align: center;
}
tr:nth-of-type(even) {
background-color: #eee;
}
table {
border-collapse: collapse;
border: 2px solid rgb(140 140 140);
font-family: sans-serif;
font-size: 0.8rem;
letter-spacing: 1px;
}
caption {
caption-side: bottom;
padding: 10px;
}
Attribute
Dieses Element enthält die globalen Attribute.
colspan-
Enthält einen nicht-negativen Integer-Wert, der angibt, wie viele Spalten die Datenzelle überspannt oder erweitert. Der Standardwert ist
1. Benutzeragenten verwerfen Werte, die höher als 1000 sind, als falsch und setzen sie auf den Standardwert (1). headers-
Enthält eine Liste von durch Leerzeichen getrennten Zeichenfolgen, die jeweils dem
id-Attribut der<th>-Elemente entsprechen, die Überschriften für diese Tabellenzelle bereitstellen. rowspan-
Enthält einen nicht-negativen Integer-Wert, der angibt, wie viele Zeilen die Datenzelle überspannt oder erweitert. Der Standardwert ist
1; wenn sein Wert auf0gesetzt ist, erstreckt er sich bis zum Ende des Tabellengruppierungsabschnitts (<thead>,<tbody>,<tfoot>, auch wenn implizit definiert), zu dem die Zelle gehört. Werte über65534werden auf65534gekürzt.
Veraltete Attribute
Die folgenden Attribute sind veraltet und sollten nicht verwendet werden. Sie sind unten zur Referenz bei der Aktualisierung bestehenden Codes und aus historischem Interesse dokumentiert.
abbrVeraltet-
Enthält eine kurze abgekürzte Beschreibung des Inhalts der Datenzelle. Einige Benutzeragenten, wie z.B. Sprachausgabeprogramme, können diese Beschreibung vor dem eigentlichen Inhalt präsentieren. Setzen Sie den abgekürzten Inhalt in die Zelle und platzieren Sie die (längere) Beschreibung im
title-Attribut, da dieses Attribut veraltet ist. Oder besser, schließen Sie den Inhalt in der Datenzelle ein und verwenden Sie CSS, um überlaufenden Text optisch zu kürzen. alignVeraltet-
Gibt die horizontale Ausrichtung der Datenzelle an. Die möglichen aufgezählten Werte sind
left,center,right,justifyundchar. Wenn unterstützt, richtet derchar-Wert den Textinhalt auf das imchar-Attribut definierte Zeichen und den imcharoff-Attribut definierten Offset aus. Verwenden Sie stattdessen dietext-align-CSS-Eigenschaft, da dieses Attribut veraltet ist. axisVeraltet-
Enthält eine Liste von durch Leerzeichen getrennten Zeichenfolgen, die jeweils dem
id-Attribut einer Gruppe von Zellen entsprechen, auf die sich die Datenzelle bezieht. bgcolorVeraltet-
Definiert die Hintergrundfarbe der Datenzelle. Der Wert ist eine HTML-Farbe; entweder ein 6-stelliger hexadezimaler RGB-Code, prefixed mit einem
#, oder ein Farbname. Andere CSS<color>-Werte werden nicht unterstützt. Verwenden Sie stattdessen diebackground-color-CSS-Eigenschaft, da dieses Attribut veraltet ist. charVeraltet-
Tut nichts. Es war ursprünglich dazu gedacht, die Ausrichtung des Inhalts an einem Zeichen der Datenzelle zu spezifizieren. Typische Werte hierfür beinhalten einen Punkt (
.), wenn man versucht, Nummern oder Geldwerte auszurichten. Wennalignnicht aufchargesetzt ist, wird dieses Attribut ignoriert. charoffVeraltet-
Tut nichts. Es war ursprünglich dazu gedacht, die Anzahl der Zeichen zum Verschieben des Datenzelleninhalts vom im
char-Attribut spezifizierten Ausrichtungszeichen anzugeben. heightVeraltet-
Definiert eine empfohlene Datenzellenhöhe. Verwenden Sie stattdessen die
height-CSS-Eigenschaft, da dieses Attribut veraltet ist. scopeVeraltet-
Definiert die Zellen, auf die sich die Überschrift (definiert im
<th>-Element) bezieht. Die möglichen aufgezählten Werte sindrow,col,rowgroupundcolgroup. Verwenden Sie dieses Attribut nur mit dem<th>-Element, um die Zeile oder Spalte zu definieren, für die es eine Überschrift ist, da dieses Attribut für das<td>-Element veraltet ist. valignVeraltet-
Gibt die vertikale Ausrichtung der Datenzelle an. Die möglichen aufgezählten Werte sind
baseline,bottom,middleundtop. Verwenden Sie stattdessen dievertical-align-CSS-Eigenschaft, da dieses Attribut veraltet ist. widthVeraltet-
Definiert eine empfohlene Datenzellenbreite. Verwenden Sie stattdessen die
width-CSS-Eigenschaft, da dieses Attribut veraltet ist.
Nutzungshinweise
-
Das
<td>darf nur innerhalb eines<tr>-Elements verwendet werden. -
Beim Verwenden der Attribute
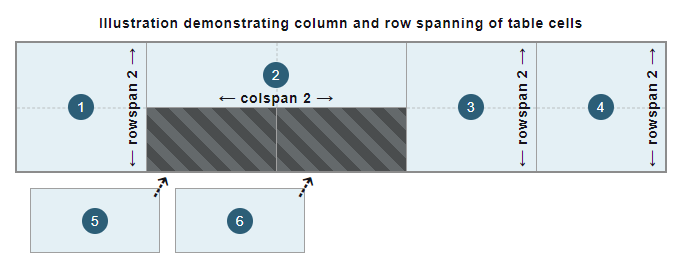
colspanundrowspan, um Datenzellen über mehrere Spalten und Zeilen zu erstrecken, werden Zellen ohne diese definierten Attribute (mit einem Standardwert von1) automatisch in verfügbare Räume in der Tabellenstruktur integriert, die 1x1-Zellen umfassen, wie im folgenden Bild dargestellt:
Hinweis: Diese Attribute dürfen nicht verwendet werden, um Zellen zu überlappen.
Beispiele
Siehe <table> für ein komplettes Tabellenbeispiel, das gängige Standards und bewährte Praktiken vorstellt.
Grundlegende Datenzellen
Dieses Beispiel verwendet <td>-Elemente zusammen mit anderen tabellenbezogenen Elementen, um eine grundlegende Tabelle mit Daten über das phonetische Alphabet vorzustellen.
HTML
Einige Tabellenzeilen (<tr>-Elemente) enthalten sowohl Kopfzellen (<th>-Elemente) als auch Datenzellen <td>-Elemente. Das <th>-Element, das das erste Kind jeder Zeile ist, bildet die erste Spalte der Tabelle, wobei jede <th> die Zeilenüberschrift für die Datenzellen innerhalb dieser Zeile bereitstellt. Jede entsprechende <td>-Element enthält Daten, die mit ihrer jeweiligen Spaltenüberschrift und Zeilenüberschriftzelle übereinstimmen.
Hinweis:
Normalerweise würde eine Tabelle mit Gruppen von Spaltenüberschriften implementiert werden, um das Verständnis der Informationen in den Spalten zu erleichtern. Die <thead>- und <tbody>-Elemente würden verwendet, um solche Reihen von Überschriften und Daten in die jeweiligen Tabellenkopf- und Körperabschnitte zu gruppieren. Dies ist in diesem Beispiel nicht implementiert, um den Fokus auf die Datenzellen zu richten und die Komplexität dieses Beispiels zu reduzieren.
<table>
<tr>
<th scope="row">A</th>
<td>Alfa</td>
<td>AL fah</td>
</tr>
<tr>
<th scope="row">B</th>
<td>Bravo</td>
<td>BRAH voh</td>
</tr>
<tr>
<th scope="row">C</th>
<td>Charlie</td>
<td>CHAR lee</td>
</tr>
<tr>
<th scope="row">D</th>
<td>Delta</td>
<td>DELL tah</td>
</tr>
</table>
CSS
Ein grundlegendes CSS wird verwendet, um die Tabelle und ihre Zellen zu stylen. CSS-Attributselektoren und die :nth-of-type-Pseudoklasse werden verwendet, um das Erscheinungsbild der Zellen zu variieren und die Informationen in der Tabelle leichter verständlich und erkennbar zu machen.
td,
th {
border: 1px solid rgb(160 160 160);
padding: 8px 10px;
}
tr:nth-of-type(odd) td {
background-color: #eee;
}
tr th[scope="row"] {
background-color: #d6ecd4;
}
Ergebnis
Spalten- und Zeilenüberspannung
Dieses Beispiel erweitert und verbessert die grundlegende Tabelle aus dem vorherigen Beispiel durch Hinzufügen einer zusätzlichen "ABC"-Zelle.
HTML
Eine zusätzliche Datenzelle (<td>-Element) wird in der ersten Zeile (<tr>-Element) eingefügt. Dies erzeugt eine vierte Spalte in der Tabelle.
Durch Verwenden des rowspan-Attributs wird die "ABC"-Zelle über die ersten drei Zeilen der Tabelle gespannt. Die letzten Datenzellen der nachfolgenden Zeilen erstrecken sich jeweils über zwei Spalten. Dies wird durch das colspan-Attribut erreicht, sodass sie korrekt innerhalb der Tabellenstruktur ausgerichtet sind. Beachten Sie, dass der Tabelle eine zusätzliche Zeile (<tr>-Element) hinzugefügt wurde, um dies zu veranschaulichen.
<table>
<tr>
<th scope="row">A</th>
<td>Alfa</td>
<td>AL fah</td>
<td rowspan="3">ABC</td>
</tr>
<tr>
<th scope="row">B</th>
<td>Bravo</td>
<td>BRAH voh</td>
</tr>
<tr>
<th scope="row">C</th>
<td>Charlie</td>
<td>CHAR lee</td>
</tr>
<tr>
<th scope="row">D</th>
<td>Delta</td>
<td colspan="2">DELL tah</td>
</tr>
<tr>
<th scope="row">E</th>
<td>Echo</td>
<td colspan="2">ECK oh</td>
</tr>
</table>
CSS
Die :first-of-type- und :last-of-type-Pseudoklassen werden im CSS verwendet, um die hinzugefügte "ABC"-Datenzelle auszuwählen und zu stylen.
tr:first-of-type td:last-of-type {
width: 60px;
background-color: #505050;
color: #fff;
font-weight: bold;
text-align: center;
}
td,
th {
border: 1px solid rgb(160 160 160);
padding: 8px 10px;
}
tr:nth-of-type(odd) td {
background-color: #eee;
}
tr th[scope="row"] {
background-color: #d6ecd4;
}
Ergebnis
Datenzellen mit Kopfzellen verknüpfen
Für komplexere Beziehungen zwischen Datenzellen (<td>-Elementen) und Kopfzellen (<th>-Elementen) reicht die alleinige Verwendung von <th>-Elementen mit dem scope-Attribut möglicherweise nicht aus, um assistive Technologien, insbesondere Screenreader, zu unterstützen.
HTML
Um die Barrierefreiheit des vorherigen Beispiels zu verbessern und um Screenreadern beispielsweise das Sprechen der mit jeder Datenzelle verbundenen Überschriften zu ermöglichen, kann das headers-Attribut zusammen mit id-Attributen eingeführt werden. Jede Zeilenkopfzelle (<th>-Element), die mit der "ABC"-Datenzelle verbunden ist, also die Buchstaben "A", "B" und "C", erhält mit dem id-Attribut einen eindeutigen Bezeichner. Die "ABC"-Datenzelle (<td>-Element) verwendet dann diese id-Werte in einer durch Leerzeichen getrennten Liste für das headers-Attribut.
Hinweis:
Es wird empfohlen, für das id-Attribut beschreibendere und nützlichere Werte zu verwenden. Jedes id in einem Dokument muss in diesem Dokument eindeutig sein. In diesem Beispiel sind die id-Werte einzelne Zeichen, um den Fokus auf das Konzept des headers-Attributs zu legen.
<table>
<tr>
<th id="a" scope="row">A</th>
<td>Alfa</td>
<td>AL fah</td>
<td headers="a b c" rowspan="3">ABC</td>
</tr>
<tr>
<th id="b" scope="row">B</th>
<td>Bravo</td>
<td>BRAH voh</td>
</tr>
<tr>
<th id="c" scope="row">C</th>
<td>Charlie</td>
<td>CHAR lee</td>
</tr>
<tr>
<th scope="row">D</th>
<td>Delta</td>
<td colspan="2">DELL tah</td>
</tr>
<tr>
<th scope="row">E</th>
<td>Echo</td>
<td colspan="2">ECK oh</td>
</tr>
</table>
Ergebnis
Das visuelle Ergebnis bleibt unverändert zum vorherigen Beispiel der Tabelle, jedoch wird jetzt jede Datenzelle (<td>) explizit mit ihrer Zeilenkopfzelle (<th>) verknüpft.
Technische Zusammenfassung
| Inhaltskategorien | Sectioning root. |
|---|---|
| Erlaubter Inhalt | Fließender Inhalt. |
| Tag-Wechsel |
Das Start-Tag ist obligatorisch. Das End-Tag kann ausgelassen werden, wenn es unmittelbar gefolgt wird von einem <th>- oder <td>-Element oder wenn kein weiterer Inhalt im übergeordneten Element vorhanden ist.
|
| Erlaubte Eltern | Ein <tr>-Element. |
| Implizite ARIA-Rolle |
cell
wenn ein Nachfolger eines <table>-Elements, oder gridcell
wenn ein Nachfolger eines Elements mit der Rolle grid
|
| Erlaubte ARIA-Rollen | Beliebig |
| DOM-Schnittstelle | [`HTMLTableCellElement`](/de/docs/Web/API/HTMLTableCellElement) |
Spezifikationen
| Specification |
|---|
| HTML # the-td-element |
Browser-Kompatibilität
BCD tables only load in the browser
Siehe auch
- Erlernen: Grundlagen von HTML-Tabellen
<caption>,<col>,<colgroup>,<table>,<tbody>,<tfoot>,<th>,<thead>,<tr>: Weitere tabellenbezogene Elementebackground-color: CSS-Eigenschaft zum Festlegen der Hintergrundfarbe jeder Datenzelleborder: CSS-Eigenschaft zur Steuerung der Ränder von Datenzellenheight: CSS-Eigenschaft zur Steuerung der empfohlenen Datenzellenhöhetext-align: CSS-Eigenschaft zur horizontalen Ausrichtung jedes Datenzelleninhaltsvertical-align: CSS-Eigenschaft zur vertikalen Ausrichtung jedes Datenzelleninhaltswidth: CSS-Eigenschaft zur Steuerung der empfohlenen Datenzellenbreite:nth-of-type,:first-of-type,:last-of-type: CSS-Pseudoklassen zur Auswahl der gewünschten Datenzellen